Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine
5 (653) In stock

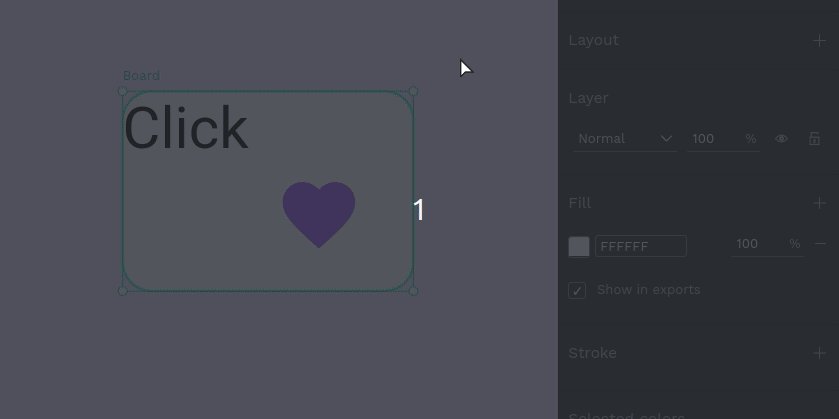
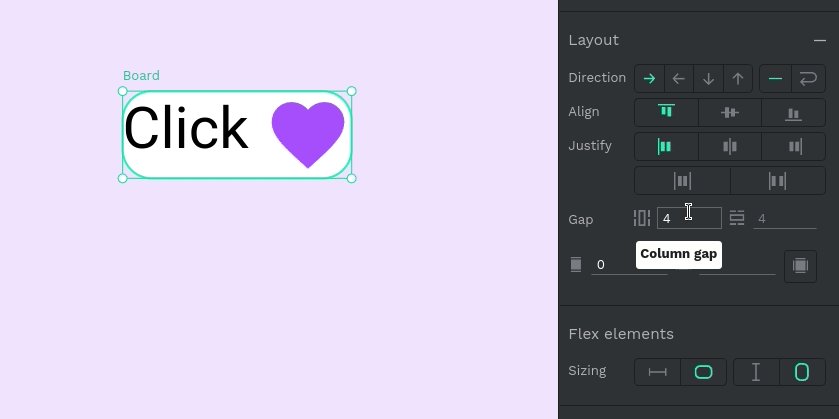
