A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine
4.7 (248) In stock

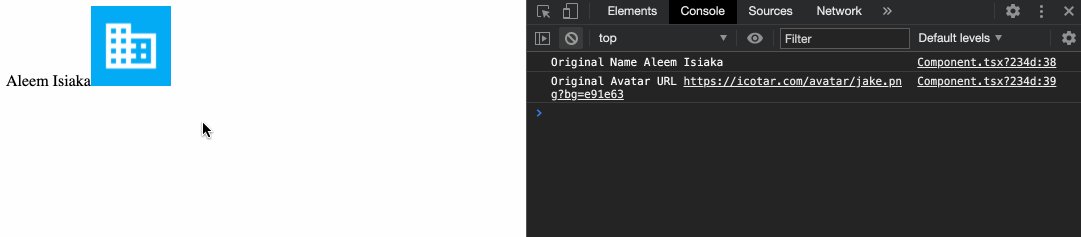
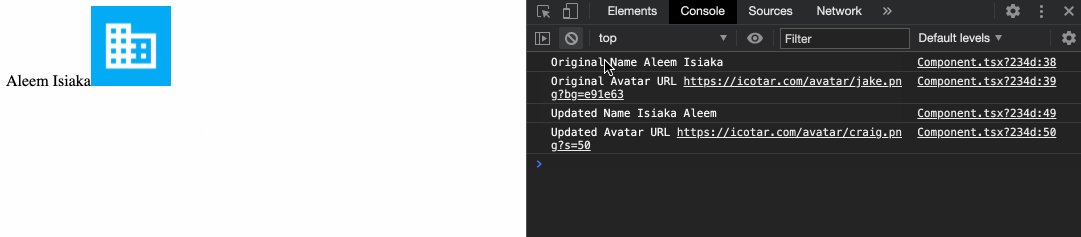
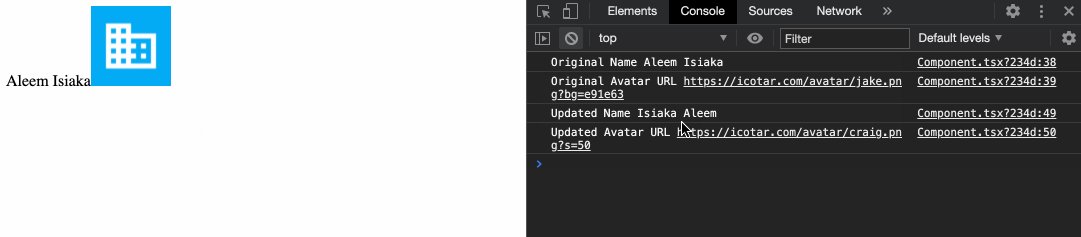
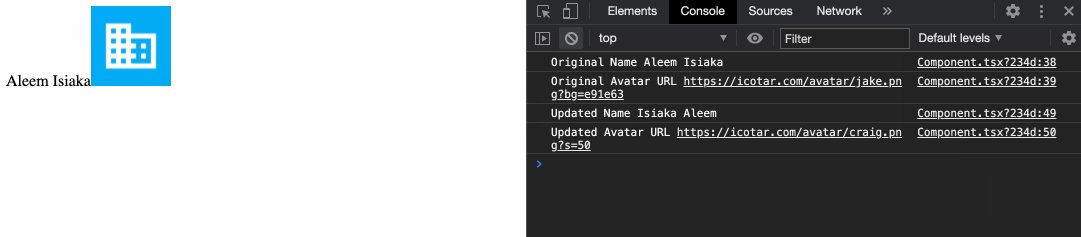
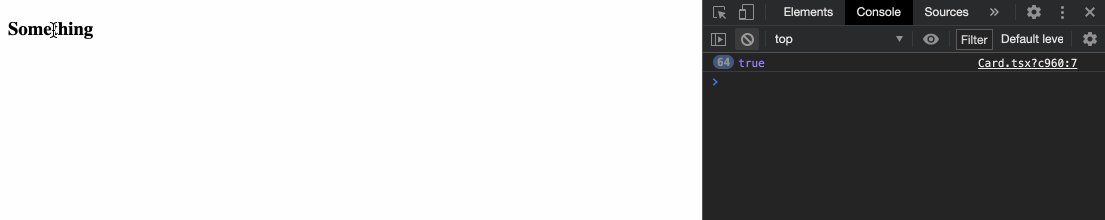
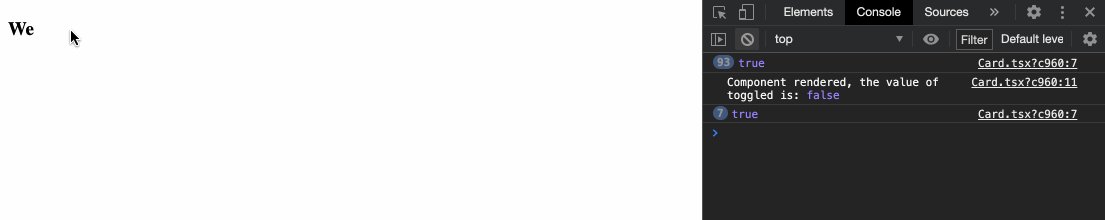
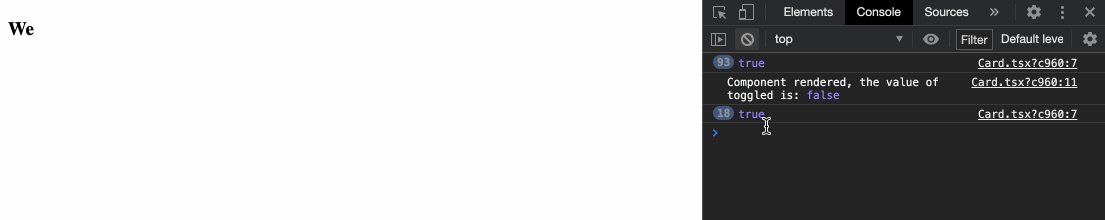
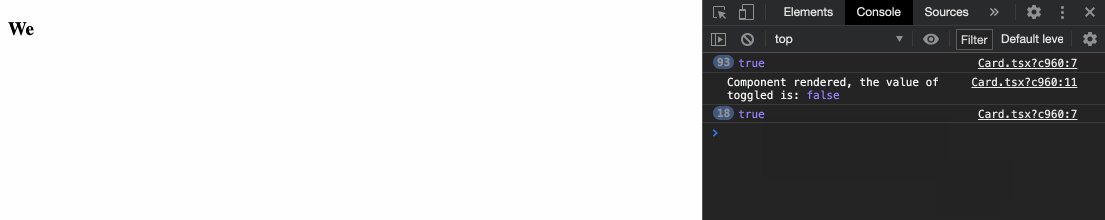
In a React component, `useState` and `useReducer` can cause your component to re-render each time there is a call to the update functions. In this article, you will find out how to use the `useRef()` hook to keep track of variables without causing re-renders, and how to enforce the re-rendering of React Components.

