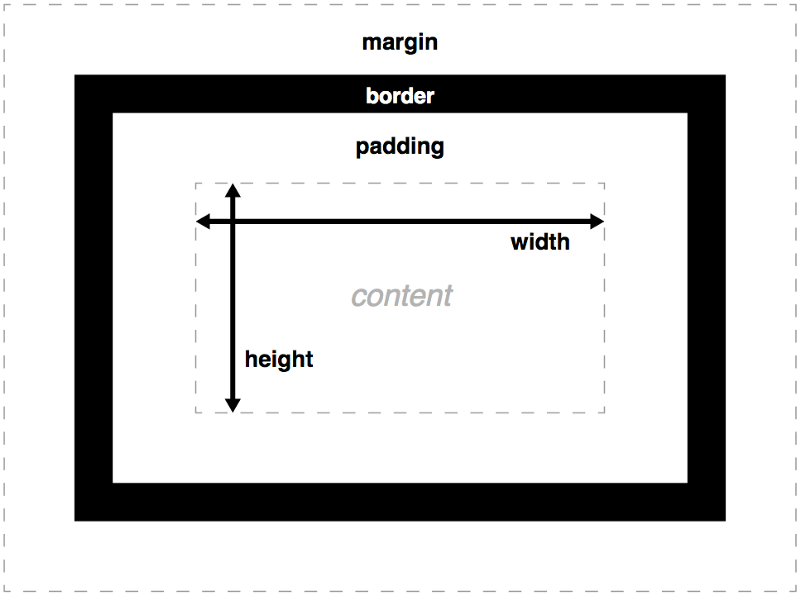
Introduction to the CSS basic box model - CSS: Cascading Style
4.7 (478) In stock

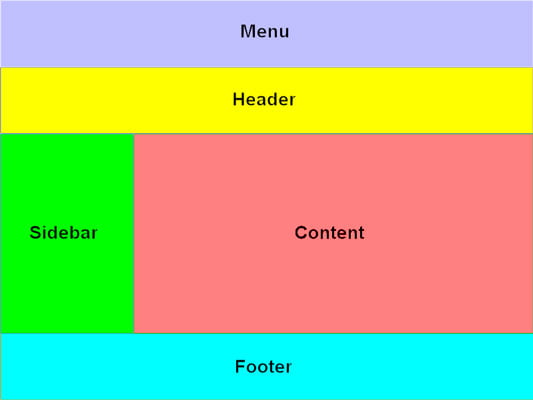
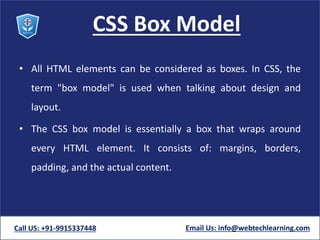
When laying out a document, the browser's rendering engine represents each element as a rectangular box according to the standard CSS basic box model. CSS determines the size, position, and properties (color, background, border size, etc.) of these boxes.
What are Cascading Style Sheets (CSS)? - Quora

PPT - An Introduction to Cascading Style Sheets CSS Layout, and the CSS Box Model PowerPoint Presentation - ID:1743597

How to Create Cascading Style Sheets (CSS) Simply and Easily - dummies

Follow these steps to become a CSS Superstar

Red Photo Box by Simply Tidy™, box foto

CAN Go™ Smart Cane - Introducing the coolest cane on the market

Css box-model

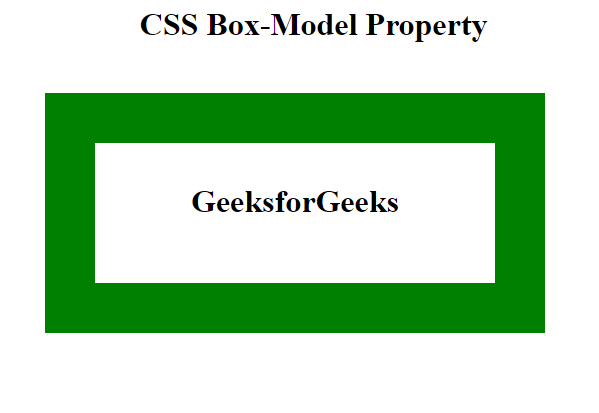
CSS Box model - GeeksforGeeks

Edge Cache Expire TTL: Easiest way to override any existing

Red Photo Box by Simply Tidy™, box foto
Box-Sizing: The Secret to Simple CSS Layouts [Article]
Margins and Padding » Best Practices Web Design
HTML Email Spacing Techniques that (Usually) Work - Email On Acid
CSS Margin vs. Padding What's The Difference And How To Use?
CSS box-sizing Explained. What is box-sizing in CSS and how does
 Decorative Round Vase - Brass Vase with inlay - Indian Chikankari
Decorative Round Vase - Brass Vase with inlay - Indian Chikankari Vintage Ripped Hoodie Patchwork Distressed Hole Retro Hoodies Streetwear Hip Hop Oversized Hoodie Black Loose Y2K Sweatshirt - AliExpress
Vintage Ripped Hoodie Patchwork Distressed Hole Retro Hoodies Streetwear Hip Hop Oversized Hoodie Black Loose Y2K Sweatshirt - AliExpress Catherines Women's Plus Size Daysheer Pantyhose - A, Linen Beige at Women's Clothing store
Catherines Women's Plus Size Daysheer Pantyhose - A, Linen Beige at Women's Clothing store Miguel Maestre - The Wedding Song
Miguel Maestre - The Wedding Song Chantel Jeffries Los Angeles January 19, 2023 – Star Style
Chantel Jeffries Los Angeles January 19, 2023 – Star Style Under Armour Sport Wireless
Under Armour Sport Wireless