How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks
4.8 (419) In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
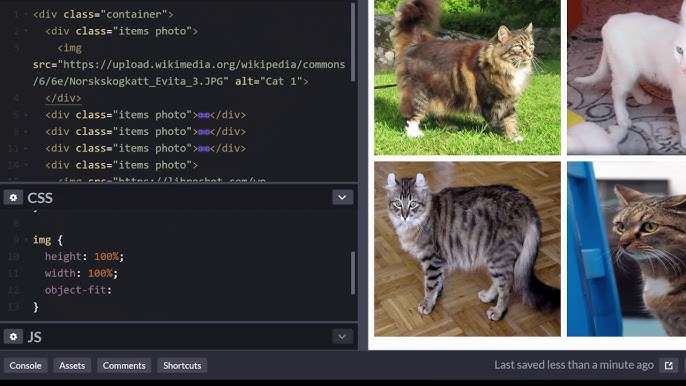
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

Auto-Fit vs Auto-Fill Property in CSS Grid - GeeksforGeeks

How to Auto-Resize the Image to fit an HTML Container

CSS Challenge #1: expand and center an image

How do I auto-resize an image to fit a div container?

Why Tailwind Responsive is Important for Consistent Design - Blogs

Priyanshu Pratap on LinkedIn: #webdevelopment #lovebabbar #technology #computerscience

jquery - Resize bootstrap div to fit content - Stack Overflow

Auto Resize An Image To Fit Its Div Container Using CSS

Using object-fit in CSS for automatic image cropping

CSS - Wikipedia

CSS fit-content() Property - GeeksforGeeks
What is the use of the align attribute in a p tag? - Quora
Fit to one page - Microsoft Support
Reality show traz personal trainer que engordou 30 kg para
Fit In O Que Significa Este Phrasal Verb?
 Latex 5d Wireless Full Bra Seamless Push Up Breathable Women Bra
Latex 5d Wireless Full Bra Seamless Push Up Breathable Women Bra Build Your Endurance with These 7 Sports
Build Your Endurance with These 7 Sports pullover: Bras: Push Ups, Lace & Strapless
pullover: Bras: Push Ups, Lace & Strapless Las mujeres embarazadas deben vacunarse contra el coronavirus
Las mujeres embarazadas deben vacunarse contra el coronavirus POPYOUNG Women's Summer Casual Short Sleeve Tunic Tops to Wear
POPYOUNG Women's Summer Casual Short Sleeve Tunic Tops to Wear Don't Care Boobs Bounce When I Walk Tank Top
Don't Care Boobs Bounce When I Walk Tank Top