Column Layout for WooCommerce Checkout Page
4.6 (330) In stock

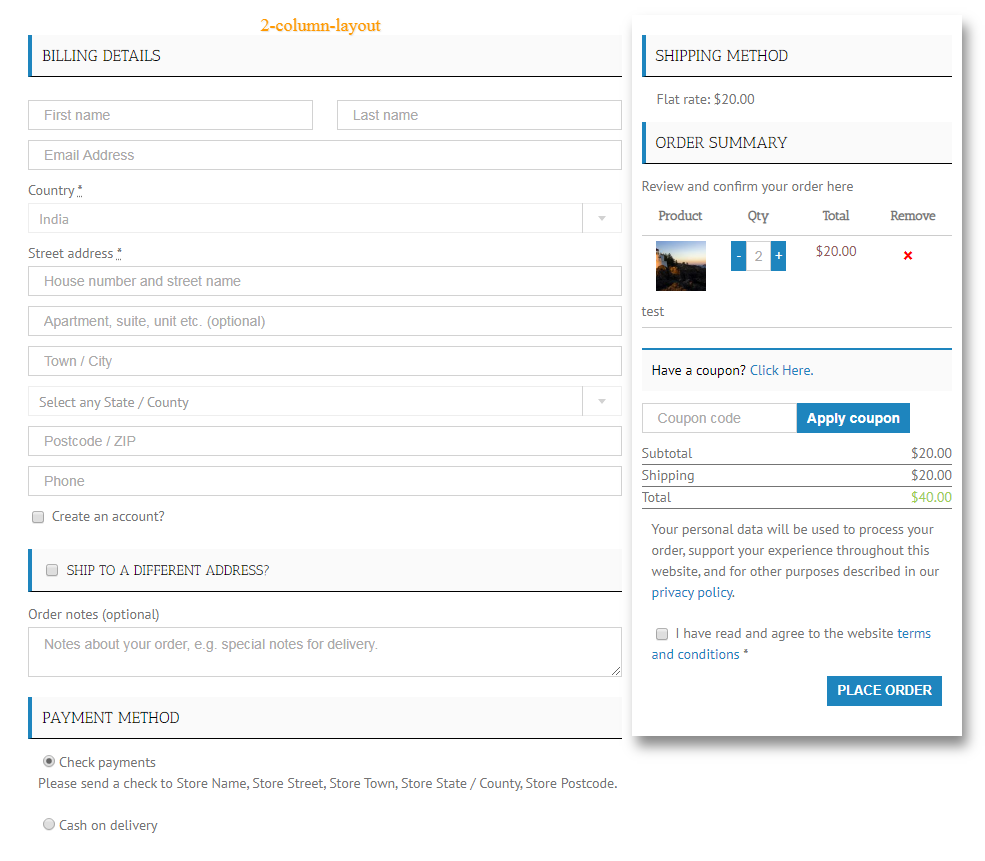
This tutorial provides the steps to arrange the Billing Details and Order Review elements on the WooCommerce checkout page in columns. Before: After: Note: Tested in a WordPress site running Oxygen builder. Step 1 Inspecting the checkout page with browser's DevTools, we can see that the checkout form has 3…
This tutorial provides the steps to arrange the Billing Details and Order Review elements on the WooCommerce checkout page in columns. Before: After: Note: Tested in a WordPress site running…

