CSS Box model - GeeksforGeeks
4.9 (426) In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
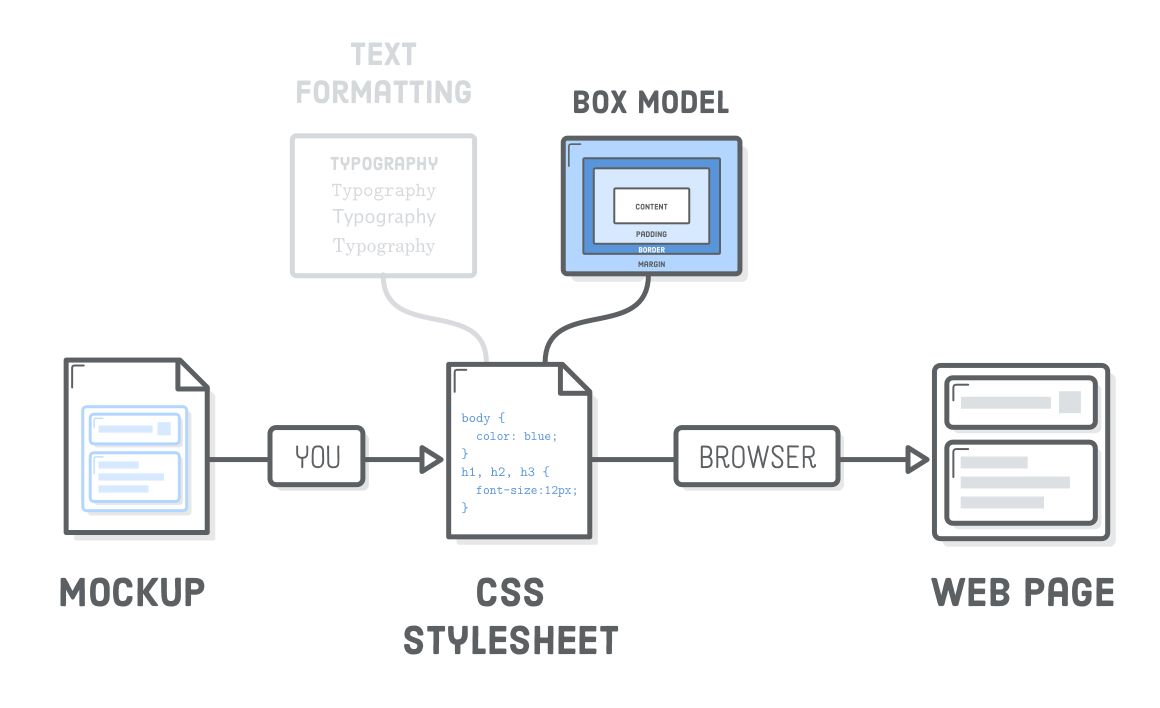
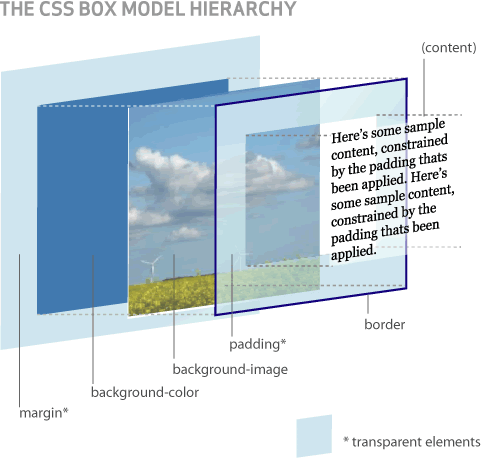
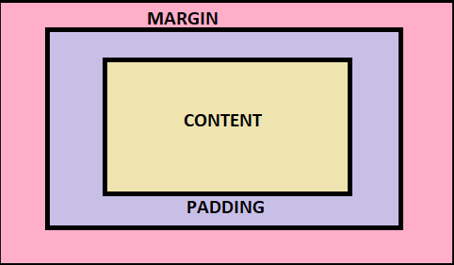
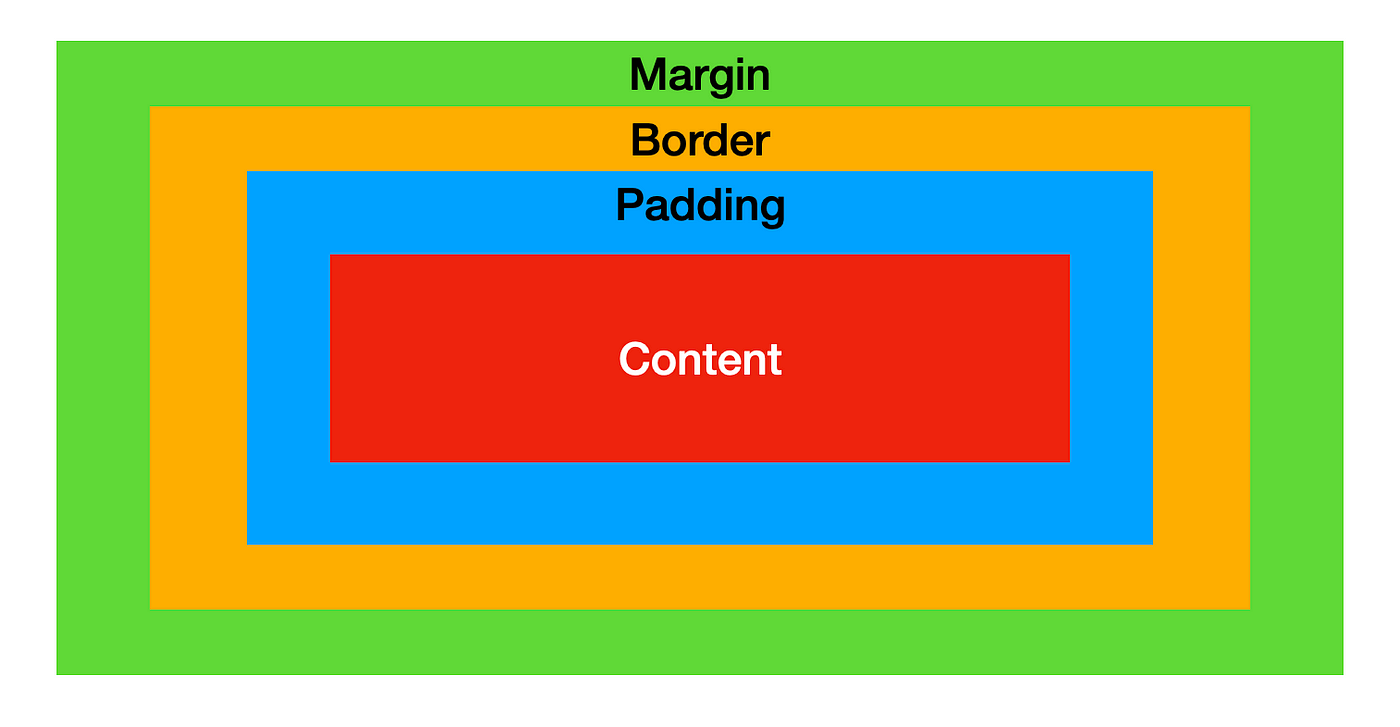
CSS Box Model is a Fundamental concept in CSS that governs how elements are structured and positioned on a webpage. By learning this model, you ll create elements visually appealing that adjust seamlessly to various screen sizes. It is used to create the design and layout of web pages. In this article

