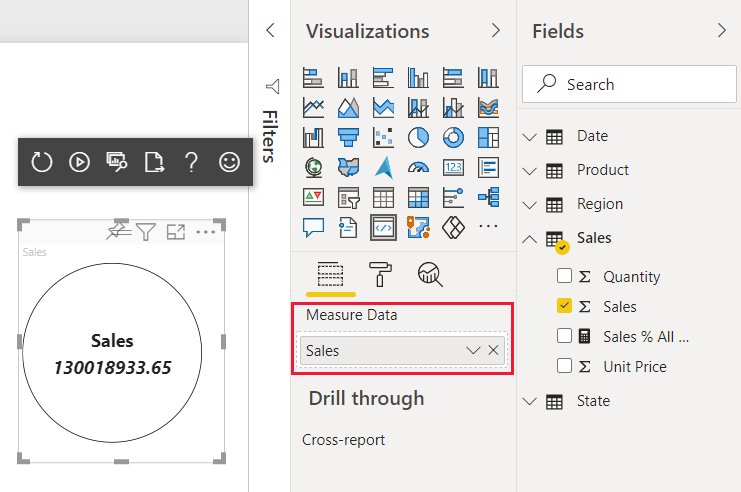
Create a React-based visual for Power . - Power BI
4.6 (136) In stock

This tutorial shows how to create a Power BI visual using React. It displays a value in a circle. Adaptive size and settings allow you to customize it.

Steps to Load a Power BI Report on your React Application.

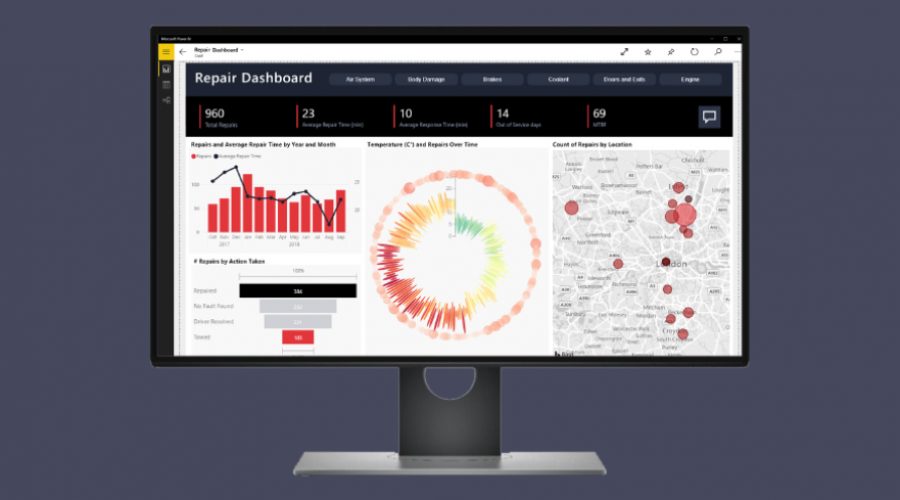
Equipment Rental and Power BI in Construction - 4PS Group Construct

