CSS Vertical Align (With Examples)
5 (782) In stock

CSS vertical-align property is used to adjust the vertical alignment of text in the inline-level and table cell elements. CSS vertical-align property vertically aligns the text of the inline elements. For example, span { vertical-align: super; } Browser Output Here, vertical-align is used to align the span element's content with its parent's superscript baseline.

Align inline-blocks with vertical-align

How to vertically align text next to an image? - Studytonight

How to vertically align text with CSS - javatpoint
CSS Vertical Align for Everyone (Dummies Included), by Alexandre Santos, OutSystems Experts

CSS property vertical-align doesn't work - DEV Community
Compare vertical-align possible values in HTML and CSS

6 Methods For Vertical Centering With CSS - Vanseo Design

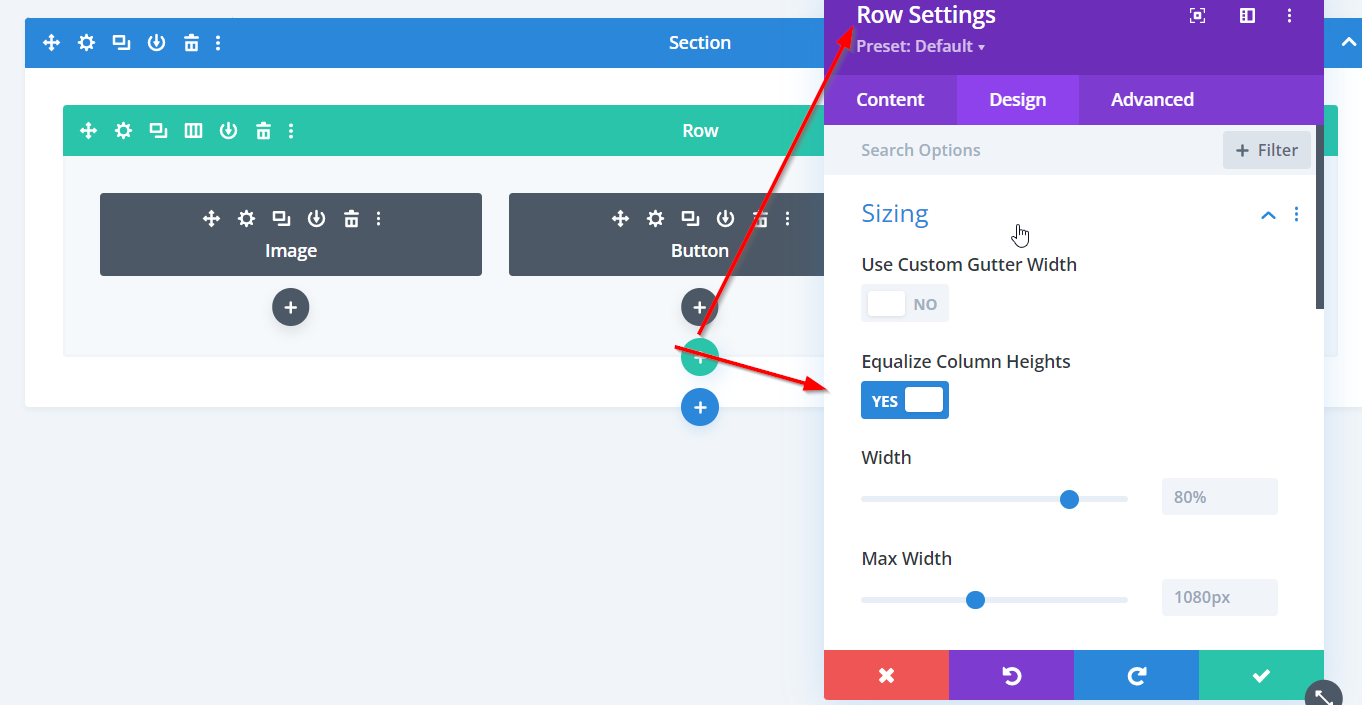
How to vertically align text & images in Divi - Divi Engine

How to Vertically Align Text Next to an Image using CSS ? - GeeksforGeeks

Vertical text alignment in buttons and inputs
Understanding CSS's vertical-align Property
How to align text in CSS - javatpoint
Text Align in CSS – How to Align Text in Center with HTML
 Talco Baby
Talco Baby Women Colombian Underbust Latex Sport Waist Trainer Corset Hourglass Body Shaper
Women Colombian Underbust Latex Sport Waist Trainer Corset Hourglass Body Shaper- Xersion Mens Workout Pant
 Women Push Up Sticky Strapless Backless Silicone Self Adhesive Invisible Bra SYF
Women Push Up Sticky Strapless Backless Silicone Self Adhesive Invisible Bra SYF Disney My 1st Princess Ariel Seashell Plush Playset, Kids Preferred
Disney My 1st Princess Ariel Seashell Plush Playset, Kids Preferred Flowy Pants for Women Elastic Drawstring Sweatpants Baggy Active Women's Waist Pants Joggers Pants Sweatpants Army Green : Sports & Outdoors
Flowy Pants for Women Elastic Drawstring Sweatpants Baggy Active Women's Waist Pants Joggers Pants Sweatpants Army Green : Sports & Outdoors
