Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens
5 (254) In stock

Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.
Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.

UX Design Patterns for Loading

Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens

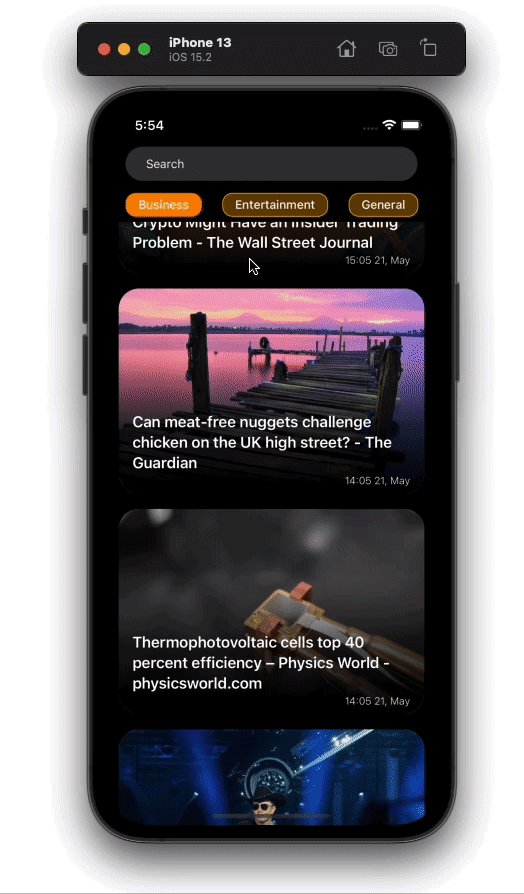
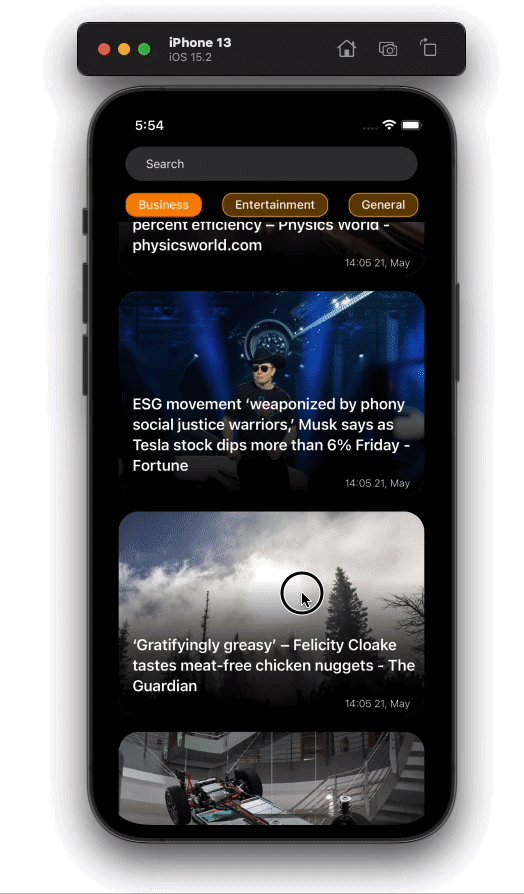
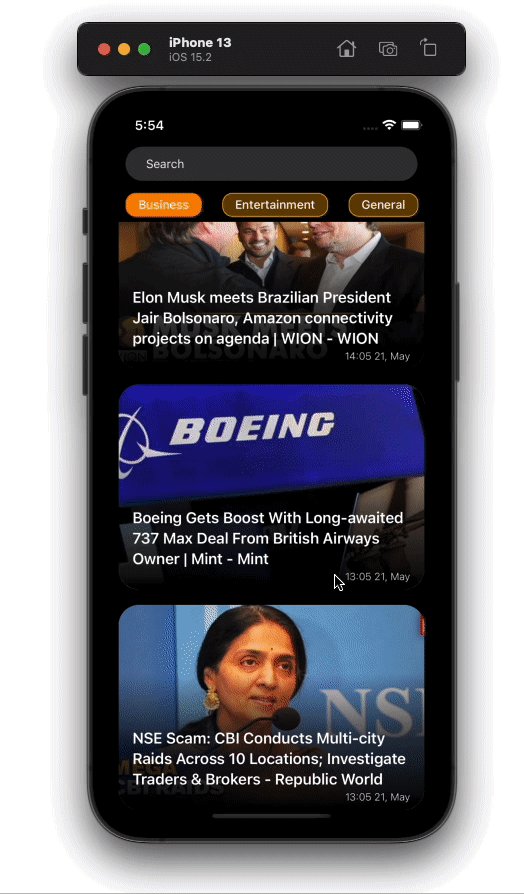
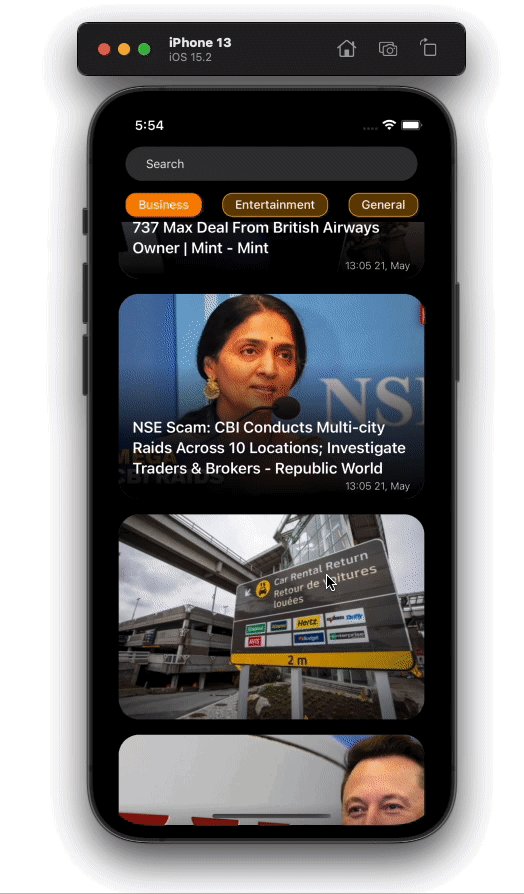
How to create a news feed in React Native - LogRocket Blog