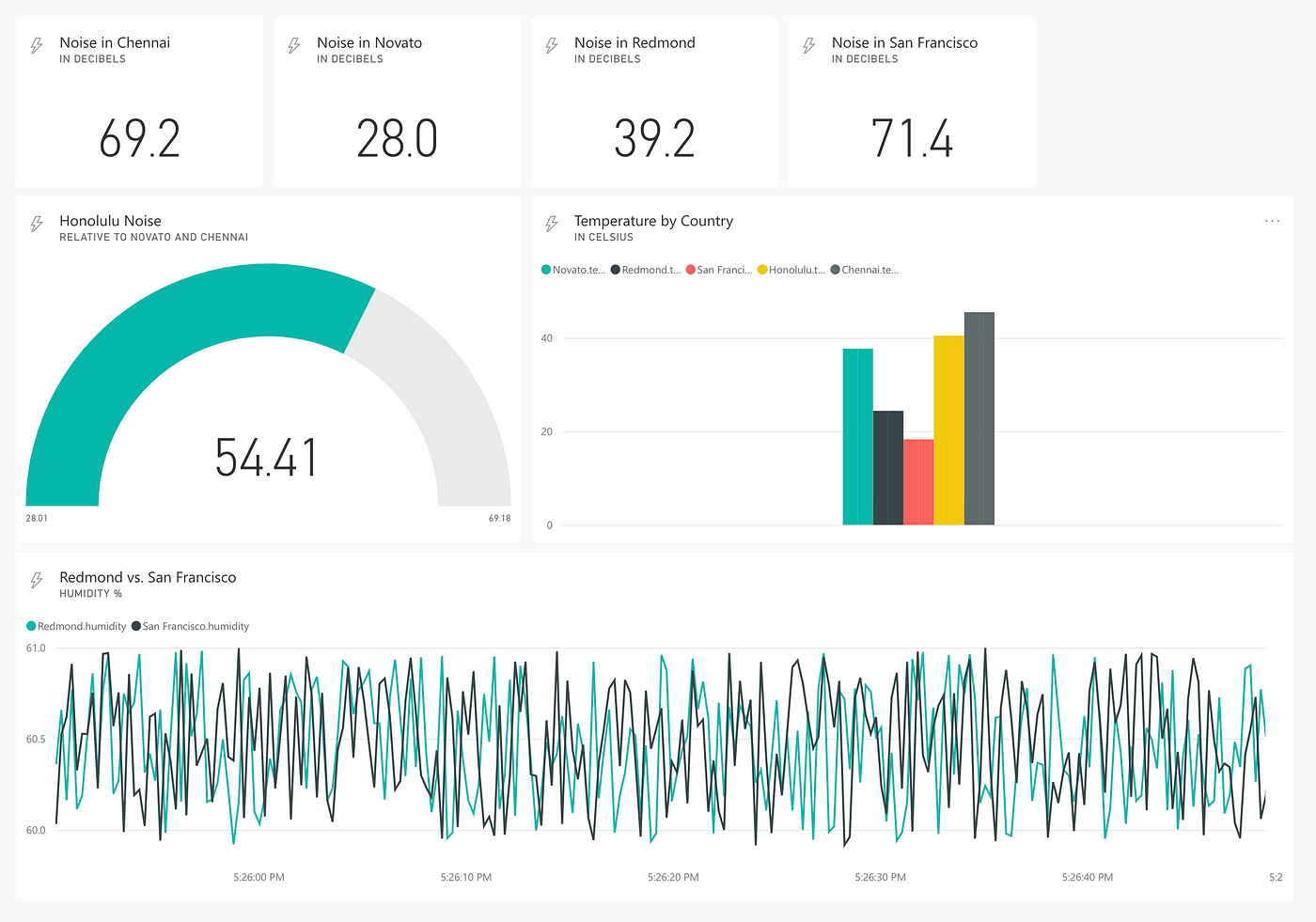
Minimum Viable Streaming Dashboard in Power BI: Part 1, by Nathan Cheng

Power BI Dev Camp Session 25 - Modern React-JS Development with Power BI Embedding

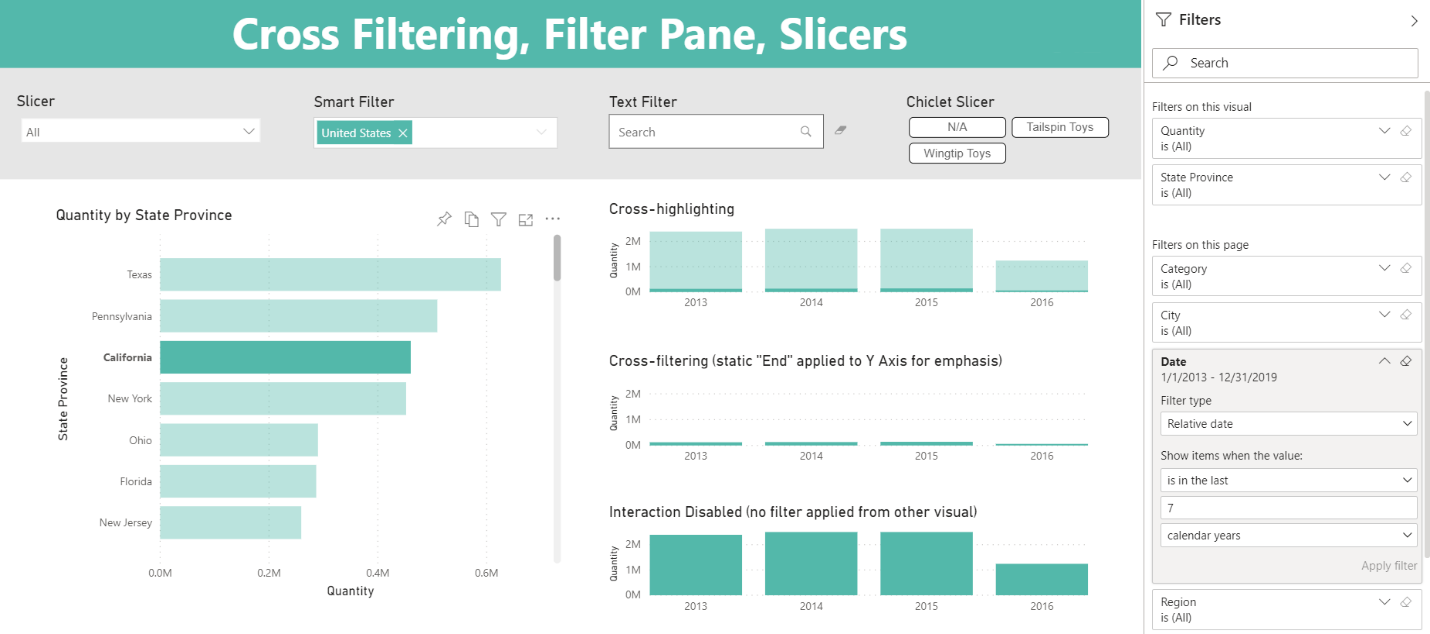
Design guide for Power BI slicers and filters - OKVIZ

