CSS Live Preview for Alignment - Help - Obsidian Forum
4.5 (690) In stock

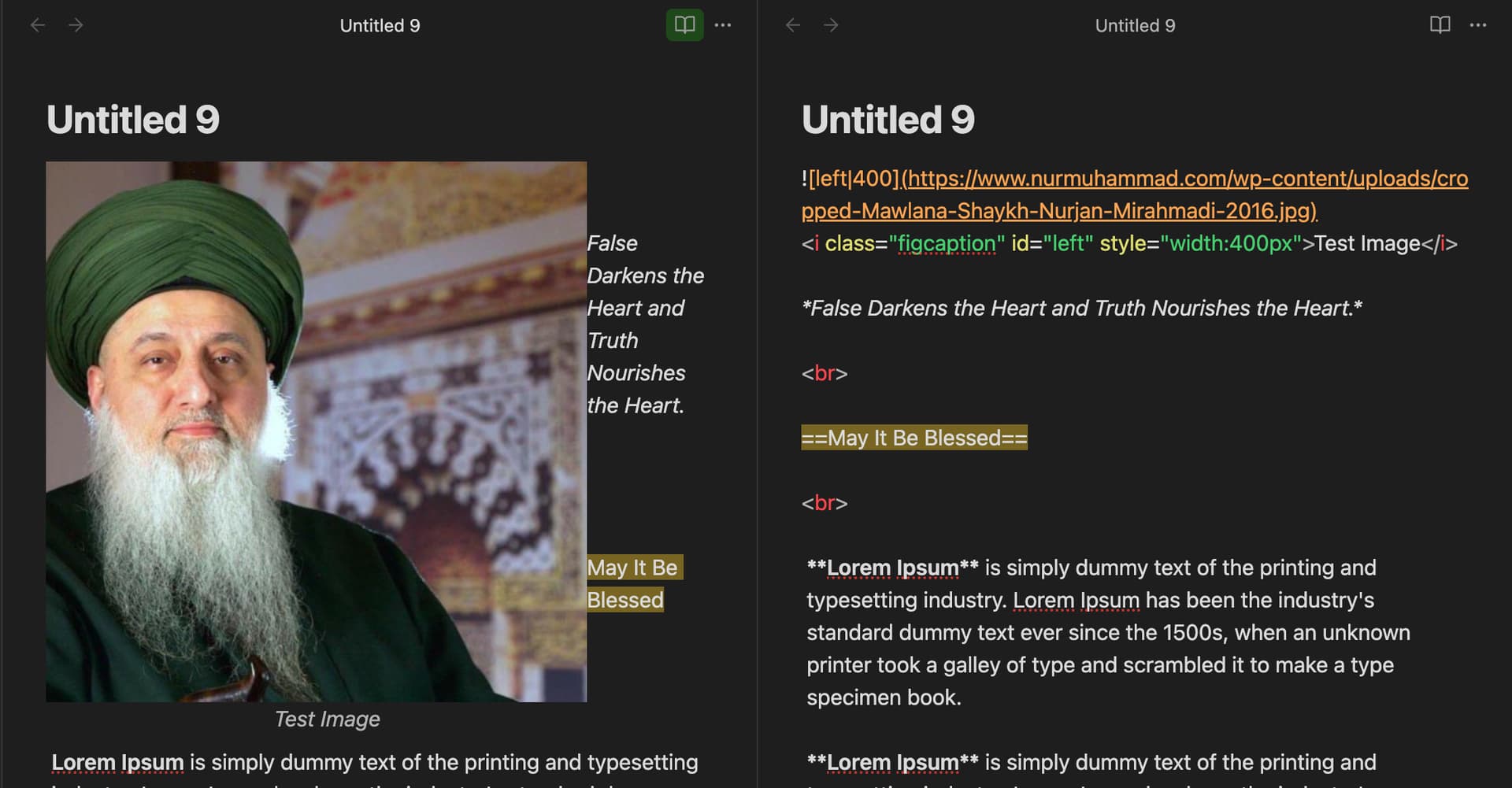
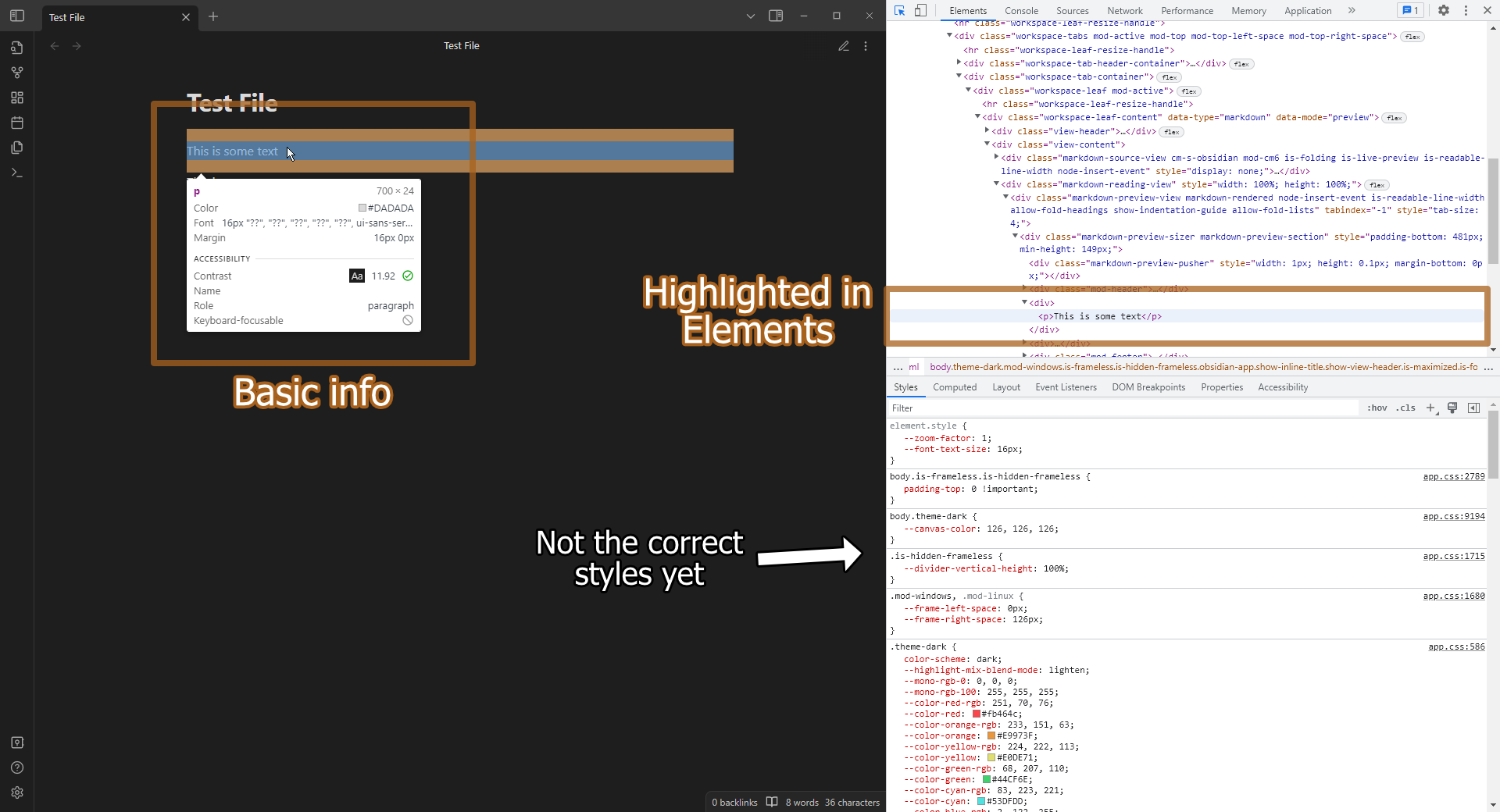
First, search the help docs and this forum. Maybe your question has been answered! The debugging steps can help, too. Still stuck? Delete this line and proceed. What I’m trying to do I am trying to align text left/center/right with CSS. Reading view works 100% but Live Preview aligns while losing the markdown formatting. CSS: .right-align { display: block; text-align: right; } Test Note: <span class="right-align">test **bold**</span> Reading has “test” in bold with right alignment. Live