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine

A Thoughtful Way To Use React's useRef() Hook — Smashing Magazine
How To Become a More Thoughtful Person - Mark Sanborn
A Thoughtful Approach To Engagement And Collaboration In A Remote World
The 17 Characteristics of a Thoughtful Person - Minimalism Made Simple
 Women's Clearance Fireside Flannel Button Up Shirt made with
Women's Clearance Fireside Flannel Button Up Shirt made with Men Bell Bottom Jeans 60s 70s Vintage Flared Denim Pants Stretch Slim Fit Trousers Light Blue
Men Bell Bottom Jeans 60s 70s Vintage Flared Denim Pants Stretch Slim Fit Trousers Light Blue Cakulo Crop Capri Pants for Women Lightweight Plus Quick Dry Jogger Running Yoga Athletic Cropped Track Pants Lounge Activewear with Pocket Pink M : Clothing, Shoes & Jewelry
Cakulo Crop Capri Pants for Women Lightweight Plus Quick Dry Jogger Running Yoga Athletic Cropped Track Pants Lounge Activewear with Pocket Pink M : Clothing, Shoes & Jewelry Sport Leggings - Minnie Rock The Dots - Rainbow Rules
Sport Leggings - Minnie Rock The Dots - Rainbow Rules Buy ODODOS Women's Sweat Shorts with Pockets Cotton French Terry Drawstring Summer Workout Casual Lounge Shorts, White Heather, Medium at
Buy ODODOS Women's Sweat Shorts with Pockets Cotton French Terry Drawstring Summer Workout Casual Lounge Shorts, White Heather, Medium at Extreme skiing
Extreme skiing