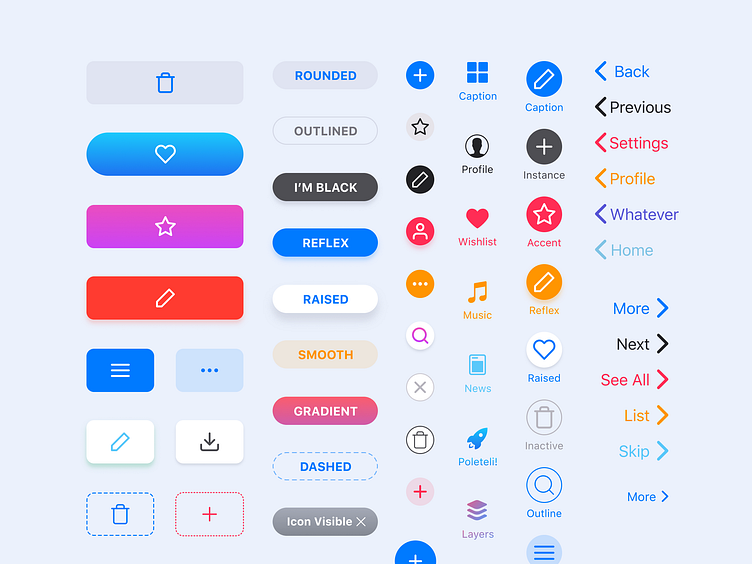
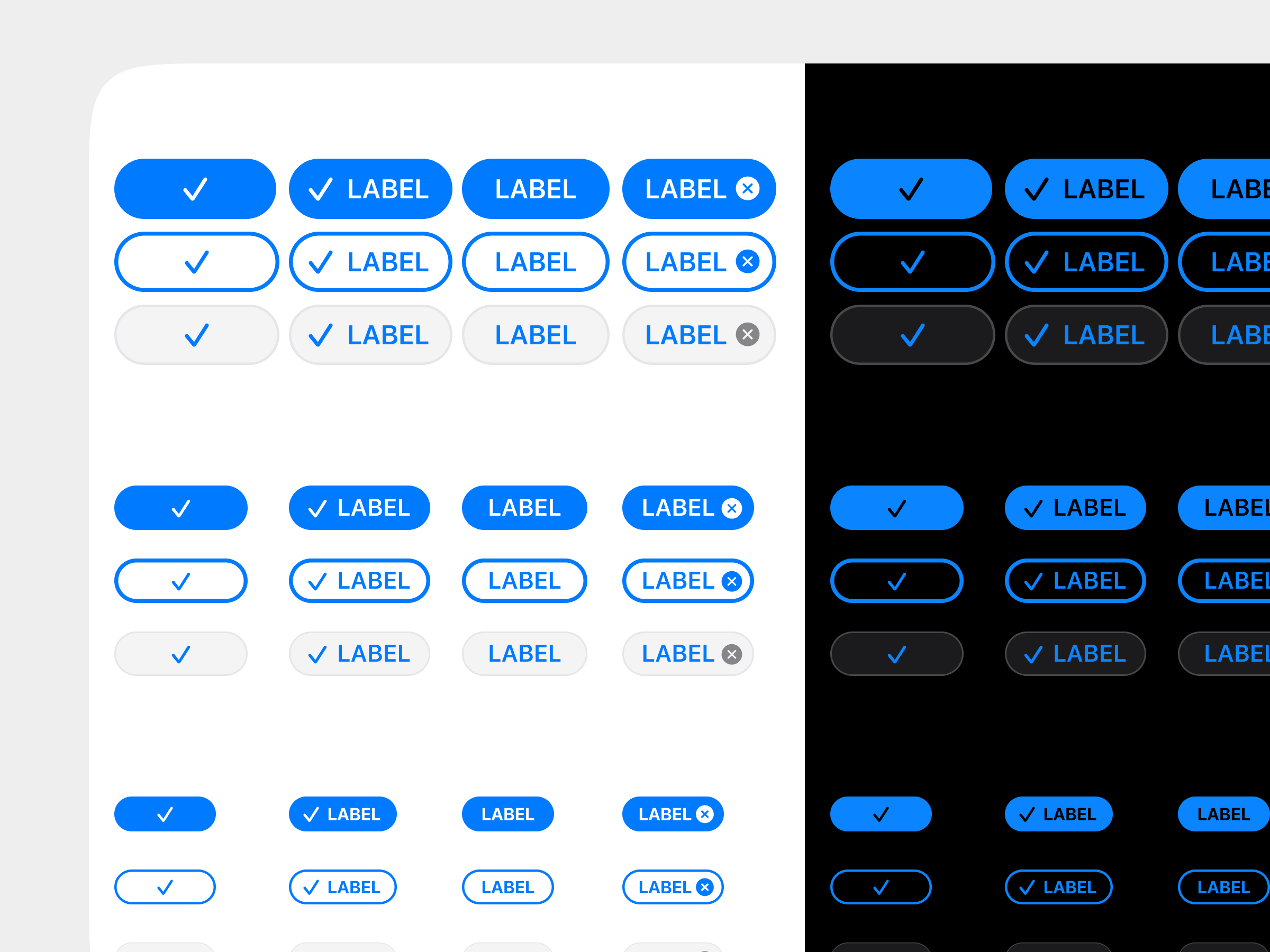
Button UI Design tutorial: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble
4.6 (574) In stock

Button UI Design tutorial: States, Styles, Usability and UX designed by Roman Kamushken for Setproduct. Connect with them on Dribbble; the global community for designers and creative professionals.

