align-items in CSS Flexbox – How to Layout Flex Children
5 (427) In stock

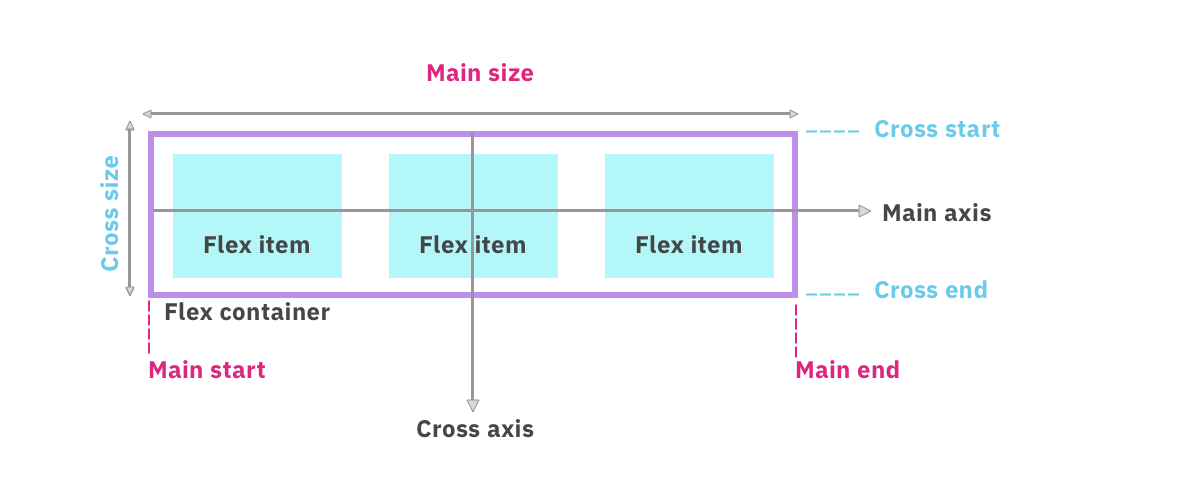
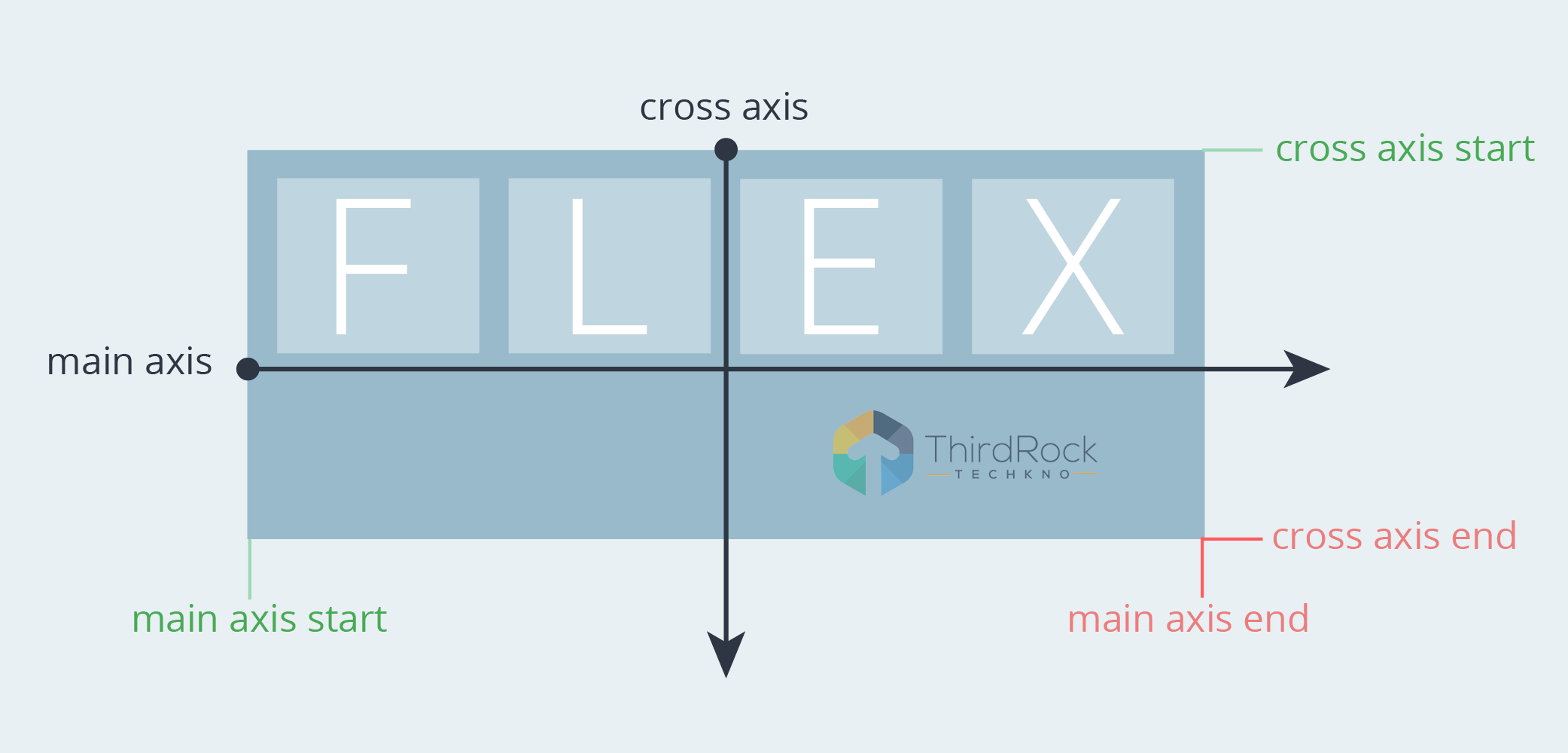
align-items specify how browsers should position a flexible container's items along the cross-axis of a flexbox.

