How to Align and Float Images with CSS
4.6 (184) In stock

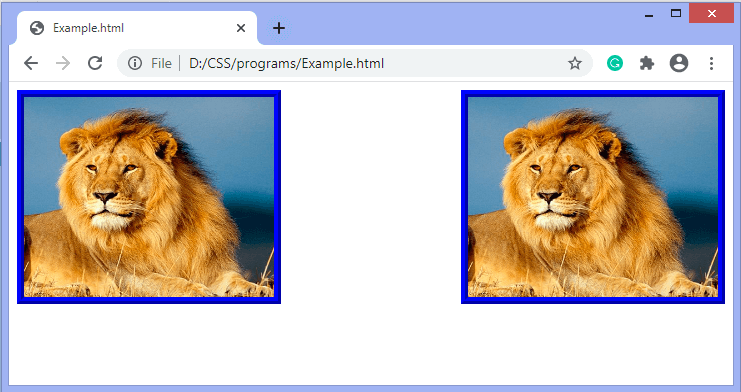
How to float and align your images with CSS. Images can be positioned using align and float CSS code.

How to Right Align a Button with CSS

Responsive template design with the jQuery Theme Roller
What is the difference between HTML and CSS, margin and padding, float and align, transition and animation? - Quora

CSS Layouts : A comprehensive guide for developers 🔥 - DEV Community

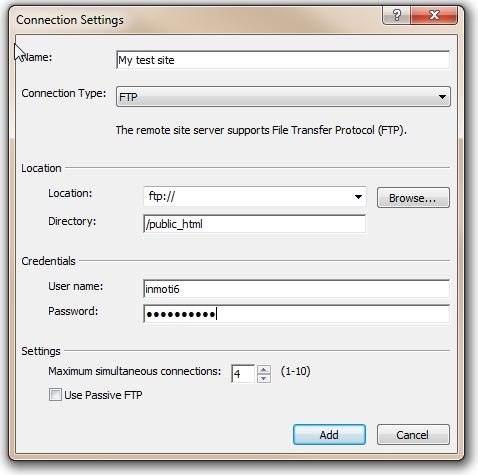
Publishing with Microsoft Expressions Web 4

How to align images in CSS - javatpoint
How to put an image on the right side in HTML - Quora

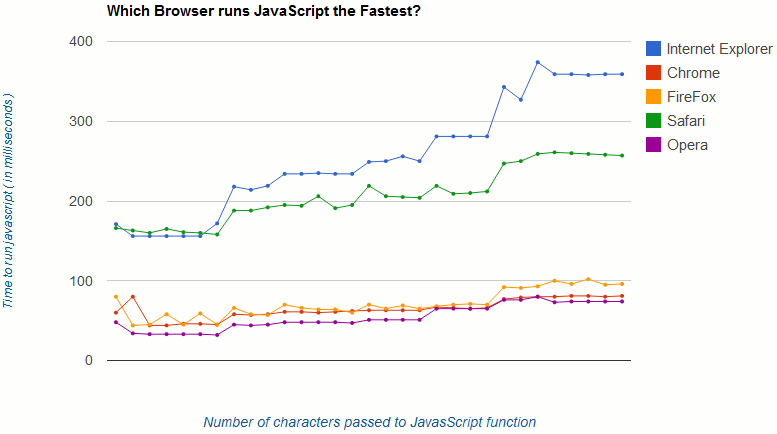
Which Browser runs JavaScript the Fastest?

How to align images in CSS - javatpoint

Solved Question 19 If we wish to wrap text around an image

Align and float images on your website with HTML and CSS

How to put image and text side-by-side in HTML?
CSS Layout - float and clear

img/header.jpg, rating fide supi

float CSS-Tricks - CSS-Tricks
html - How can I centre left aligned text even when it wraps? - Stack Overflow
What is the CSS align centre?. Alignment is used to position the text…, by Randhir Kumar
CSS align-self - override align-items for flex-item - InfoHeap
CSS Flexbox: difference between align-items and align-content - Stack Overflow
 Tummy Control One Piece Swimsuits for Women Sexy Swimwear Classic Swim Bathing Suit Coffee at Women's Clothing store
Tummy Control One Piece Swimsuits for Women Sexy Swimwear Classic Swim Bathing Suit Coffee at Women's Clothing store- Kylie Jenner's Best Street Style Looks
- Utility Legging Black – RÉNAO FIT
 frank & oak - dylan slim stretch denim
frank & oak - dylan slim stretch denim- Flounce London Maternity Puff Sleeve Maxi Wrap Dress In Light Blue
 Rick and Morty season 7 release date and time — how to watch online right now, channel and more
Rick and Morty season 7 release date and time — how to watch online right now, channel and more

:quality(80):fill(white)/https:%2F%2Fimages.asos-media.com%2Fproducts%2Fflounce-london-maternity-puff-sleeve-maxi-wrap-dress-in-light-blue-satin%2F202925920-1-lightblue%3F$XXLrmbnrbtm$)