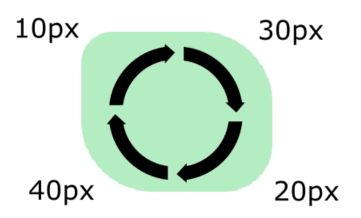
Elevate Your Design: Smooth Cornering using CSS - DEV Community
4.8 (686) In stock

In this post, we will be discussing how to create smooth corners on elements in your website or Tagged with webdev, css, tutorial, html.

Adobe Illustrator CC – Essentials Training, Daniel Scott

How to Use Advanced CSS Features for Responsive Web Design

HTML and CSS: Design and Build Websites: Duckett, Jon

Spring Parktakes 2023 by Fairfax County Park Authority - Issuu

How to round div corners using CSS - DEV Community

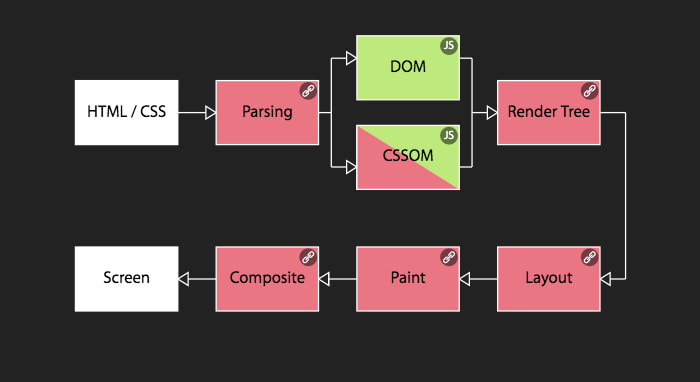
Creating smooth CSS animations — even with a heavy DOM, by Chris Gallello

Replicate the Smooth corner effect with CSS

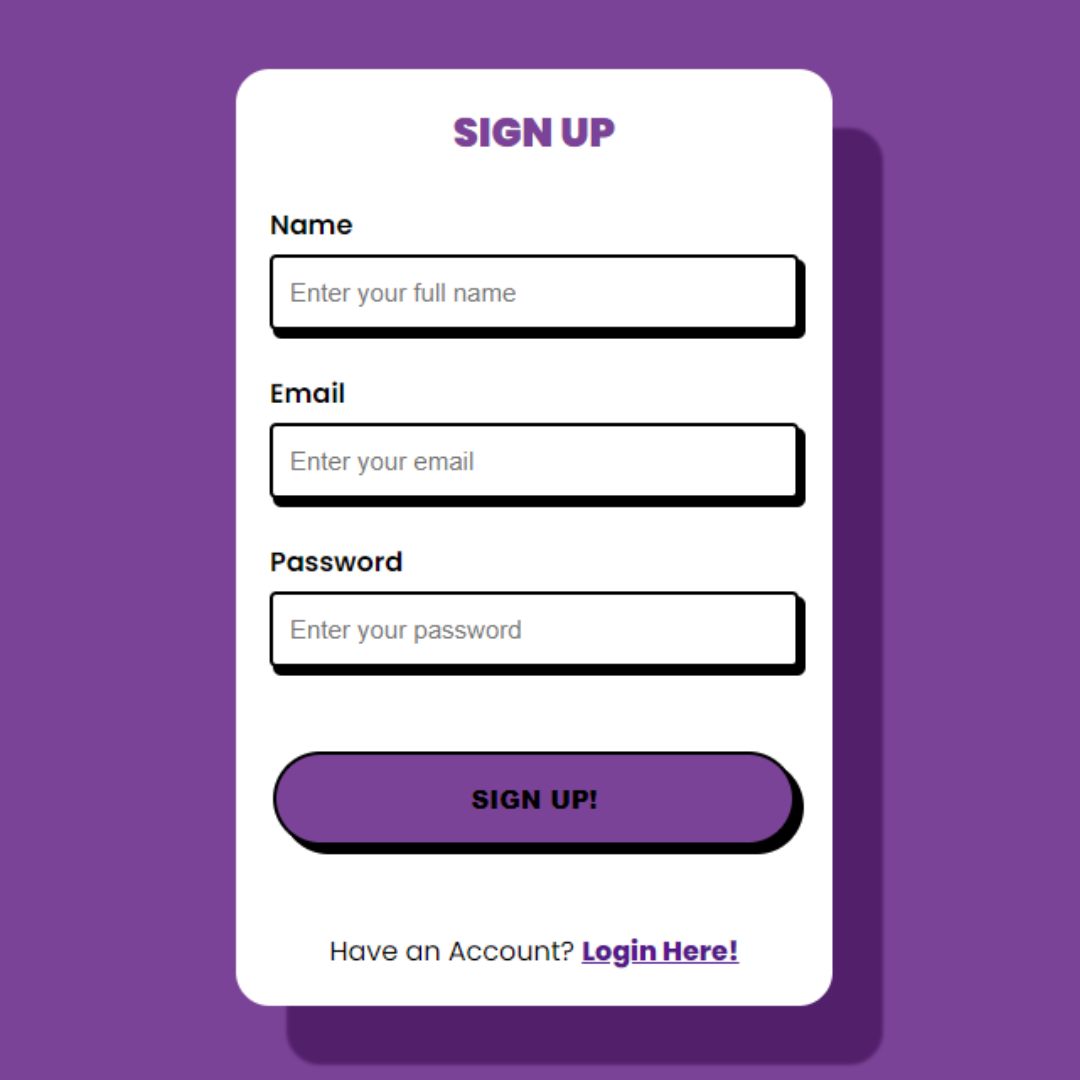
Creating a Responsive Pet Store Landing Page using HTML and CSS

