javascript - How do I reduce the gap between flex MUI grids
5 (456) In stock

I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr

javascript - How to remove extra space between card and grid item in material ui - Stack Overflow

Flexbox gutters and negative margins, mostly solved

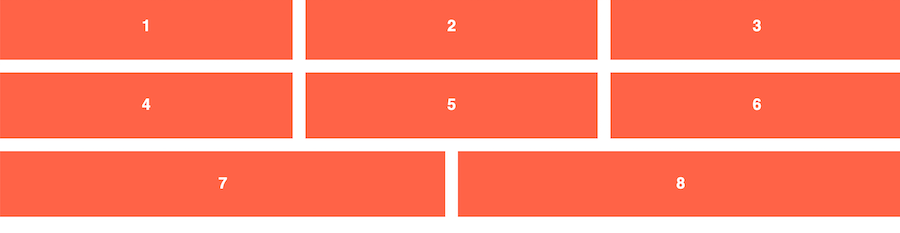
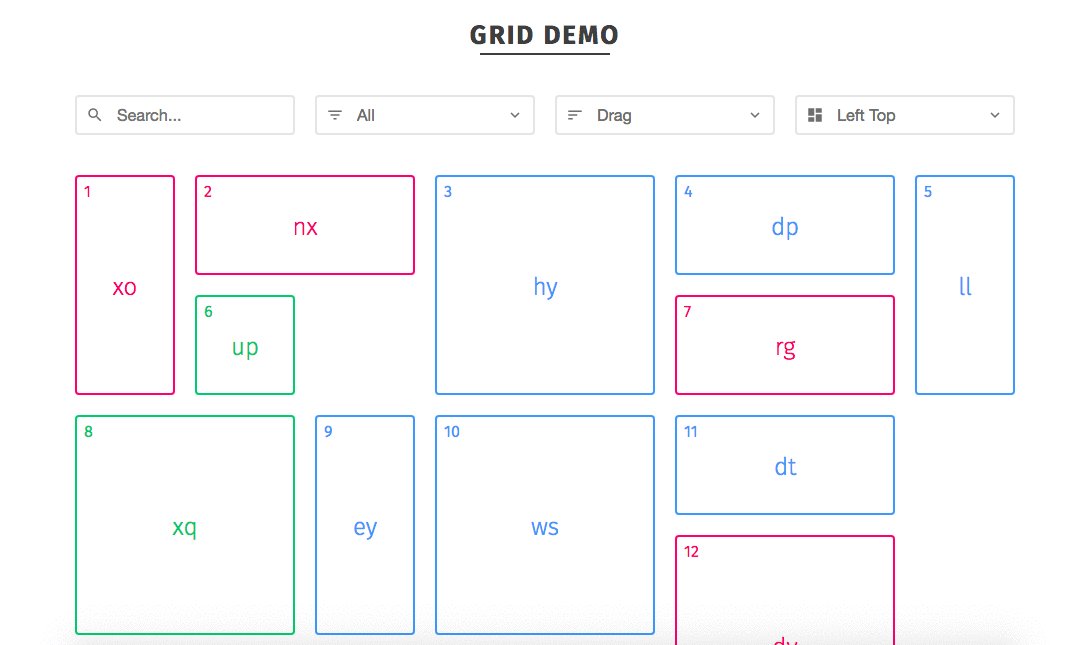
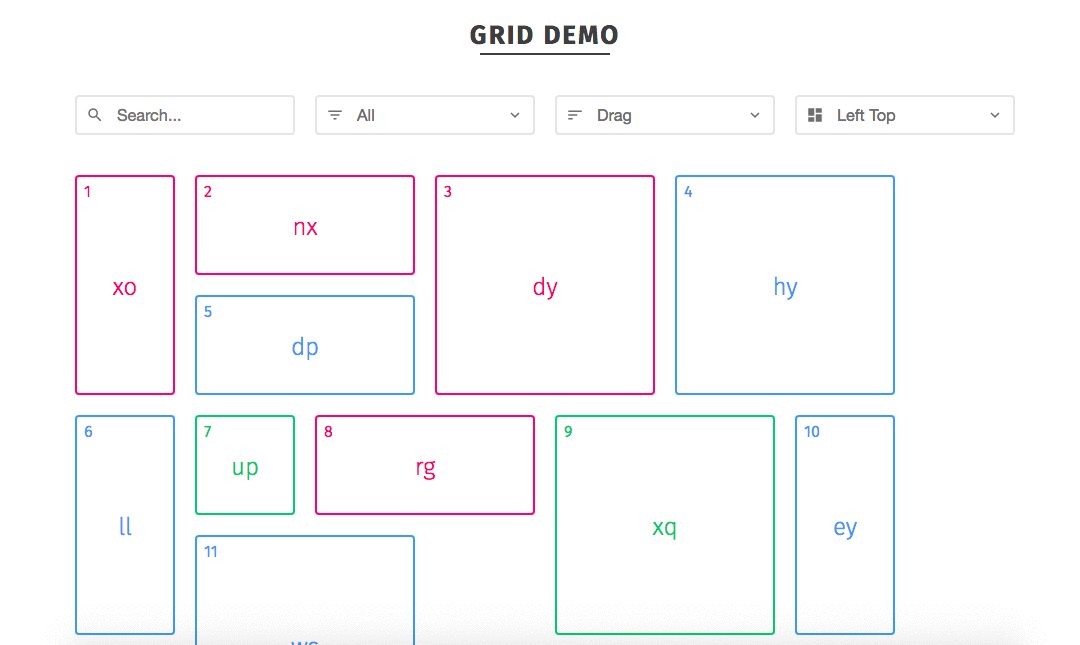
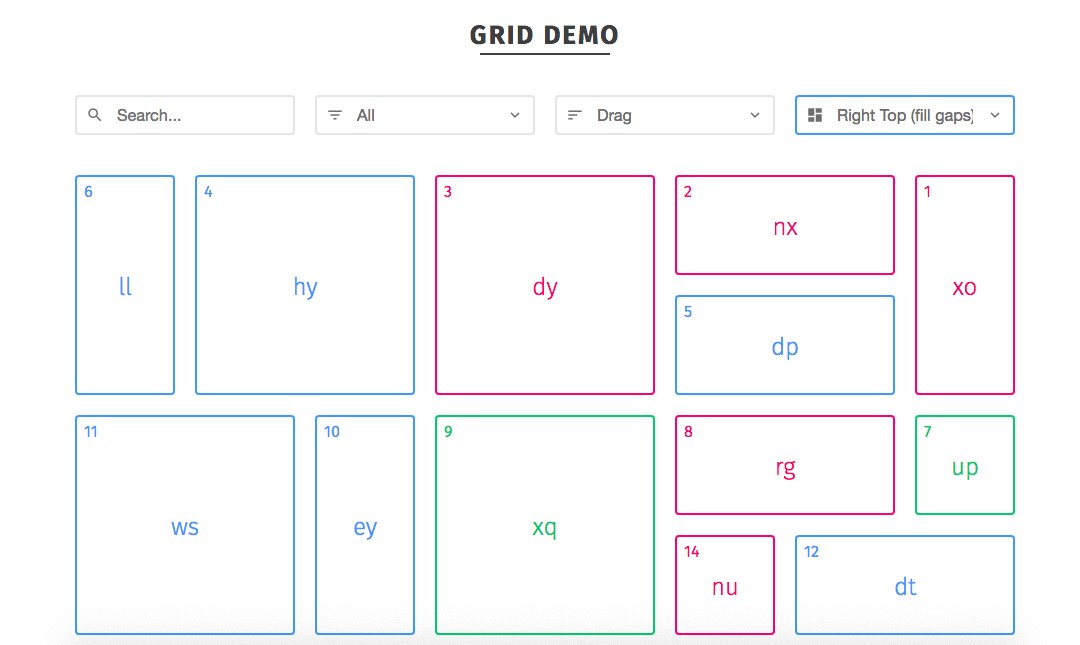
Material UI Grid: Build Responsive Web Layouts - CopyCat Blog