What is a CSS box model? - Quora

Learn CSS Box Model and its Properties with Examples

CSS box model - Wikipedia

Alert in PHP: Displaying An Alert Message Box in PHP

GeeksforGeeks on LinkedIn: #learning #habitbuilding #summercamp

Learn CSS Box Model and its Properties with Examples

CSS Box Model Tutorial

What is the use of box-sizing property in CSS ? - GeeksforGeeks

CSS box model

CSS Box Model Examples to see How the Box-Model works?

White box on black mode browser - Brave Community

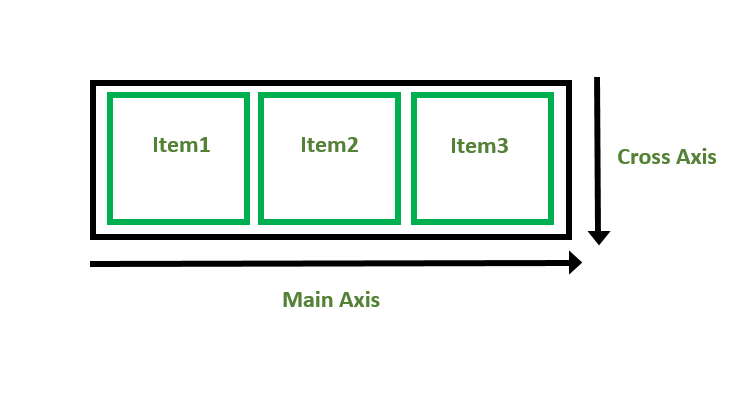
Introduction to CSS Flexbox - GeeksforGeeks

60+ CSS Interview Questions and Answers (2024)

CSS: Box Model Explained. As any Frontend Developer, UI/UX…
How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS
How to Set CSS Margins and Padding, and Cool Layout Tricks
CSS Margin vs. Padding What's The Difference And How To Use?
CSS box-sizing Explained. What is box-sizing in CSS and how does…, by Rémy Villulles
- Columbia Leggings - Macy's
 Shop Quince's Chic (And Affordable) Washable Silk Pajamas Now
Shop Quince's Chic (And Affordable) Washable Silk Pajamas Now Efficient Numerical Methods for Non-local Operators: $\mathcal{H}^2$-Matrix Compression, Algorithms and Analysis
Efficient Numerical Methods for Non-local Operators: $\mathcal{H}^2$-Matrix Compression, Algorithms and Analysis The Significance of Mala Beads in Yoga and Meditation– Tejas Beads
The Significance of Mala Beads in Yoga and Meditation– Tejas Beads Hanes Women`s ComfortSoft EcoSmart Sweatpants, M, Pale Pink
Hanes Women`s ComfortSoft EcoSmart Sweatpants, M, Pale Pink Victoria's Secret Panties The Lacie Cheeky Underwear Lace Panty
Victoria's Secret Panties The Lacie Cheeky Underwear Lace Panty