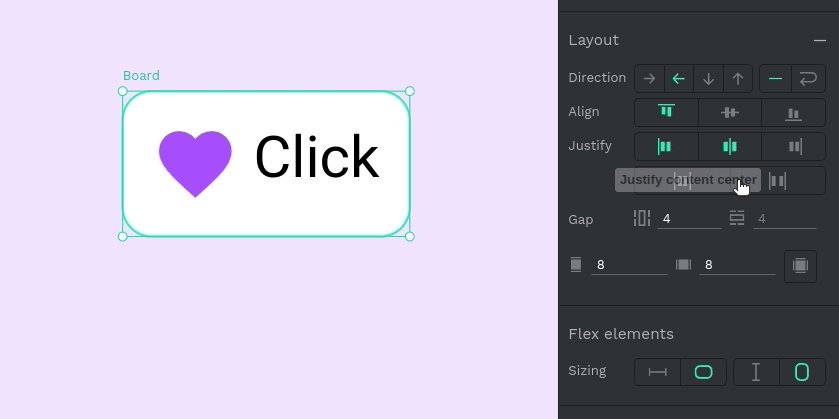
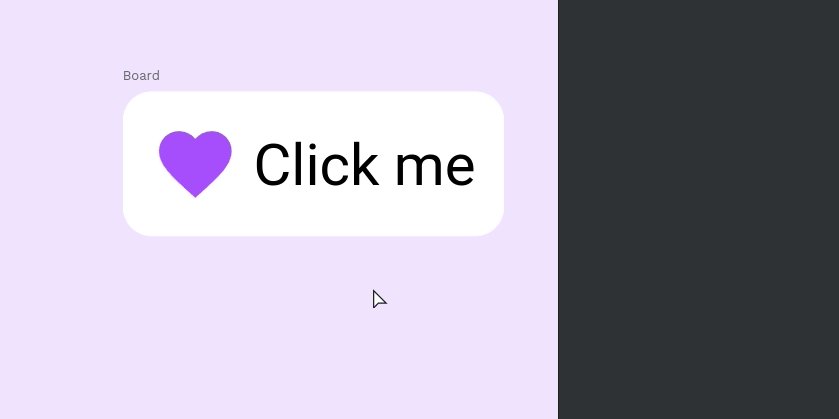
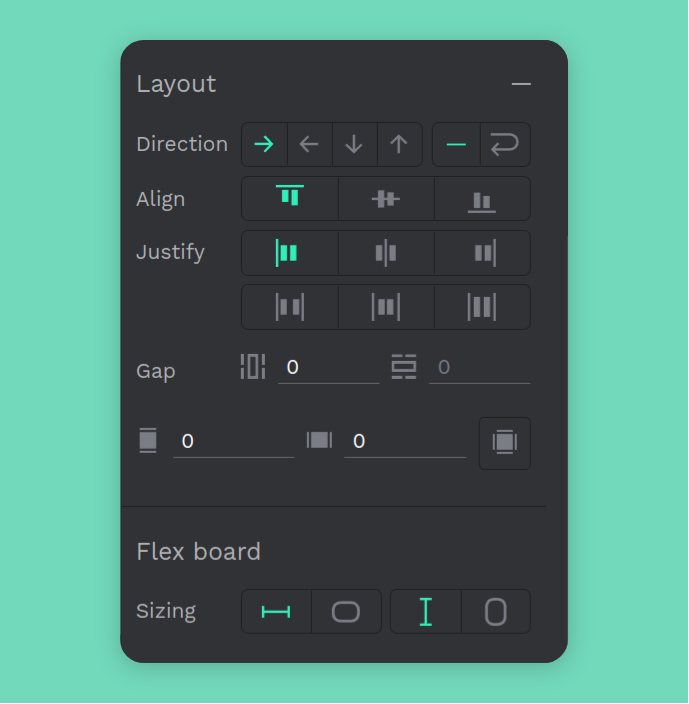
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

