Center Button CSS
4.8 (253) In stock

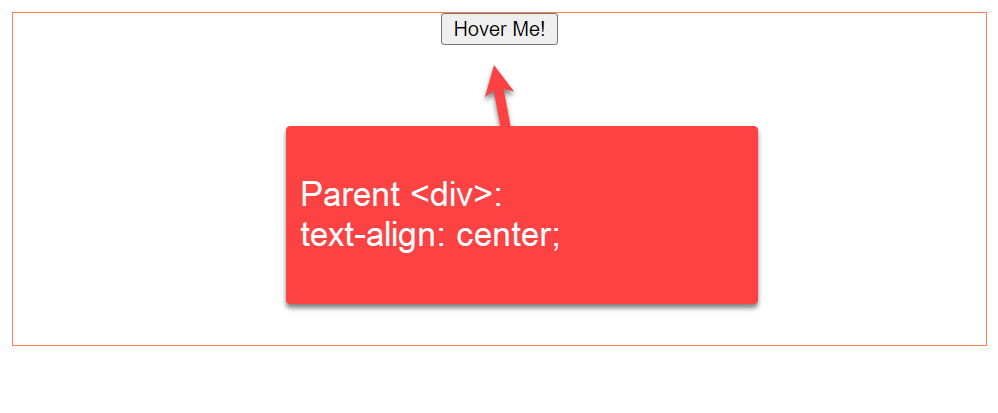
This tutorial explains how to center the CSS button. You can Center Align CSS Button using the text-align: center, margin: auto, position: fixed, display: flex and display: grid method. In this example, we are using `text-align` center property on the <body> tag, so everything inside the <body> tag will be center-aligned automatically.

The 4 Best Ways to Center Buttons in HTML

The 4 Best Ways to Center Buttons in HTML

How to horizontally Center a Button in CSS - Outstanding Themes

How to center the Contact Form 7 submit button - Eduardo Villão - EN
How to create a circular button with text inside it using HTML and CSS - Quora

How to horizontally Center a Button in CSS - Outstanding Themes

How to Center a Button with CSS [+ 3 Options]

html - How to center a button within a div? - Stack Overflow
SOLVED] Button Group - OpenCart Community

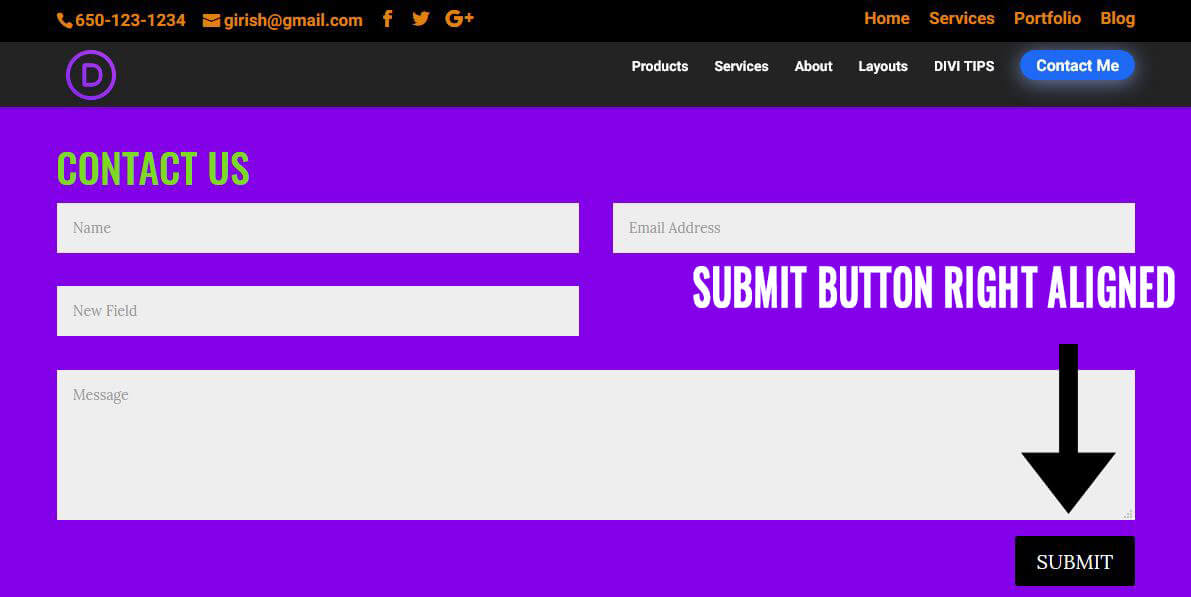
How to Move the Submit Button to the Center on Divi Contact Form Module - WPPagebuilders

How to center a button element vertically and horizontally with

How to center elements in a div along a baseline without a

How to align Lightning Button To Center, Right Or Left in LWC & Aura Components Salesforce Lightning Web Components, Aura Components, Apex Triggers, Apex REST API Integration

Center the Submit Button on the DIVI Contact Form
Box alignment in grid layout - CSS: Cascading Style Sheets
CSS Live Preview for Alignment - Help - Obsidian Forum
CSS Vertical Align How does Vertical-Align Property Values work in CSS?
CSS align-self - override align-items for flex-item - InfoHeap
 Casual Winter Outfits from Old Navy - Wishes & Reality
Casual Winter Outfits from Old Navy - Wishes & Reality Buy DAISY DEE Women's Cotton Lightly Padded Wire Free Full Coverage Bra at
Buy DAISY DEE Women's Cotton Lightly Padded Wire Free Full Coverage Bra at Buy Tweens Lightly Padded Full Coverage Printed Bra
Buy Tweens Lightly Padded Full Coverage Printed Bra EVERYTHING MUST GO Everlast BRAND - Sports Bra - Women's - off white/nuggets - Private Sport Shop
EVERYTHING MUST GO Everlast BRAND - Sports Bra - Women's - off white/nuggets - Private Sport Shop Brazil Map 3d Shape Stock Illustration by ©NiroDesign #10218463
Brazil Map 3d Shape Stock Illustration by ©NiroDesign #10218463 Prevail perfit Daily underwear for sale for Sale in Covina, CA - OfferUp
Prevail perfit Daily underwear for sale for Sale in Covina, CA - OfferUp