How to Create an Advanced Grid inside a Flex Column on Vimeo
4.9 (689) In stock
This is "How to Create an Advanced Grid inside a Flex Column" by Duda on Vimeo, the home for high quality videos and the people who love them.

Grid Row – Enfold Documentation

HTML And CSS Dropdown Menu Examples You Can Use
How to position, align, and layer elements of interactive overlays – Vimeo Help Center
A Complete Guide to Flexbox

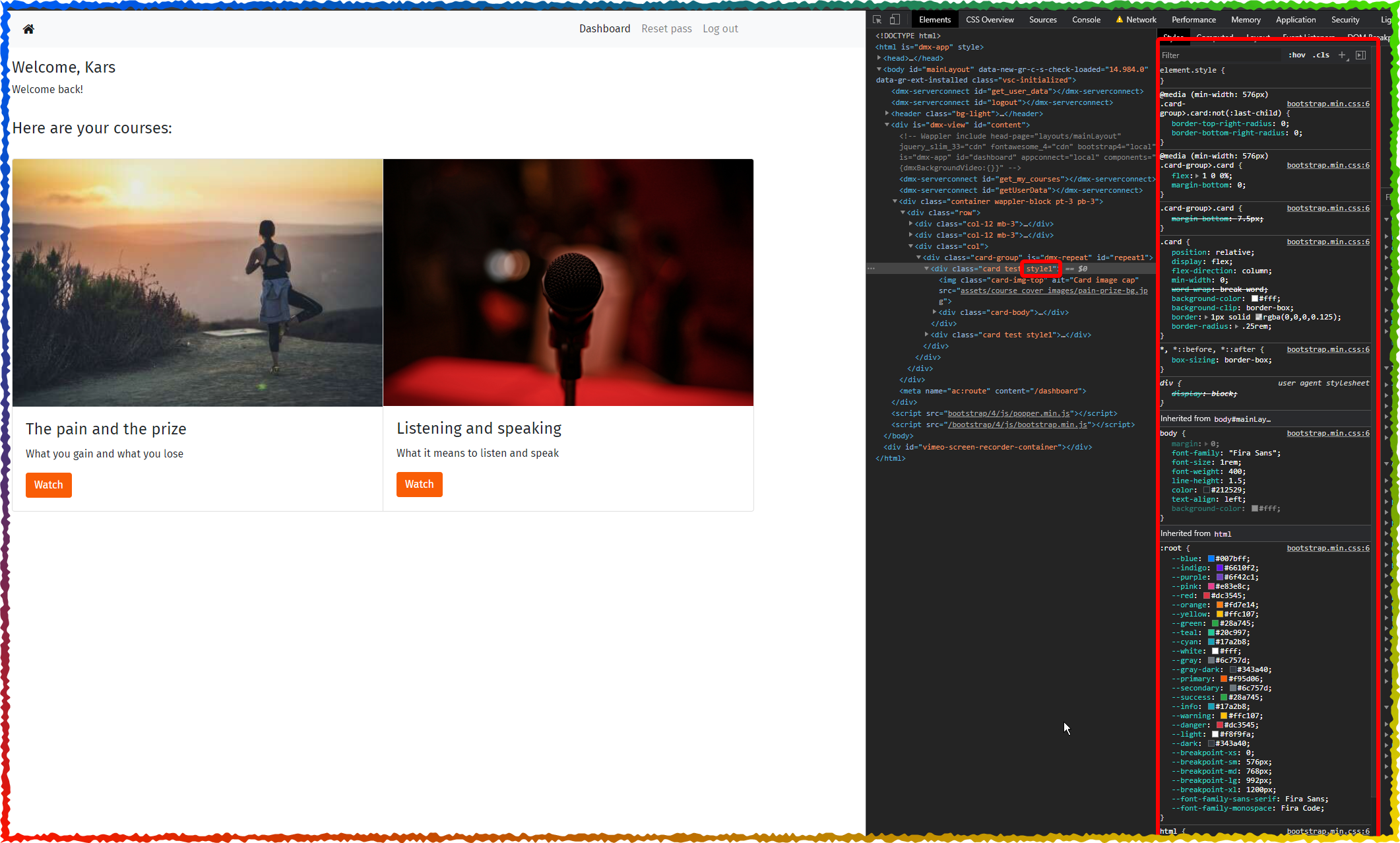
Quick designer question - How To - Wappler Community