How to build a Responsive page by using Flexbox and CSS grid

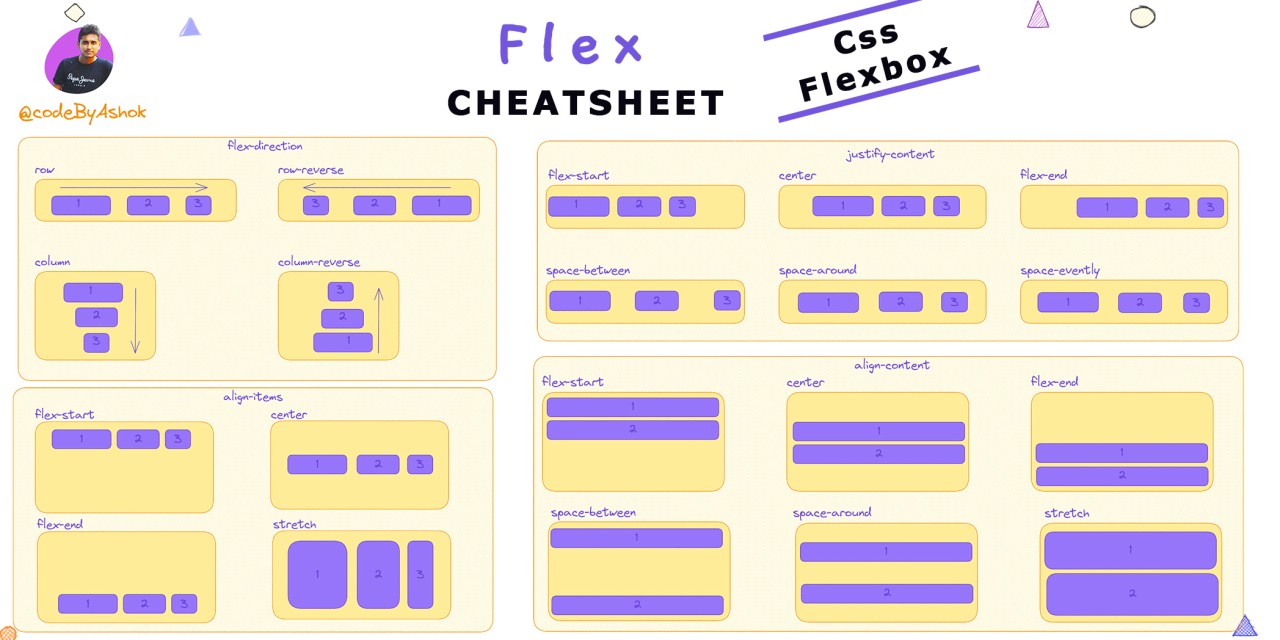
Complete Flexbox Tutorial w/ Cheat Sheet Css, Web development programming, Cheat sheets

Mastering CSS Flexbox Layout - Flexible Web Design Made Easy

CSS3 Flexbox Layout

Learn Enough to Be Dangerous

A Guide To CSS Flexbox. Flexbox, or CSS3 Flexible Box, is a…, by Emma Bostian

CSS Grid vs Flexbox - A Complete Comparison

flex-basis - CSS: Cascading Style Sheets

Aligning items in a flex container - CSS: Cascading Style Sheets

How to improve CSS layout with flex?
A Complete Guide to Flexbox
A Complete Guide to Flexbox

Layout with Flexbox · React Native Archive
How to Center Align Items in CSS with 4 Solid Methods. - DEV Community
 Girls Organic Underwear, Girls Briefs
Girls Organic Underwear, Girls Briefs Buy Saree Shapewear Petticoat with Side Slit in Orange Online
Buy Saree Shapewear Petticoat with Side Slit in Orange Online Ambrielle Pushup 5way Strapless Bra for Sale in Moreno Valley, CA - OfferUp
Ambrielle Pushup 5way Strapless Bra for Sale in Moreno Valley, CA - OfferUp Dragonwing girlgear Girl's Base Layer and Thermal
Dragonwing girlgear Girl's Base Layer and Thermal Is Orange Theory Worth the Money?
Is Orange Theory Worth the Money? FIGS Zamora Maternity Jogger Style Scrub Pants for Women, Burgundy, XXS Petite : : Clothing, Shoes & Accessories
FIGS Zamora Maternity Jogger Style Scrub Pants for Women, Burgundy, XXS Petite : : Clothing, Shoes & Accessories