How to Keep CSS Simple and Flexible with Preprocessors and Frameworks

Use These CSS Snippets To Elevate Your Website — Jessica Miller

Mastering CSS: Elevate Your Web Designs with Style and Elegance

15 Quick CSS Tricks to Elevate Your Website Design, by Oliver Foster, Feb, 2024

Mastering CSS Transform & Rotation: Elevate Your Web Designs! #webdev #coding #javascript #webcode

Elevate Your Design: Smooth Cornering using CSS - DEV Community
Smooth shape transitions in Blender using lofting
Line Background Stock Illustrations – 7,305,343 Line Background
Alaska simple logo. State map outline - smooth simplified US state
 Eileen West Woven Long Sleeve Coordinating Striped Robe
Eileen West Woven Long Sleeve Coordinating Striped Robe Women's Cotton Camisole Shelf Bra Spaghetti Straps Tank Top Built
Women's Cotton Camisole Shelf Bra Spaghetti Straps Tank Top Built SKIMS CORE CONTROL THONG COLOR MICA Clothes design, Thong, Fashion trends
SKIMS CORE CONTROL THONG COLOR MICA Clothes design, Thong, Fashion trends Umineux Large Yoga Mat for Men and Women - 6'x4'x6mm, Extra Wide TPE Fitness Mat for Home Gym Workout, Non-Slip, Perfect for Barefoot Ex
Umineux Large Yoga Mat for Men and Women - 6'x4'x6mm, Extra Wide TPE Fitness Mat for Home Gym Workout, Non-Slip, Perfect for Barefoot Ex Miracle Sheets Reviews [Update 2023] Miracle Brand Sheets Self
Miracle Sheets Reviews [Update 2023] Miracle Brand Sheets Self Classic Women's Unhemmed Slim Leg Trouser, Black
Classic Women's Unhemmed Slim Leg Trouser, Black Pin by BRUNA 🎀 on Closet Casual work outfits women, Classy work
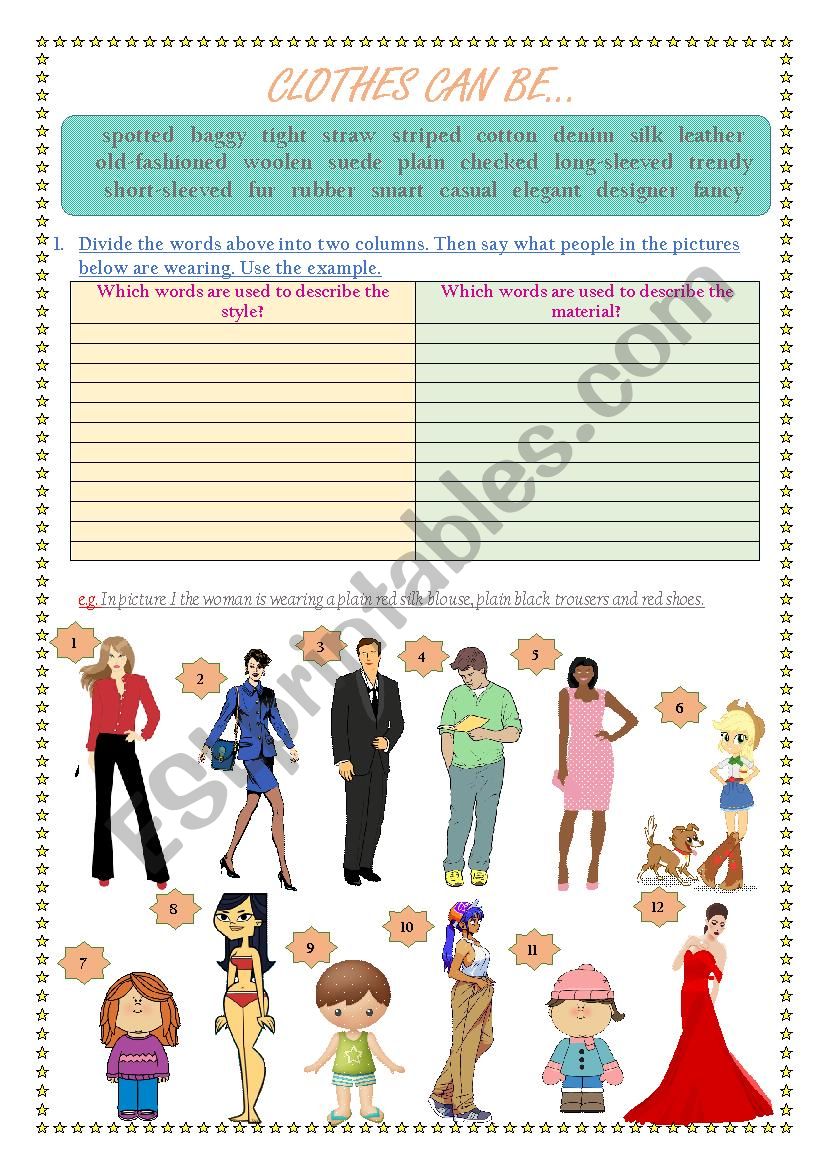
Pin by BRUNA 🎀 on Closet Casual work outfits women, Classy work Describing clothes - ESL worksheet by snowwhite457
Describing clothes - ESL worksheet by snowwhite457 PASTA DE AMENDOIM GOURMET (COM WHEY) SHARK PRO 400G
PASTA DE AMENDOIM GOURMET (COM WHEY) SHARK PRO 400G- Calvin Klein Spandex Leggings: Shop Spandex Leggings - Macy's
 Qualities To Avoid In a Travel Companion (from Expert Travelers
Qualities To Avoid In a Travel Companion (from Expert Travelers