Designing A Better Design Handoff File In Figma, by Smashing Magazine

Federico Boriani on LinkedIn: Penpot Free Open-Source Design & Prototyping For Teams

70+ CSS Magazine Layouts

CSS Weekly Issue 83. Welcome to the 83rd issue of CSS…, by This Week In I/O
What is the best free web application for UX/UI design that is easy to learn? - Quora

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

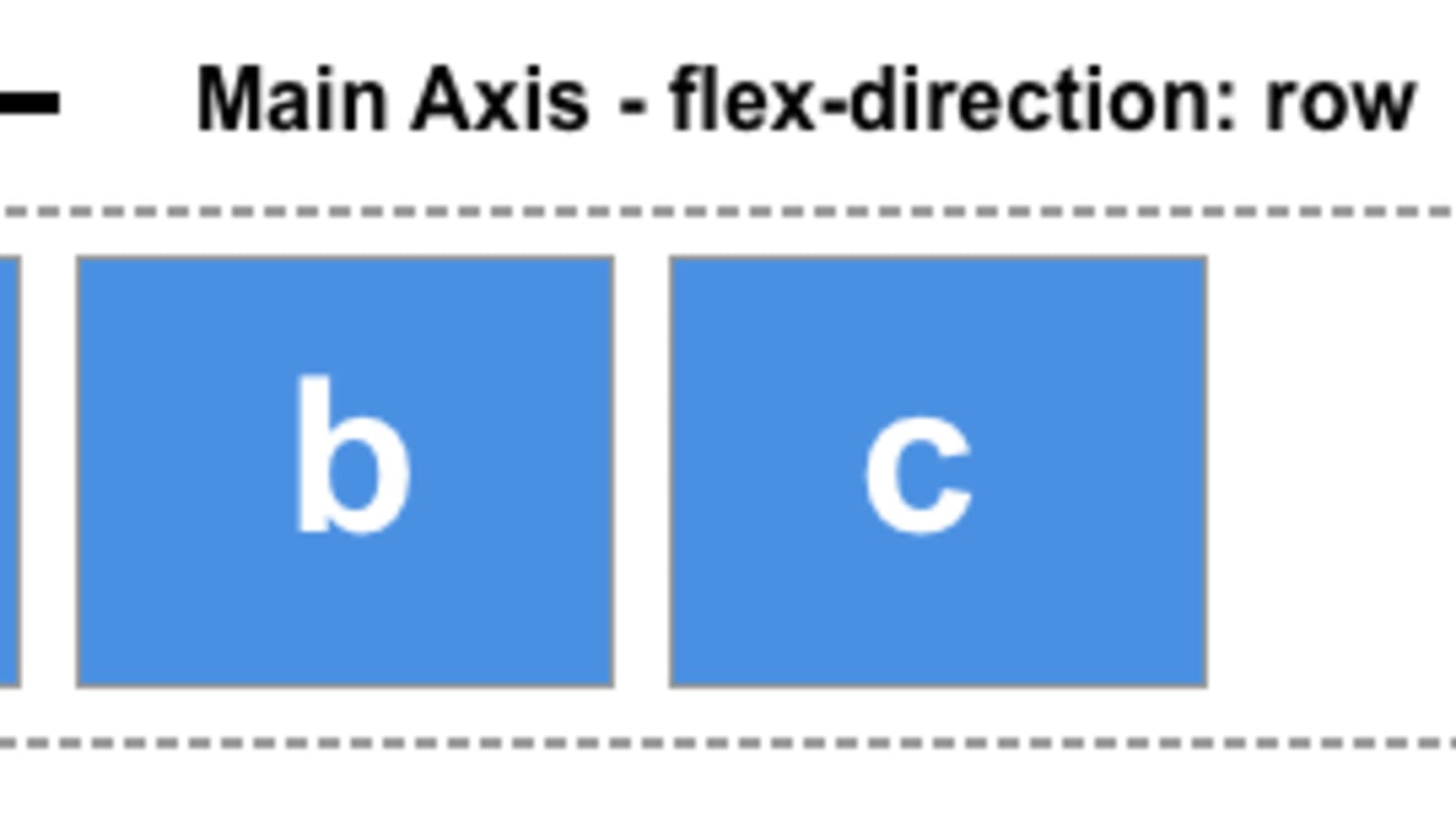
08· Flexible Layouts

Designing A Better Design Handoff File In Figma, by Smashing Magazine

The Complete CSS Flexbox Resources » CSS Author

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Building a Flex Layout from scratch to Fit All Projects - DEV Community

08· Flexible Layouts

Figma Design Handoff - Improve Process
Report Highlights Software's Satisfaction Gap
Ultimate guide to auto layout in Figma, by Shaunak Bhanarkar
PDF) Bridging the Software Architecture Gap
How to Use Gap, RowGap, and ColumnGap in React Native Flexbox, by Ruth Simon
 Bodysuit «MUSE» with silk embroidery LADY HUNTER – Angel for Fashion
Bodysuit «MUSE» with silk embroidery LADY HUNTER – Angel for Fashion Miraclesuit Womens Fit & Firm High-Waist Shaping Brief Style-2355
Miraclesuit Womens Fit & Firm High-Waist Shaping Brief Style-2355- Buckle PVC V-Pants (Size XS - S)
 652 Lsu Tiger Mascot Stock Photos, High-Res Pictures, and Images
652 Lsu Tiger Mascot Stock Photos, High-Res Pictures, and Images Blake Griffin - John R Wooden Award
Blake Griffin - John R Wooden Award Meia Calça Peluciada Elegance - Compre 1 Leve 2 (5% de desconto no PIX
Meia Calça Peluciada Elegance - Compre 1 Leve 2 (5% de desconto no PIX