refine-web.imgix.net/blog/2022-09-18-mui-grid/soci

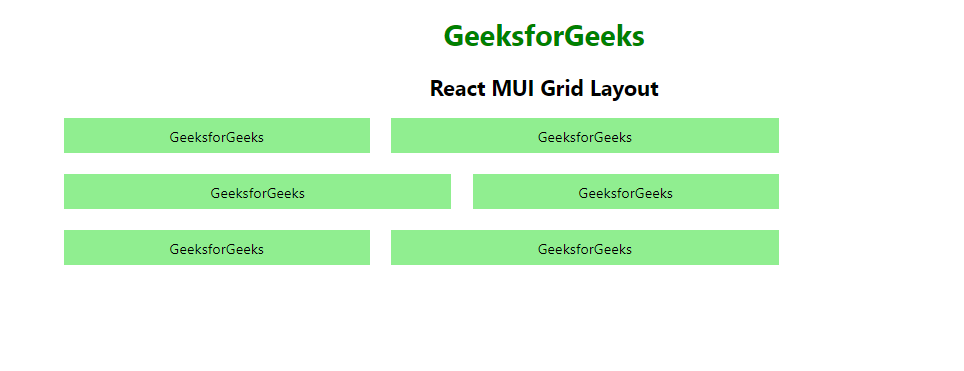
React MUI Grid Layout - GeeksforGeeks

CSS Gap creates a bright future for margins in Flex as well as Grid

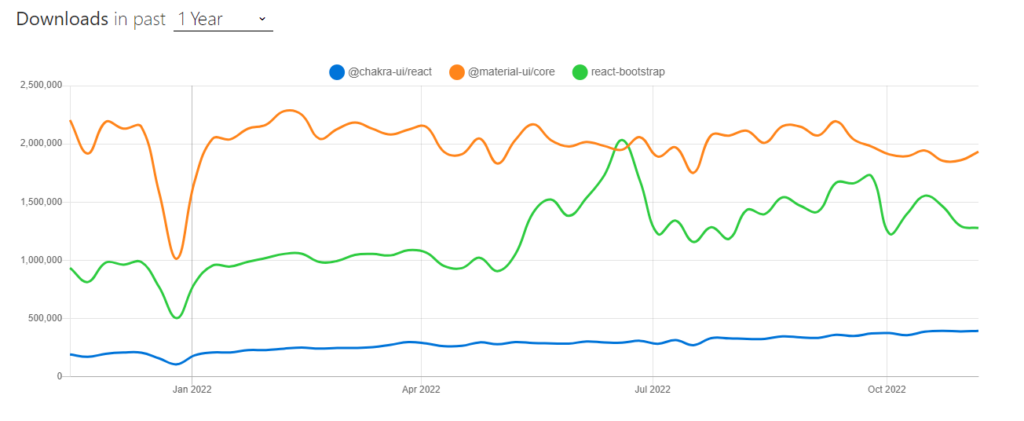
13 UI Grid Systems and Libraries for 2019: CSS, JS, React and Friends, by Jonathan Saring

reactjs - how to make material data grid width to fill the parent component in react js - Stack Overflow

Managing Gaps in Rows, Columns (or even both!) with KotlinJS - DEV Community

How to reduce white space between two streamlit component - 🎈 Using Streamlit - Streamlit
Pure Storage Fills the Gap for an On-Premises Storage Model - Gestalt IT
Speedflex flex-rigid / rigid-flex stackup / buildup design and documentation
 Women Padded Soft Casual Bra Tank Top Women Spaghetti Cami Top Vest Female Camisole With Built In Bra
Women Padded Soft Casual Bra Tank Top Women Spaghetti Cami Top Vest Female Camisole With Built In Bra Full support sports bra
Full support sports bra Naidu Hall in Mogappair East,Chennai - Best Baby Readymade Garment Retailers in Chennai - Justdial
Naidu Hall in Mogappair East,Chennai - Best Baby Readymade Garment Retailers in Chennai - Justdial FIGS Zamora Jogger Style Scrub Pants for Women - Raspberry Sorbet, Tall Small in Saudi Arabia
FIGS Zamora Jogger Style Scrub Pants for Women - Raspberry Sorbet, Tall Small in Saudi Arabia- Upgrade your workout gear, with @shopshapellx AirSlim® PowerFit Suppor
 Shop - Whitney Port
Shop - Whitney Port