Creating interactive backgrounds in React with tsParticles - LogRocket Blog

Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens

Show better loading screen in React using Suspense and SuspenseList - Codershood

Skeleton Loader Example – How to Build a Skeleton Screen with CSS for Better UX

React Loading Screen Tactics — Improving User Experience, by Dan Halperin, Frontend Weekly

DevDreaming By CodeBucks Web Development Tutorials, Videos, and
Apps… and loading screen - Apple Community
Your Loading Spinner Is a UX Killer!
How to Create Loading Screen in ReactJS? - Scaler Topics
Designing a Loading Screen to Fit Your App
Discord Loading Screen GIF - Discord Loading Screen - Discover
 UMINEUX Yoga Mat Extra Thick 1/3'' Non 72x24x1/3, Vibrant Green & Black
UMINEUX Yoga Mat Extra Thick 1/3'' Non 72x24x1/3, Vibrant Green & Black Natori Women's Gravity Racerback Sport Bralette
Natori Women's Gravity Racerback Sport Bralette Sloggi 3Pk Microfibre Maxi Briefs White
Sloggi 3Pk Microfibre Maxi Briefs White Fleece Lined Maternity Leggings Canada Map International Society of Precision Agriculture
Fleece Lined Maternity Leggings Canada Map International Society of Precision Agriculture How do you look good in joggers? – Kica Active
How do you look good in joggers? – Kica Active Under Armour Color Block Orange Sports Bra Size XL - 48% off
Under Armour Color Block Orange Sports Bra Size XL - 48% off