Edit the space between items (paddings) in auto layout
4.7 (106) In stock

Really don`t like the approach that I need to create a lot of additional auto-layouts just to have different spacing between components. I guess Adobe XD have a more convenient way to do it.

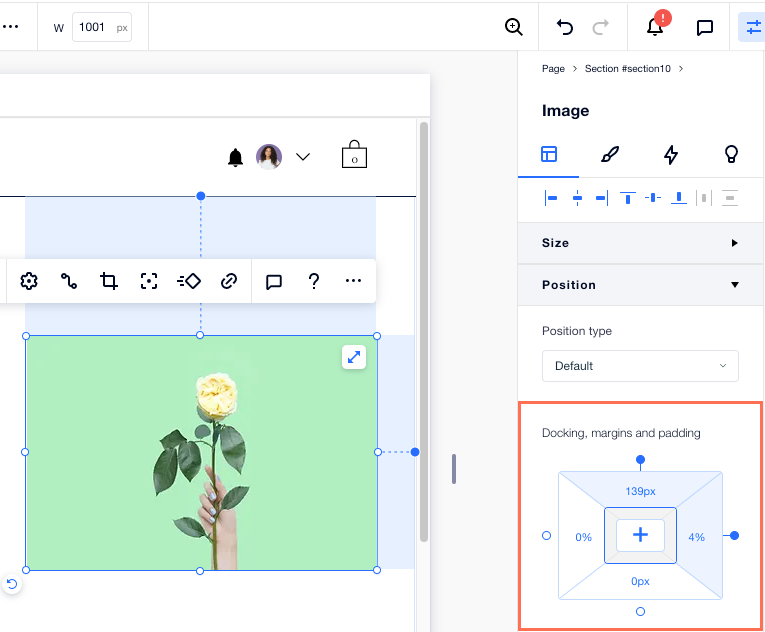
Editor X: Working With Docking and Margins, Help Center

Stack objects with different paddings - Ask the community - Figma
Explore auto layout properties – Figma Learn - Help Center

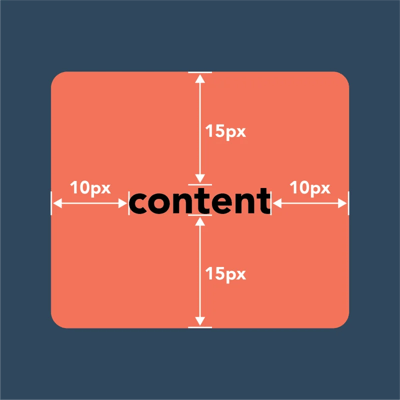
How To Adjust the Content, Padding, Border, and Margins of an HTML

miro.medium.com/v2/resize:fit:1400/1*QlBYBSRrzNDpf

Tackling Figma Auto Layout: A 6-Step Guide

How to add the correct spacing between elements on a website?

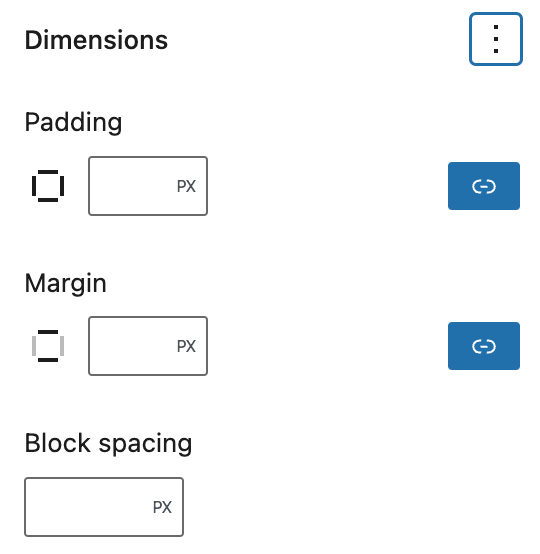
Introduction of presets across padding, margin and block gap

CSS Margin vs. Padding: What's the Difference?

How to change spacing between single elements in Auto Layout - Ask

New Figma auto-layout in 5 min. May 2022 release — What's new

Spacing (margin and padding) - Webflow University Documentation

Figma Auto Layout & Constraints – Complete Guide

html - Space between flex items - Stack Overflow

Padding vs Margin: What's the Difference in CSS?
Choosing the Right Tile Spacing Size Grout line: Tile spacer Guide
KASBAH Rosette Extension Spacers - Bright Tangerine
Spacing strategy - Client-First
Women's non-wired bra with spacer padding in microfibre SieLei Plus 2546 - underwear
 Sapato Beira Rio Bico Quadrado Liso Metalizado Comfy Plus - Outros Moda e Acessórios - Magazine Luiza
Sapato Beira Rio Bico Quadrado Liso Metalizado Comfy Plus - Outros Moda e Acessórios - Magazine Luiza Post Surgery BBL Shapewear for a Natural and Effective Lift -SON-066, Stage 2, Fajas Sonryse
Post Surgery BBL Shapewear for a Natural and Effective Lift -SON-066, Stage 2, Fajas Sonryse Browse thousands of Boobz images for design inspiration
Browse thousands of Boobz images for design inspiration 2 Piece Sexy Bra Underwear Set Women Lingerie Set Push Up Ultra-Thin D –
2 Piece Sexy Bra Underwear Set Women Lingerie Set Push Up Ultra-Thin D – aurola, Shorts, Aurola Intensify Workout Shorts Color Papaya
aurola, Shorts, Aurola Intensify Workout Shorts Color Papaya Roxy Active - Bralette Sports Bra Bikini Top Anthracite Floral Flow
Roxy Active - Bralette Sports Bra Bikini Top Anthracite Floral Flow