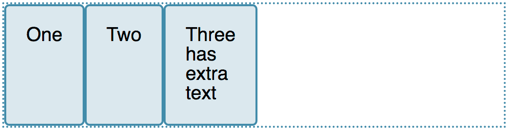
Flex right and left division with certain gap in the middle - HTML
4.7 (165) In stock

If we have to make a certain design where we have to divine available space such that in one row only two flex items are to be retained. I think this property will do the needful: flex: 1 0 50%; flex-wrap: wrap, but this doesn’t give a gap between the two left and right. Either we give padding-left ton flex right element or we give padding-right to the flex left element. Margin may be the other rescue. Another alternative will be to give a middle div in the middle and set margin/padding

Flexbox - Webflow University Documentation

html - Equal height rows in a flex container - Stack Overflow

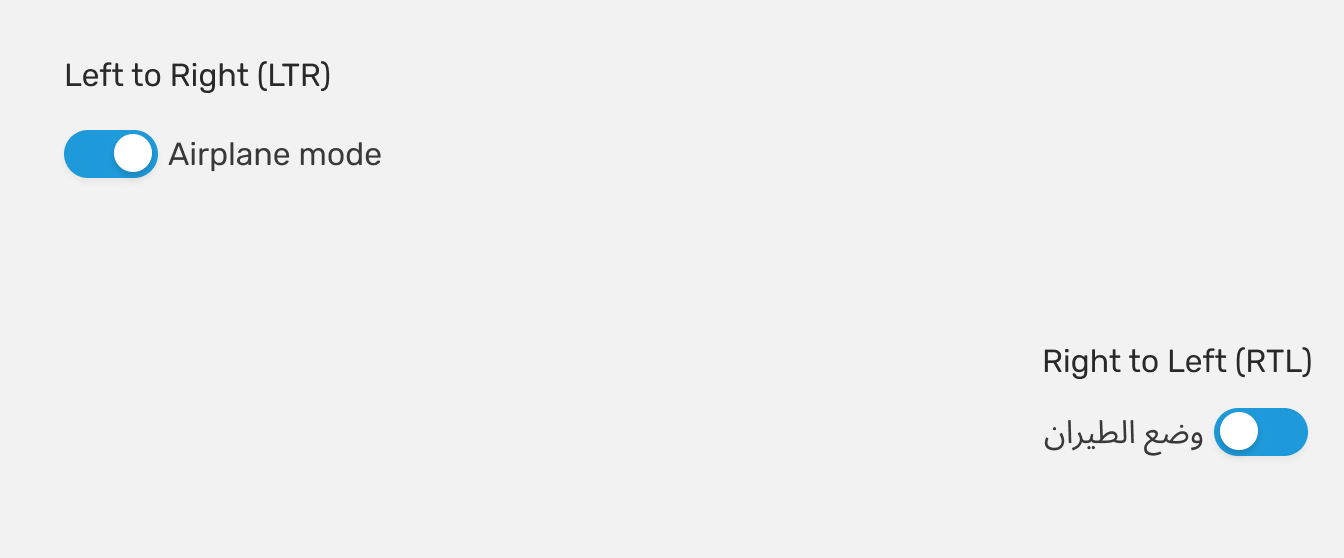
Right-to-left Styling

CSS weekly #2: An image on the left, text on the right, by Pavel Laptev

Aligning items in a flex container - CSS: Cascading Style Sheets

Flex right and left division with certain gap in the middle - #39 by PaulOB - HTML & CSS - SitePoint Forums

html - Equally spaced divs same space between divs and on the left and right off the screen - CSS - Stack Overflow

html - Left column and stacked right column using flexbox CSS - Stack Overflow

How to Right Align Div Elements in CSS - GeeksforGeeks

html - How to position a div with equal margins for left, right, and top - Stack Overflow
Boxes That Fill Height (Or More) (and Don't Squish)
Adam Argyle on X: .logo { display: flex; place-items: center; gap
Tech Gap Gives Weight To Low Office Occupancy - essensys
9 CSS Flex Box Properties You Should Know #coding #programming #techto
Why does flexbox gap add white space before/after children, and how to avoid it? - General - Forum
Flex and Enriched Virtual Models with Heather Clayton Staker 5-MIN Video - Intrepid ED News
 Capezio Toddler Ultra Soft Footed Tights - The DanceWEAR Shoppe
Capezio Toddler Ultra Soft Footed Tights - The DanceWEAR Shoppe Montana GOP lawmaker has a plan to fix society's problems: Ban
Montana GOP lawmaker has a plan to fix society's problems: Ban- El veneno de avispa podría ser la nueva esperanza para pacientes con cáncer - El Sol de Hermosillo
 Women's New York Knicks Gear, Womens Knicks Apparel, Ladies Knicks
Women's New York Knicks Gear, Womens Knicks Apparel, Ladies Knicks Women's underwear: Fruit of the Loom briefs, 100% cotton, Super Value 12 pack
Women's underwear: Fruit of the Loom briefs, 100% cotton, Super Value 12 pack Proof Leakproof Brief Period Underwear- Moderate Absorbency
Proof Leakproof Brief Period Underwear- Moderate Absorbency