jQuery Width and Height of HTML Element - Examples - TutorialKart
4.8 (518) In stock

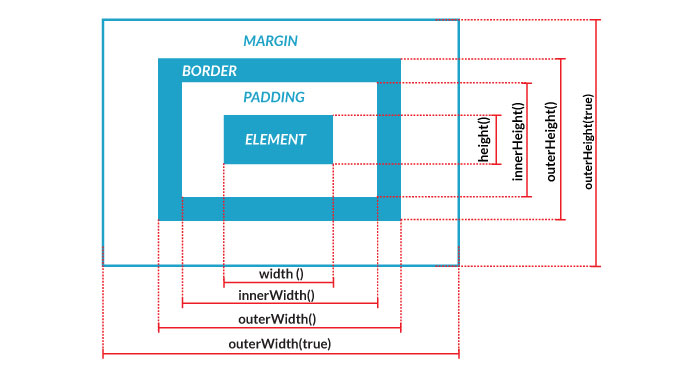
jQuery provides many functions to extract the dimensions (width and height) of HTML Element. They are width(), height(), innerWidth(), innerHeight(), outerWidth(), and outerHeight(). In this tutorial, we get all of these properties for a HTML element with an example.

hugo-get-pocket/data/pocketdata.json at master · craftsmandigital

hugo-get-pocket/data/pocketdata.json at master · craftsmandigital

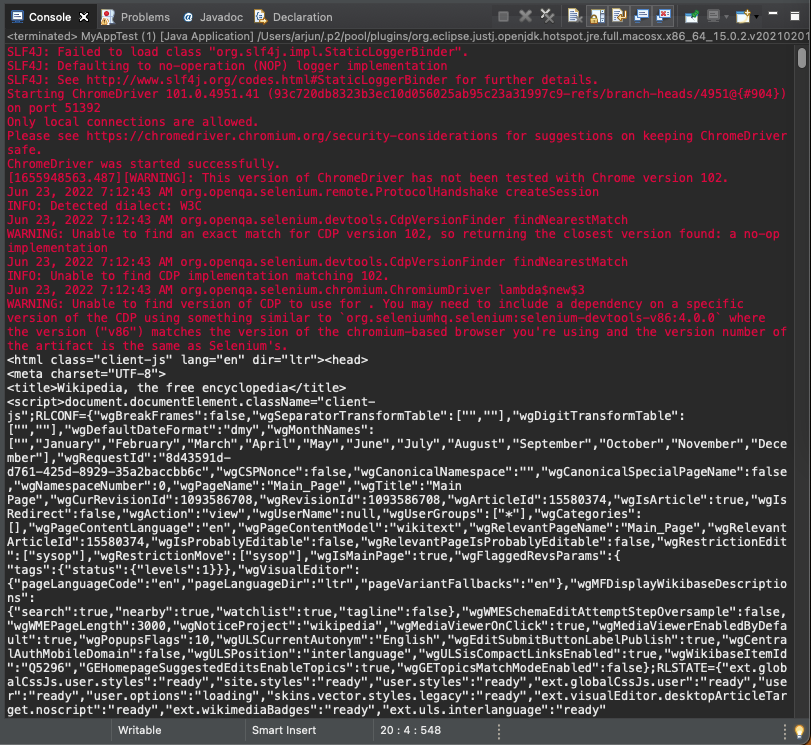
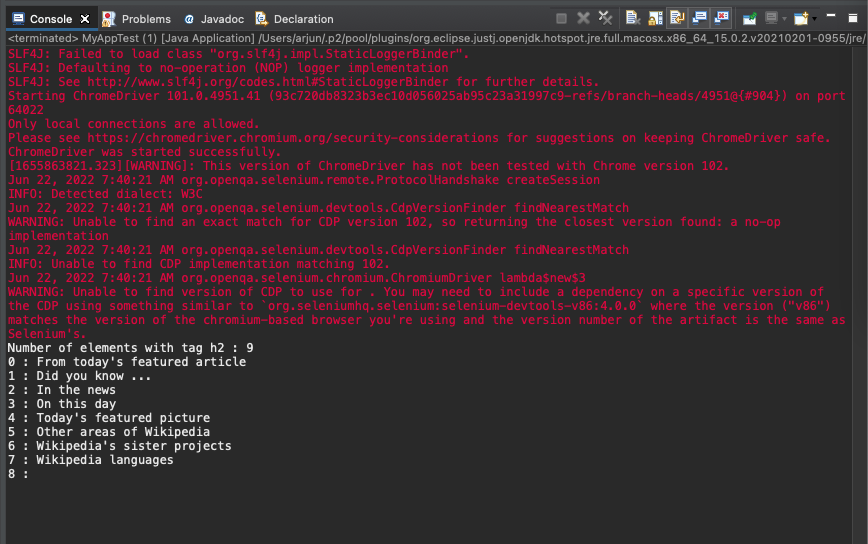
Get Page Source or HTML Source of Web Page - Selenium Java - TutorialKart

jQuery click trigger, What is jQuery click trigger?

jQuery Tutorial - 82 - width/height

How to get div width and height using jquery

jQuery: จัดการกับขนาด (width และ height) ของ Element

How to set position of an image in CSS ? - GeeksforGeeks

Find Element(s) by Tag Name - Selenium Java - TutorialKart

jQuery - Dimensions

Cypress Tutorial, PDF, World Wide Web

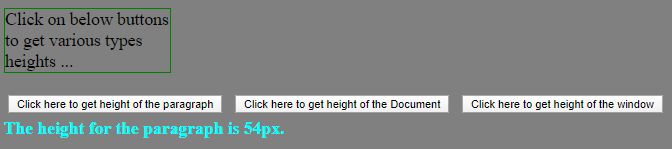
jQuery height() Top 6 Examples of jQuery height() Method

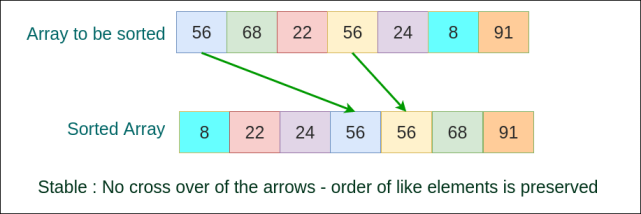
Sorting Algorithms - TutorialKart
javascript - How to get contain size width and height? - Stack Overflow
Height and Width Properties in CSS with Examples - Dot Net Tutorials
What is the length, width, and height of a box? - Quora