Responsive Padding, Margin & Gutters With CSS Calc
4.9 (432) In stock

Make your padding, margin, gutters, and other whitespace elements dynamic so they respond to match the screen size of the current device with a single line of CSS.

Responsive Padding, Margin & Gutters With CSS Calc

Flexbox gutters and negative margins, mostly solved

How the the CSS Calc Function Works

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)

Responsive Font Size (Optimal Text at Every Breakpoint)

Guide to creating responsive web layouts with CSS grid - LogRocket Blog

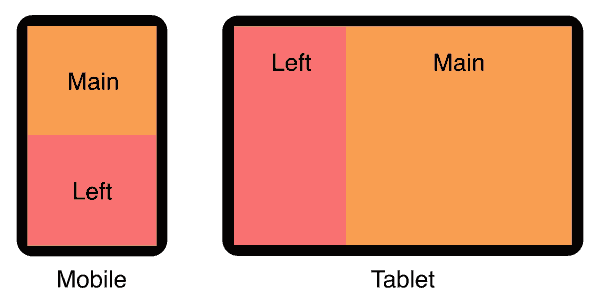
Left Sidebar 2-Column Responsive Layout (CSS Grid & Flexbox)

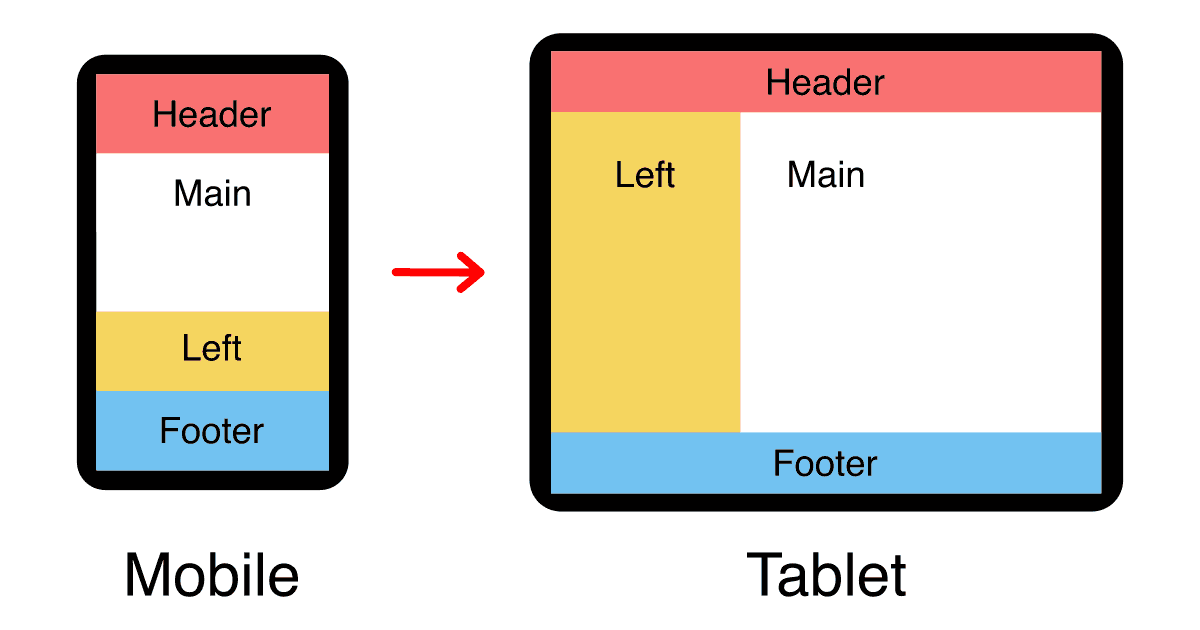
Holy Grail 3 Column Responsive Layout (CSS Grid & Flexbox)

A Couple of Use Cases for Calc()

Calculating Percentage Margins in CSS - Hongkiat

2 Column Layouts (Responsive, Flexbox & CSS Grid)

Responsive Attributes: Easily Generate CSS Grid Layouts

Responsive Font Size (Optimal Text at Every Breakpoint)
Responsive layout grid - Material Design
What does the following CSS code do? html { margin: 0; padding: 0; } - Quora
padding-block CSS-Tricks - CSS-Tricks
Always Ultra Thin, Feminine Pads For Women, Size 1
HTML Email Spacing Techniques that (Usually) Work - Email On Acid
CSS box-sizing Explained. What is box-sizing in CSS and how does…, by Rémy Villulles
 Slim Colonial Candle Tin Sconce – Rustics for Less
Slim Colonial Candle Tin Sconce – Rustics for Less Mens Sexy Open Front Briefs Backless G-string Thongs Invisible
Mens Sexy Open Front Briefs Backless G-string Thongs Invisible Jockey Women's Underwear No Panty Line Promise Tactel Hi Cut, Black, 5 at Women's Clothing store: Briefs Underwear
Jockey Women's Underwear No Panty Line Promise Tactel Hi Cut, Black, 5 at Women's Clothing store: Briefs Underwear JoYnWell Large Yoga Mat Bag Carrier for men and Women - Stylish Tote with 4 Pockets, Durable Yoga Bolster Fits All your Stuff Light-weight and Easy-to-Carry, BlUE - 30”: Buy Online at
JoYnWell Large Yoga Mat Bag Carrier for men and Women - Stylish Tote with 4 Pockets, Durable Yoga Bolster Fits All your Stuff Light-weight and Easy-to-Carry, BlUE - 30”: Buy Online at Fantasy and Fable Collective, Pants & Jumpsuits
Fantasy and Fable Collective, Pants & Jumpsuits The Short White
The Short White