CSS Live Preview Tags wrong styling - Help - Obsidian Forum

Help in CSS Adjustment to Live Preview - Custom CSS & Theme Design

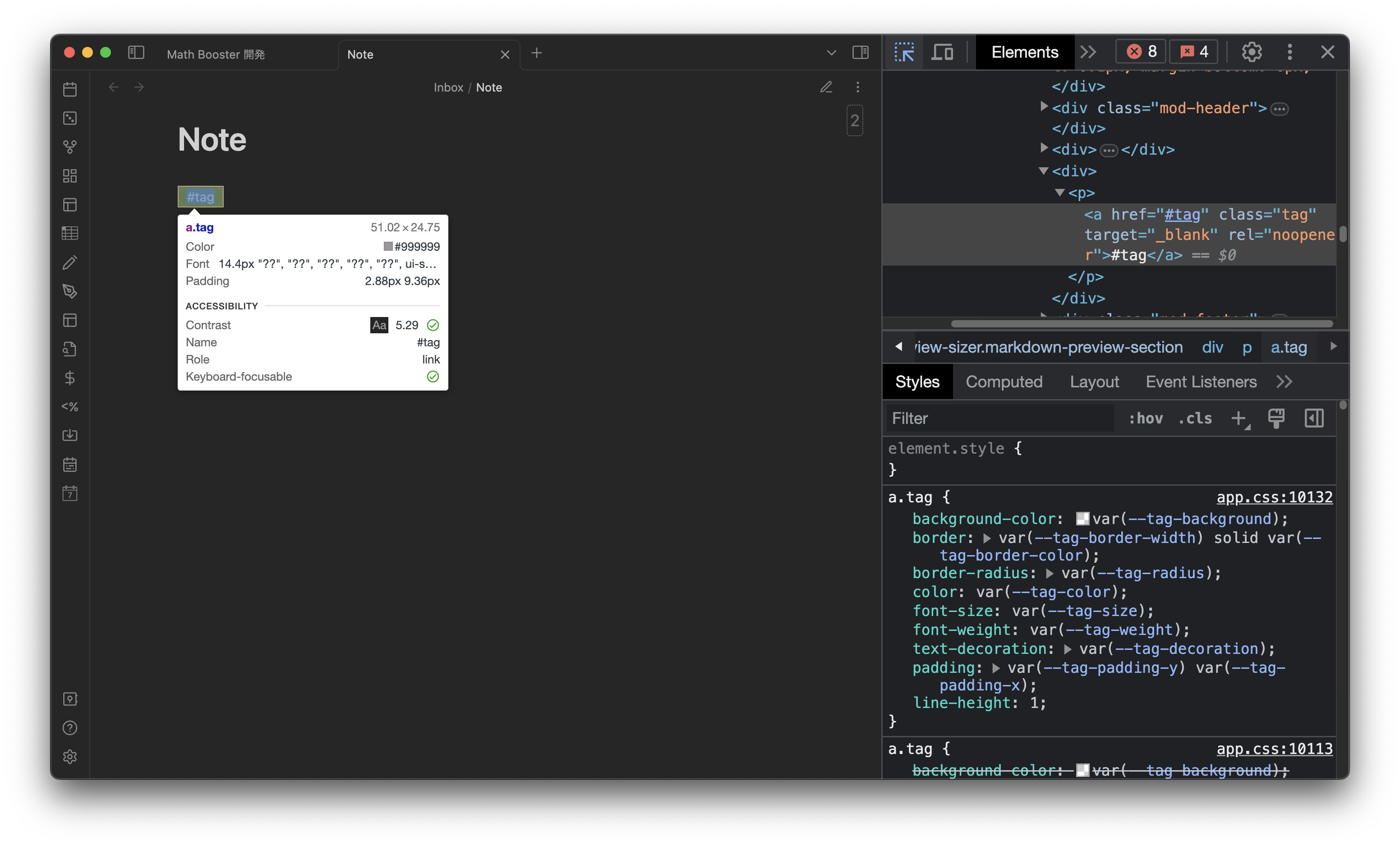
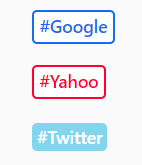
Problem with custom css for tags in live preview mode - Help