Digital Publishing with QuarkXPress 2022
dynamic grid system logo on Vimeo
How to Create 5 columns in a Row on Vimeo

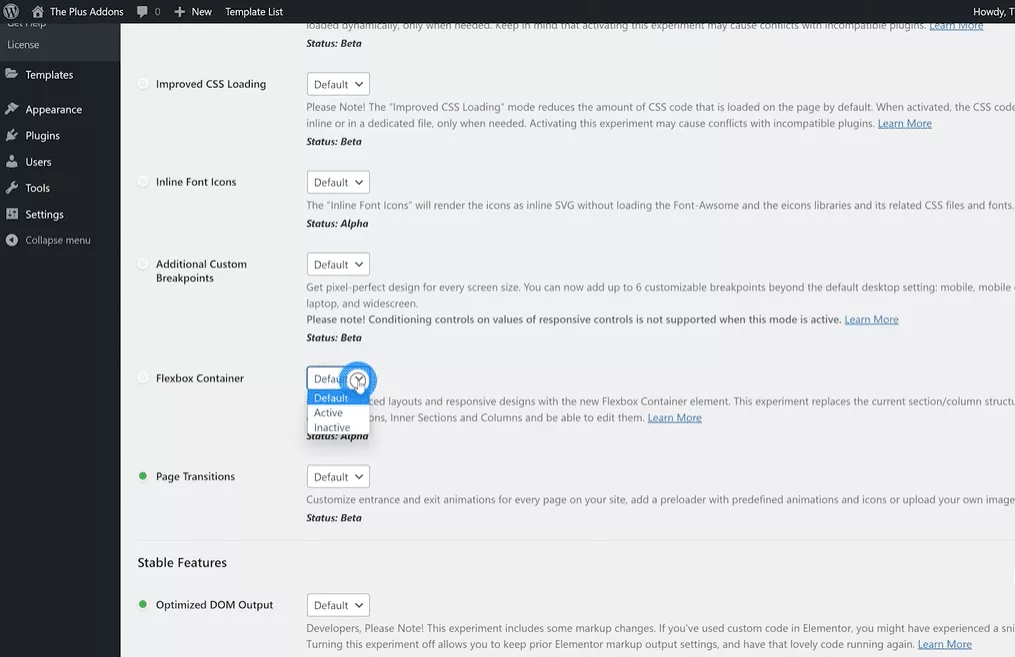
How to Use Elementor Flexbox Container in 2024 [8 Easy Steps]

WYSIWYG Web Builder 18
javascript - How do I reduce the gap between flex MUI grids
Flexbox design patterns you can use in your projects – REDO FROM START
Flex right and left division with certain gap in the middle - HTML & CSS - SitePoint Forums
 19 Best Spring Fashion Finds of 2023
19 Best Spring Fashion Finds of 2023- Do people even notice that I'm wearing a bra under my shirt or do
 Icebreaker Underwear − Sale: up to −26%
Icebreaker Underwear − Sale: up to −26% Lounge Underwear Blue Blossom Balcony Lace Bra And Thong UK S
Lounge Underwear Blue Blossom Balcony Lace Bra And Thong UK S Women Cami Hot Neoprene Shaper Sauna Vest Sweat Waist Cincher Arm Slimming Shirt
Women Cami Hot Neoprene Shaper Sauna Vest Sweat Waist Cincher Arm Slimming Shirt Toy Story 2 (DVD Edition) (Bilingual): : Tom Hanks, Tim Allen, Joan Cusack, Kelsey Grammer, Don Rickles, Jim Varney, Wallace Shawn, John Ratzenberger, Annie Potts, Wayne Knight, John Morris, Laurie Metcalf, Estelle
Toy Story 2 (DVD Edition) (Bilingual): : Tom Hanks, Tim Allen, Joan Cusack, Kelsey Grammer, Don Rickles, Jim Varney, Wallace Shawn, John Ratzenberger, Annie Potts, Wayne Knight, John Morris, Laurie Metcalf, Estelle