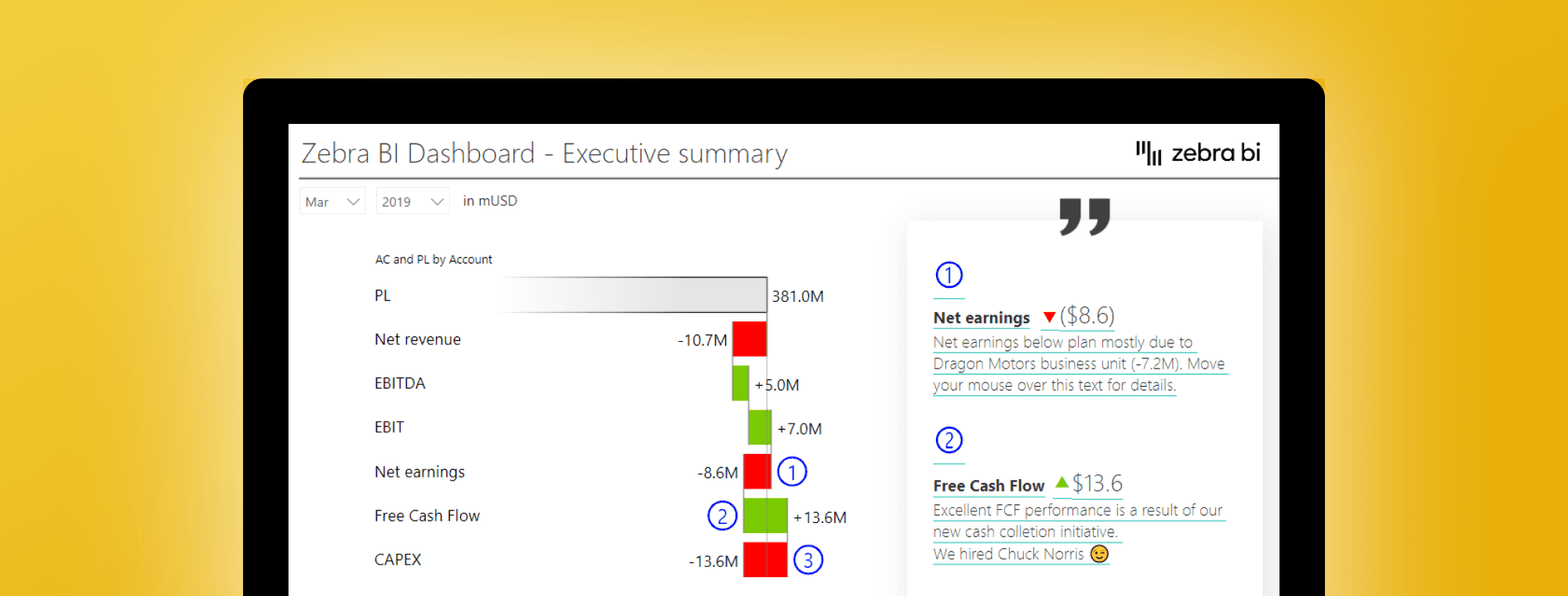
How to Create Dynamic Comments in Power BI: How to Start Zebra BI
GitHub - rad10wave/powerbi-visual-reactFC-boilerplate: Boilerplate code for Power BI Custom Visual using React Functional Component

Truly Customizing Power BI with React, Angular, or any web framework, by Thiago Candido