Meta Post - Common CSS Hacks - Share & showcase - Obsidian Forum

Callouts not properly rendering spacing in Live Preview - Bug

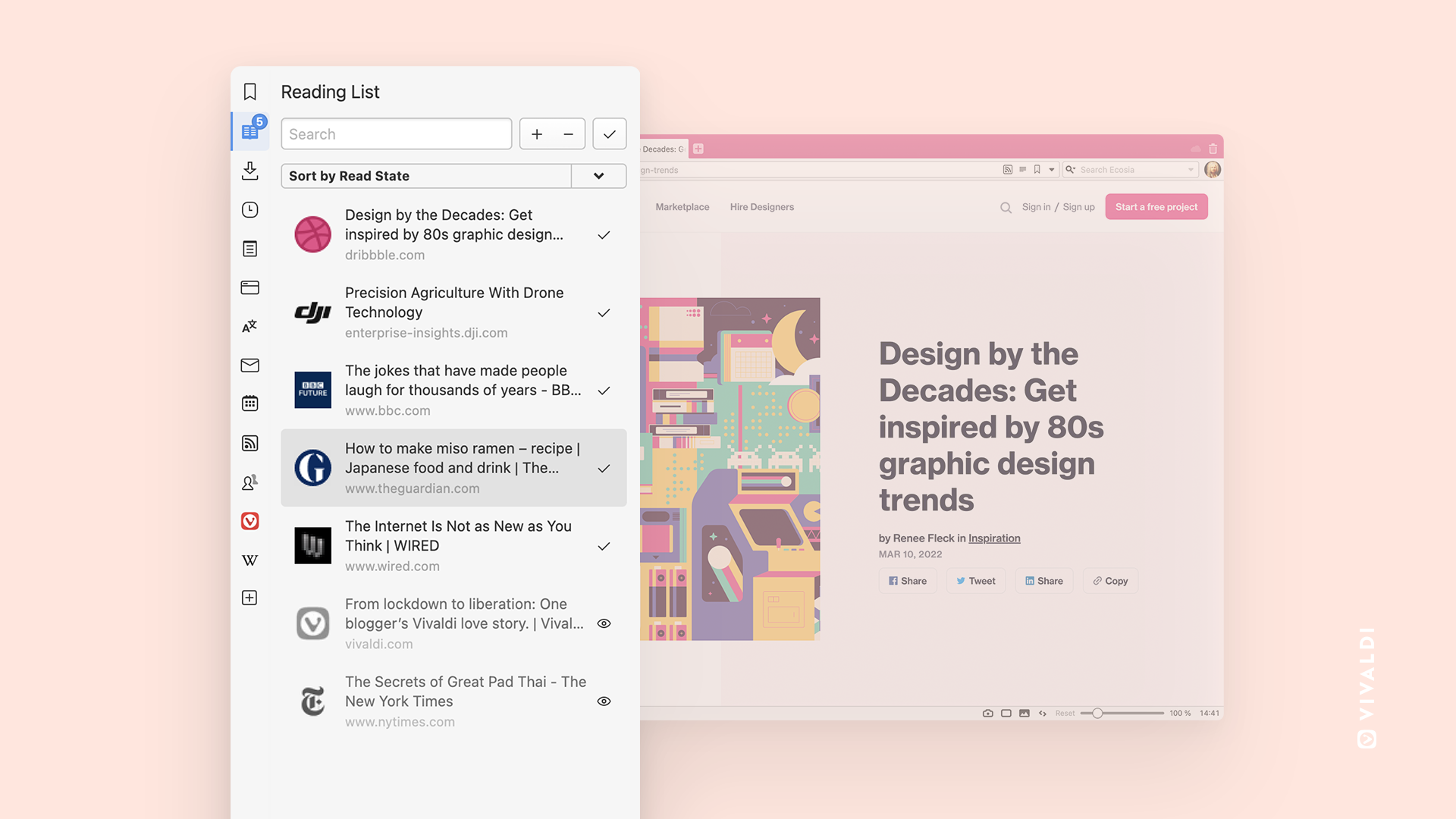
Vivaldi introduces a Reading List Panel, shows statistics on blocked trackers and ads.

Is there any Alternative decoration for [[internal link]] in

REQUEST] Change font in note list — Zettelkasten Forum

Proper CSS for links in Live Preview - Help - Obsidian Forum

Obsidian CSS Quick Guide - Share & showcase - Obsidian Forum
Understanding CSS's vertical-align Property
Sajal Sharma on X: CSS align-items Property ⚡ Explained and Visualised ↓ / X
 Invisible laser-cut bandeau bra with removable straps
Invisible laser-cut bandeau bra with removable straps Beautyin Women Active Bathing Suit Pro Swimsuit Sport Tummy Control Swimwear Black Green
Beautyin Women Active Bathing Suit Pro Swimsuit Sport Tummy Control Swimwear Black Green No Good Options at LA Fitness Swimming Pool for Nick
No Good Options at LA Fitness Swimming Pool for Nick Where Is Angela from Big Brother Now? Facts About Tyler's Girlfriend
Where Is Angela from Big Brother Now? Facts About Tyler's Girlfriend Supreme Perfect Season Football Jersey Black
Supreme Perfect Season Football Jersey Black Calcetines tobilleros Adidas diferentes colores - Pack 6 pares
Calcetines tobilleros Adidas diferentes colores - Pack 6 pares