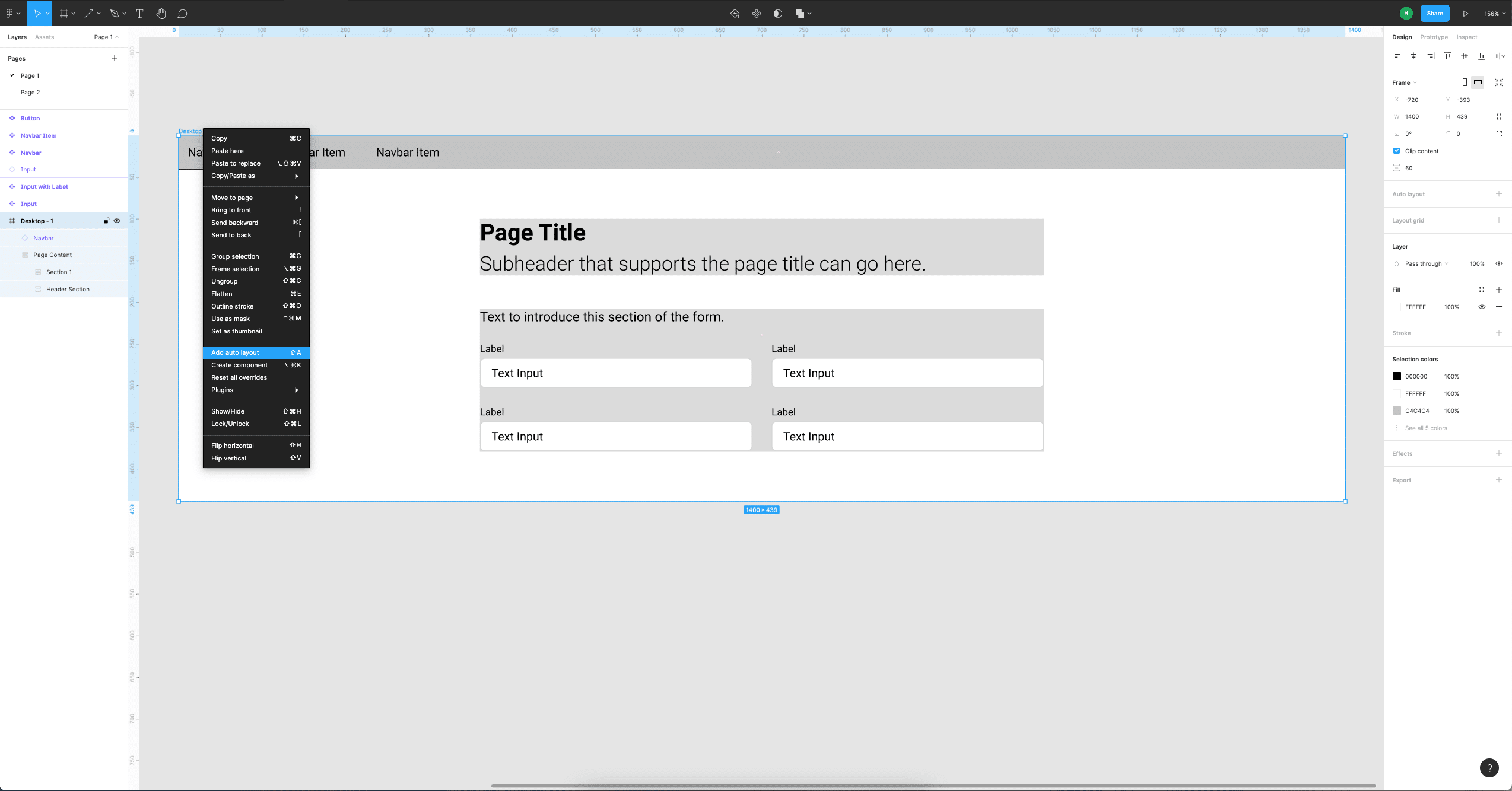
How to use Auto Layout in Figma with Icons - The Noun Project Blog
4.8 (230) In stock

Learn how to use Figma's Auto Layout tool to quickly add padding and alignment rules to standardize your design elements.