How to Customize WooCommerce Checkout Page with Elementor

The Avada WooCommerce Builder – Cart – Avada Website Builder

3 Effective Ways to Customize & Edit WooCommerce Checkout Page

How to create a Shopify-like checkout page with SureCart

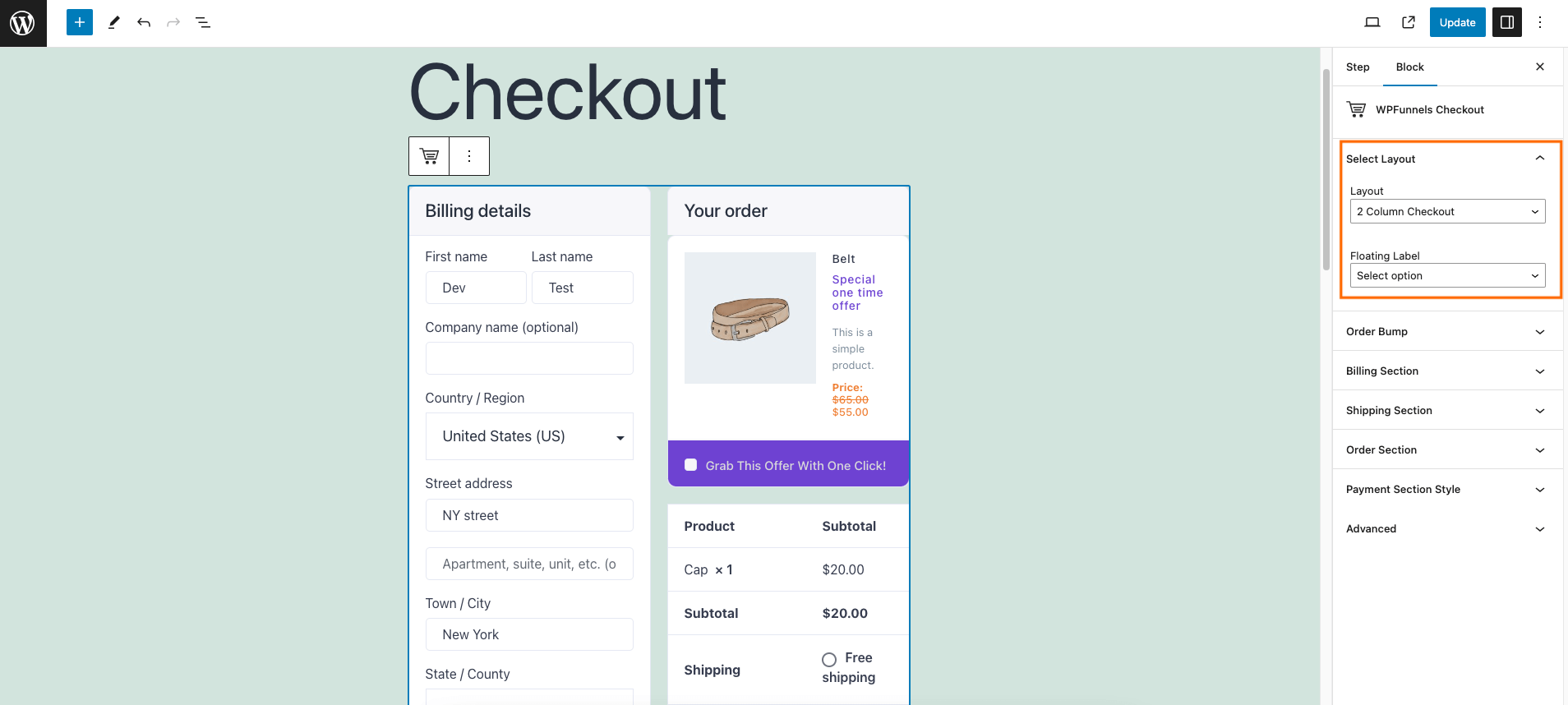
How To Customize Your Funnel Checkout Page - Gutenberg

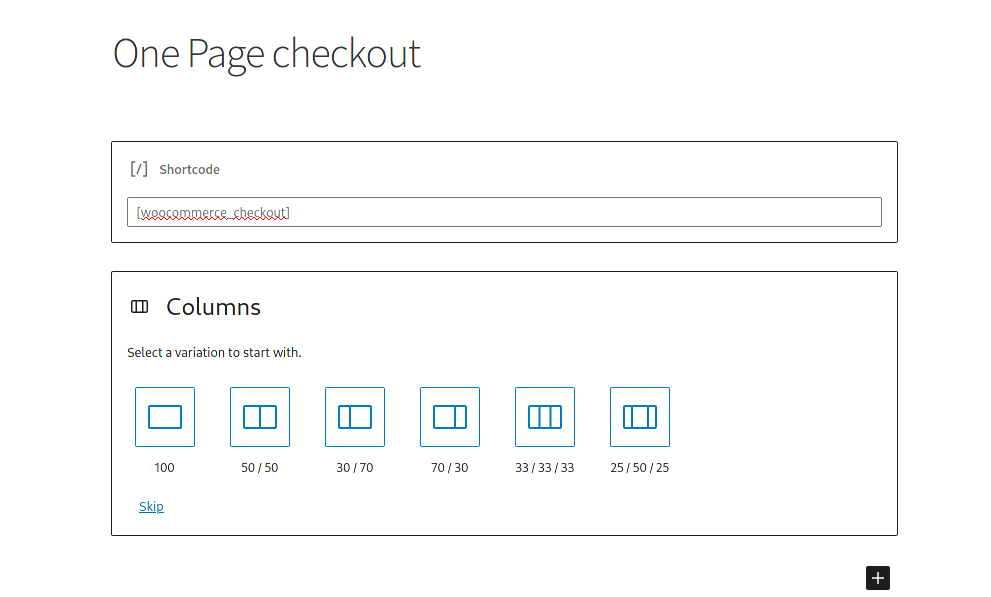
How to create WooCommerce one page checkout - QuadLayers

How to Customize the WooCommerce Shop Page - Web Design

One page checkout and layouts for woocommerce – WordPress plugin

Two Column WooCommerce Checkout Page In 30 Seconds (With Code) – WagePirate

How To Customize The WooCommerce Checkout Page With Elementor

Move Additional Information Below Billing Details on WooCommerce Checkout Page

Woocommerce Checkout Page Full Width - Support - Themeco Forum

How To Design A Cleaner Woocommerce Checkout Page Design
WooCommerce Change The Width Of The Checkout Fields
WooCommerce checkout for digital goods - Thedotstore
Guide on How to Add Extra Field in WooCommerce Checkout Form
 Barbra Lingerie Big Girls Bras for Teen Girl Turkey
Barbra Lingerie Big Girls Bras for Teen Girl Turkey Aura Vantage Bra - Black
Aura Vantage Bra - Black Miraclesuit Flexible Fit Extra Firm Control Brief : : Clothing, Shoes & Accessories
Miraclesuit Flexible Fit Extra Firm Control Brief : : Clothing, Shoes & Accessories- Nykd By Nykaa - Finding your perfect bra fit, size and style is just a click away. Why should you try the Nykd bra advisor? Studies show that only 20% of women
 Organic Short Sleeeve Hospital Nursing Gown
Organic Short Sleeeve Hospital Nursing Gown Frugi Organic Leggings- Indigo Robins – The Green Crib & Kid
Frugi Organic Leggings- Indigo Robins – The Green Crib & Kid