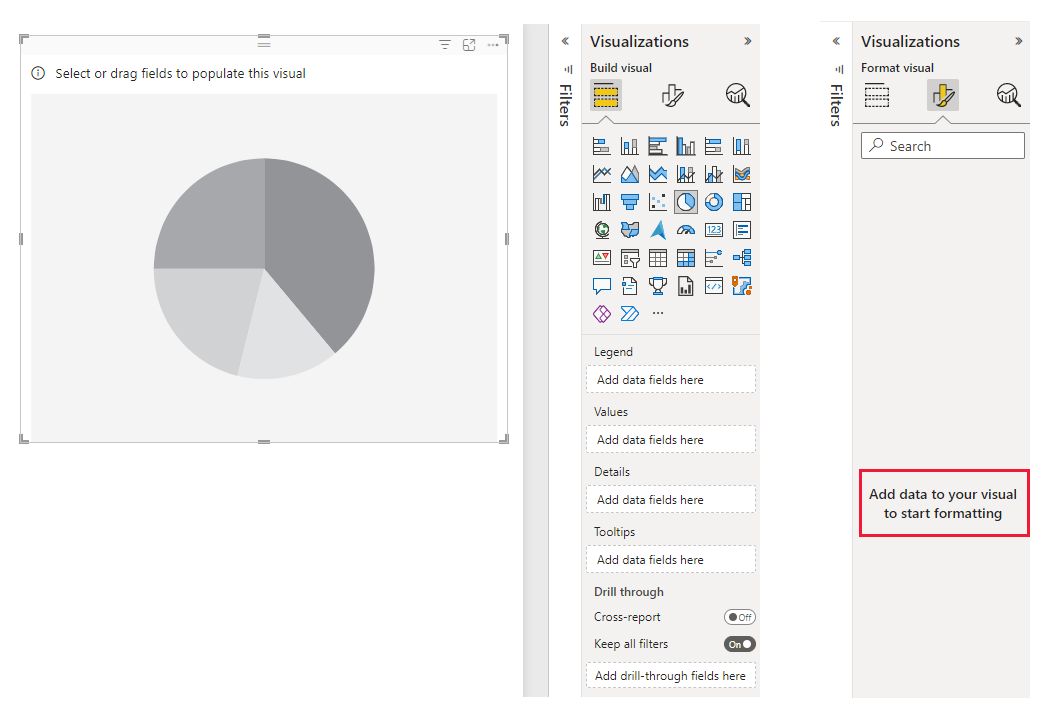
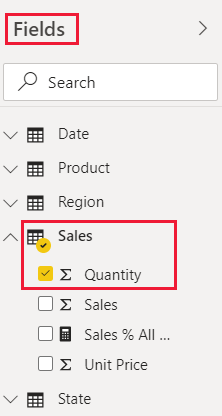
Create custom Power BI visuals without data binding - Power BI
GitHub - jsslngz/barchart-react-pbi: Example on how to create a Power Bi Custom Visual with React
GitHub - microsoft/powerbi-visuals-circlecard-react: power bi sample reactjs custom visual

Power BI - Create a Stacked Column Chart - GeeksforGeeks

Create a React-based visual for Power . - Power BI

React Power BI
reactjs - Refresh power bi client acces Token React - Stack Overflow
Signals in React.js - Using Preact's API
3 Ways to React if a Power Line Falls on Your Car - wikiHow
Leveraging the Power of Context API for State Management in React
Energy analysts react to ERCOT issuing another voluntary conservation notice due to high grid demand
 IKemiter Bridal Dress Belt Alloy Imitation Pearls Girdle for Wedding Bride Bridesmaid
IKemiter Bridal Dress Belt Alloy Imitation Pearls Girdle for Wedding Bride Bridesmaid Delta Burke Seamless Padded Comfort Bra wRemovable Turkey
Delta Burke Seamless Padded Comfort Bra wRemovable Turkey 642 Bare Midriff Stock Photos - Free & Royalty-Free Stock Photos from Dreamstime
642 Bare Midriff Stock Photos - Free & Royalty-Free Stock Photos from Dreamstime Judy Blue Ariel Cooling Tummy Control Denim Shorts
Judy Blue Ariel Cooling Tummy Control Denim Shorts how to wear white jeans in winter - Winter White Fashion
how to wear white jeans in winter - Winter White Fashion Where to Stay in the Swiss Alps: A Complete Guide to the Top 7 Towns & Villages – Aplins in the Alps
Where to Stay in the Swiss Alps: A Complete Guide to the Top 7 Towns & Villages – Aplins in the Alps