16 Best Icon Sets for UI Design (2023 edition) - The Designership

Practical Uses for Figma's Auto Layout and Symbols

How to use Auto Layout in Figma with Icons - The Noun Project Blog

Working with breakpoints in Figma: Testing and documenting

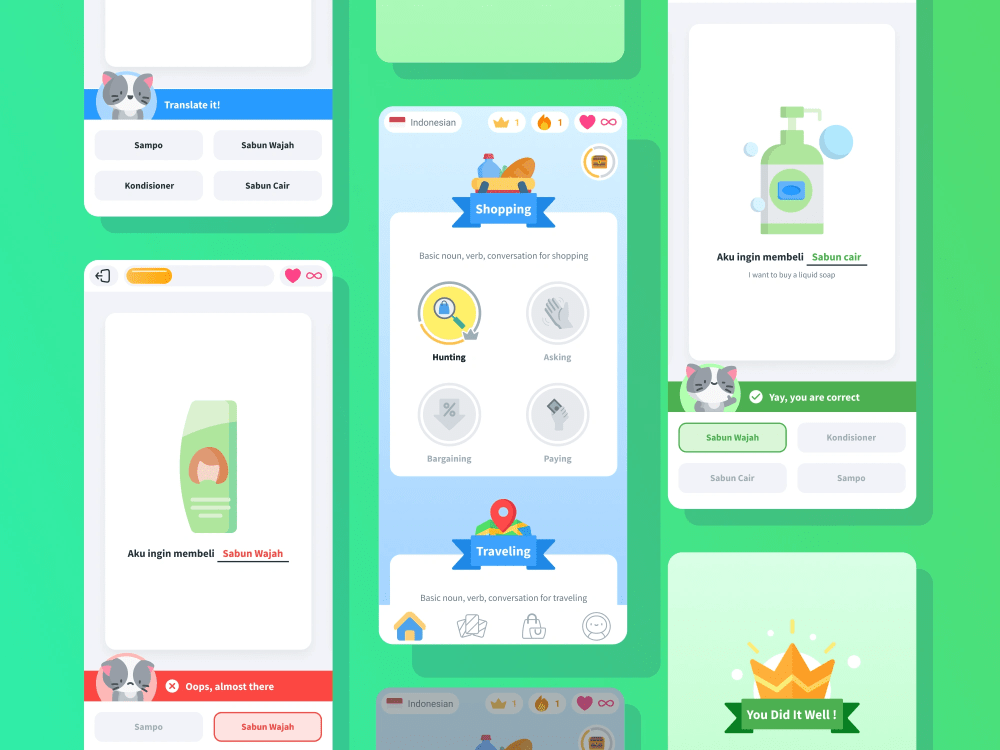
Playful and fun education UI mobile apps in Figma

How the Team Behind Noun Project Built a Powerful New Way to

Features: Auto Layout

UI Designer's Guide to App Icon Design (Free Icon Set)
Auto layout no Figma, auto draw como usar

How to use Auto Layout in Figma with Icons - The Noun Project Blog

16 Best Icon Sets for UI Design (2023 edition) - The Designership

Features: Auto Layout

Designing Global-Ready iOS Apps with Sketch: A Step-by-Step

Noun Project designs, themes, templates and downloadable graphic
css - Padding at bottom of modal messes up fixed header when scrolled to the bottom - Stack Overflow
How to scale margin and padding with @ScaledMetric Property Wrapper
tensorflow - regarding the correct way to understand the result of tf.pad - Stack Overflow
Smart Batching Tutorial - Speed Up BERT Training · Chris McCormick
 NWT AERIE SLEEPWEAR Navy Blue Floral Satin Ruffle Trim Pajama
NWT AERIE SLEEPWEAR Navy Blue Floral Satin Ruffle Trim Pajama Fajas M&D en Valledupar, Catálogos y Promociones AW 2024
Fajas M&D en Valledupar, Catálogos y Promociones AW 2024 Yogalicious, Pants & Jumpsuits, Yogalicious Lux Joggers
Yogalicious, Pants & Jumpsuits, Yogalicious Lux Joggers 27 Casual Summer Outfit Ideas For Women - The Finest Feed
27 Casual Summer Outfit Ideas For Women - The Finest Feed Carnival's PR Nightmare Continues: Carnival Dream Stuck in Caribbean Port with Generator Issue
Carnival's PR Nightmare Continues: Carnival Dream Stuck in Caribbean Port with Generator Issue Festa 50 Anos - LaPluie Festa
Festa 50 Anos - LaPluie Festa