Figma iOS kit · A design system with mobile templates and new components, by Roman Kamushken

Button UI Design tutorial: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble

Design system for business — The advantages of starting with a commercial UI kit, by Roman Kamushken

12 fresh and useful design resources of outgoing fall, by Roman Kamushken

Figma iOS UI kit with 240 mobile app templates

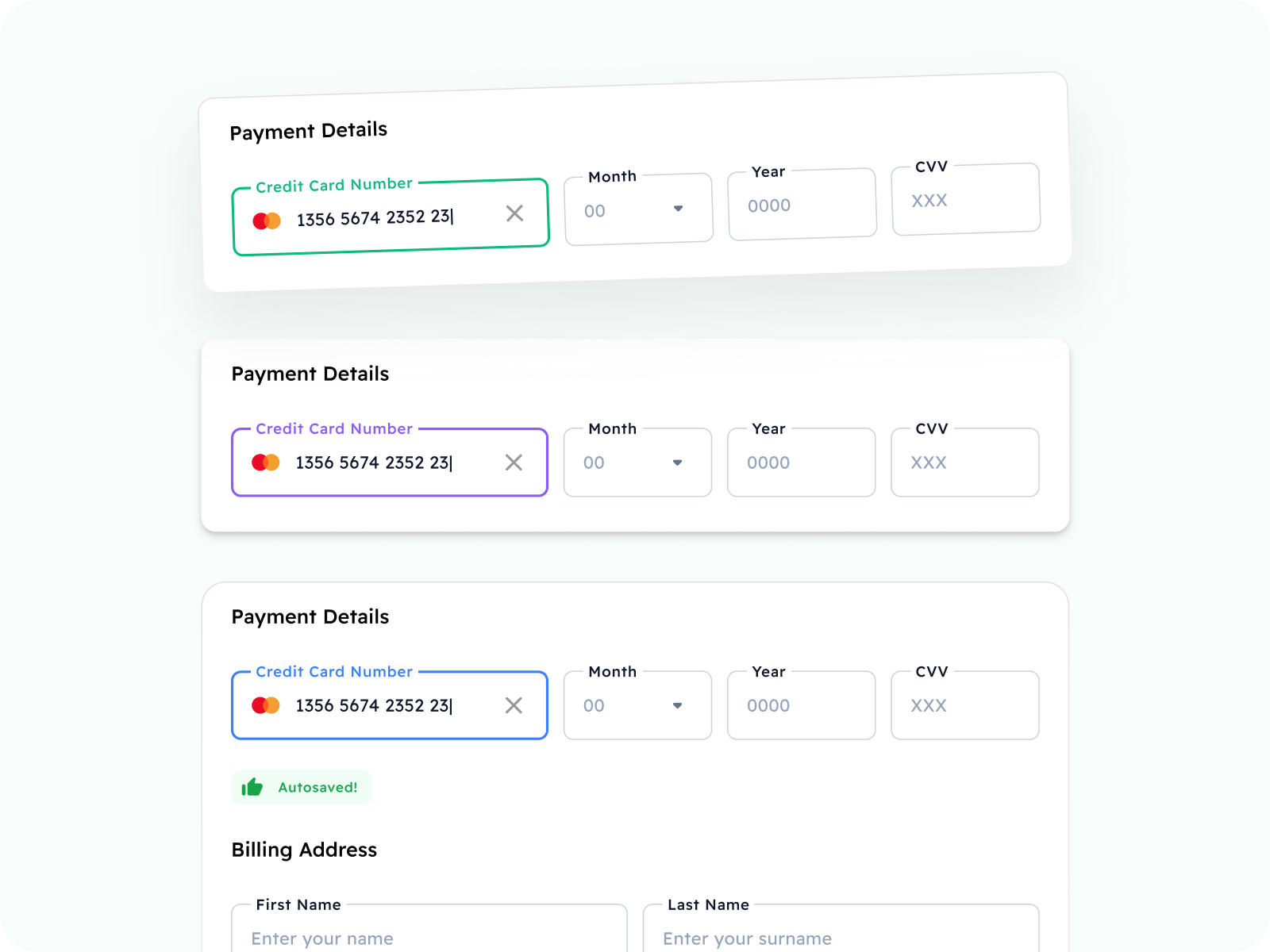
Input UI design inspiration. This post is an inspirational guide to…, by Roman Kamushken

Designing Engaging UI: Showcase of Innovative Input UI Design by Roman Kamushken for Setproduct on Dribbble

Impress with Input Design: A UI/UX Tutorial for Designers by Roman Kamushken for Setproduct on Dribbble

UI design tutorial: adding visual dynamics into a static prototype, by Roman Kamushken
Button States Explained – How to Design them
Understanding Buttons in Design System
The Best Feedback Buttons For Any Website
 Schaub and Company 5106B-SSB Signature Satin Brass Pub House
Schaub and Company 5106B-SSB Signature Satin Brass Pub House DIXCY JOSH PLAIN PANTY HIPSTER PACK OF 10Pcs
DIXCY JOSH PLAIN PANTY HIPSTER PACK OF 10Pcs 10143566 Triumph Contouring Sensation Shaping Minimiser Bra - 10143566 Faded Denim
10143566 Triumph Contouring Sensation Shaping Minimiser Bra - 10143566 Faded Denim Comfortable mini sexy nighties In Various Designs
Comfortable mini sexy nighties In Various Designs Vestido Largo Maternidad Textura Sólida Mangas Largas - Temu Mexico
Vestido Largo Maternidad Textura Sólida Mangas Largas - Temu Mexico Underclothes Underwear Padded Training Teenager Sports Bra Cami Cropped Bras Big Girls Bras Wireless Light Vest Student For Teens Bra
Underclothes Underwear Padded Training Teenager Sports Bra Cami Cropped Bras Big Girls Bras Wireless Light Vest Student For Teens Bra