How to Center Align Items in CSS with 4 Solid Methods. - DEV Community
4.8 (364) In stock

Center aligning items has being a much-discussed topic in CSS. Beginners and sometimes professionals Tagged with webdev, css, codenewbie, programming.

Solved: Modifying HTML Table Cell Alignment - Power Platform Community

Building Custom Gutenberg Blocks: The Definitive Tutorial

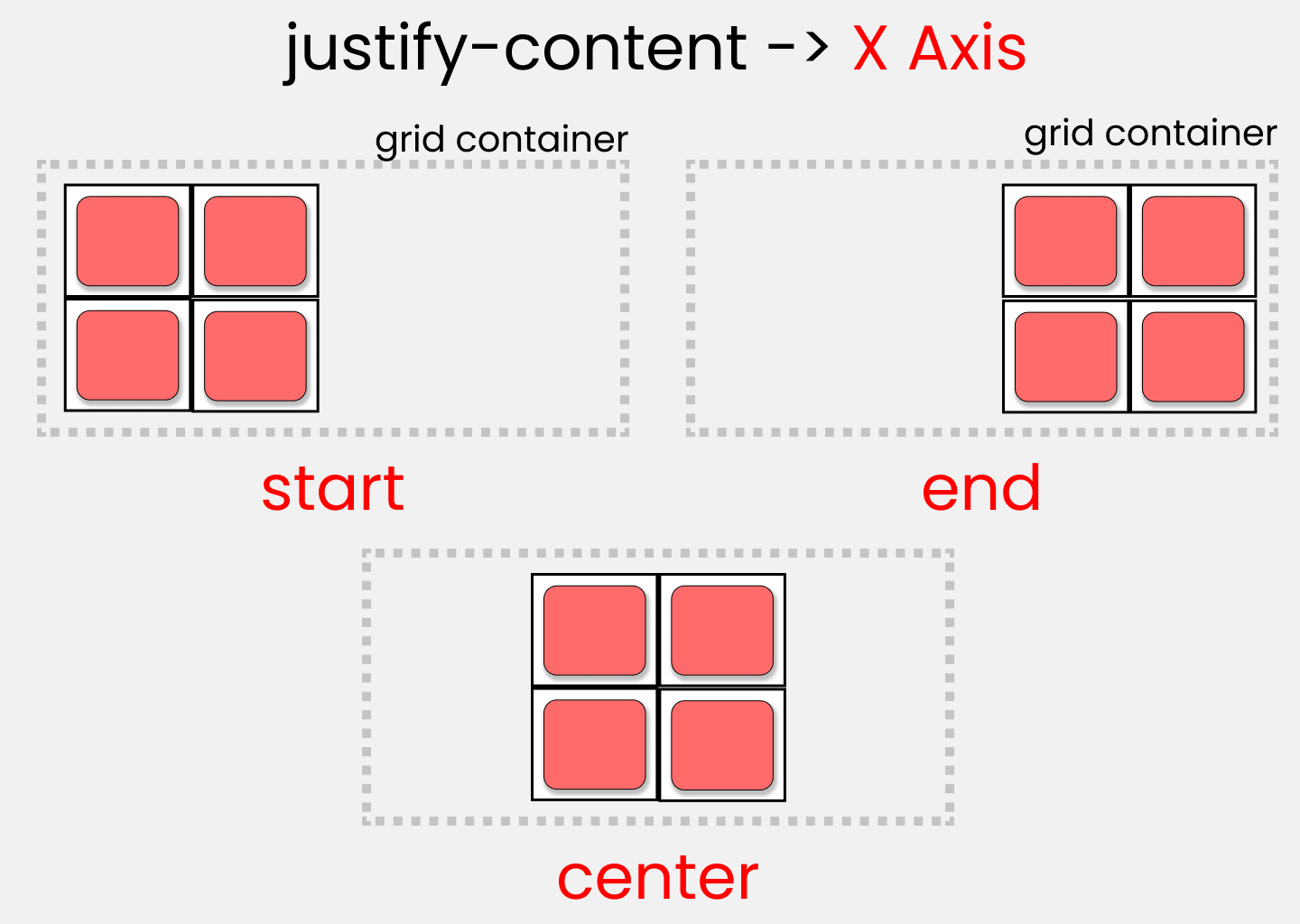
How to Center Anything in CSS Using Flexbox and Grid ✨

How to Center Align Items in CSS with 4 Solid Methods. - DEV Community

CSS Logical Properties and Values

Customize your interface for ChatGPT web -> custom CSS inside - ChatGPT - OpenAI Developer Forum

15 ways to implement vertical alignment with CSS - LogRocket Blog

9 Ways to Implement Vertical Alignment in CSS with Examples

How to Center Align Items in CSS with 4 Solid Methods. - DEV Community

How to use Inspect Element in Chrome, Safari, and Firefox

Five CSS ways of centering a child in its parent

How to center text (horizontally and vertically) inside a div block in CSS ? - GeeksforGeeks
How To Align Things In CSS — Smashing Magazine
How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow
 288 Wholesale Mamia Ladies Full Cup Jacquard No Wire Bra -- C Cup - at
288 Wholesale Mamia Ladies Full Cup Jacquard No Wire Bra -- C Cup - at Gemma Table Lamp: Small Buy In Common With online at A+R
Gemma Table Lamp: Small Buy In Common With online at A+R Buy Brachy Butt Lifter Padded Underwear for Women Hip Pads
Buy Brachy Butt Lifter Padded Underwear for Women Hip Pads Mojoyce Butt Lifting Shorts for Women High Waist Scrunch Yoga Biker Shorts Workout Seamless Booty Shorts(Grey L/XL)
Mojoyce Butt Lifting Shorts for Women High Waist Scrunch Yoga Biker Shorts Workout Seamless Booty Shorts(Grey L/XL) Champion Script Logo Teddy Hoodie (Oat) 213681-SPG
Champion Script Logo Teddy Hoodie (Oat) 213681-SPG Why Kylie Jenner Decided to Sell Half of Kylie Cosmetics: Details
Why Kylie Jenner Decided to Sell Half of Kylie Cosmetics: Details