Learn CSS Grid vertical align in 2 minutes
4.6 (293) In stock

It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a vertical direction. But now it's really easy with CSS Grids and flexbox. As you may already know, CSS Grid is the new layout standard for the web. CSS Grid vertical align is a concept of moving the desired grid children in the Y or vertical direction. A Quick Image to understand what is vertical and horizontal: You can see a laptop image, which is a child of CSS Grid container. To move it in the middle, you can use align-items: center; Similar to this, you can utilize other values of align-items. If you want to move in the middle of the screen, you can put justify-content: center; along with align-items: center; Note: Make sure that
It was challenging to align the items like the hero text box, call to action, images, buttons in the center of the screen, or a

Learn CSS Grid and Flexbox fundamentals! [A full guide], by Shuvo Habib

A Complete Guide to CSS Grid
A Complete Guide to CSS Grid

A Beginner's Guide to CSS Grid Layout — SitePoint

Learn CSS Grid vertical align in 2 minutes
/f/79165/1280x750/b00658b984/positioning-with-grid-article.png)
Positioning elements with Grid - Dawntraoz

Learning CSS Grid For the First Time - DEV Community

15 ways to implement vertical alignment with CSS - LogRocket Blog

Grid

Overcoming the Challenges of CSS Vertical Align

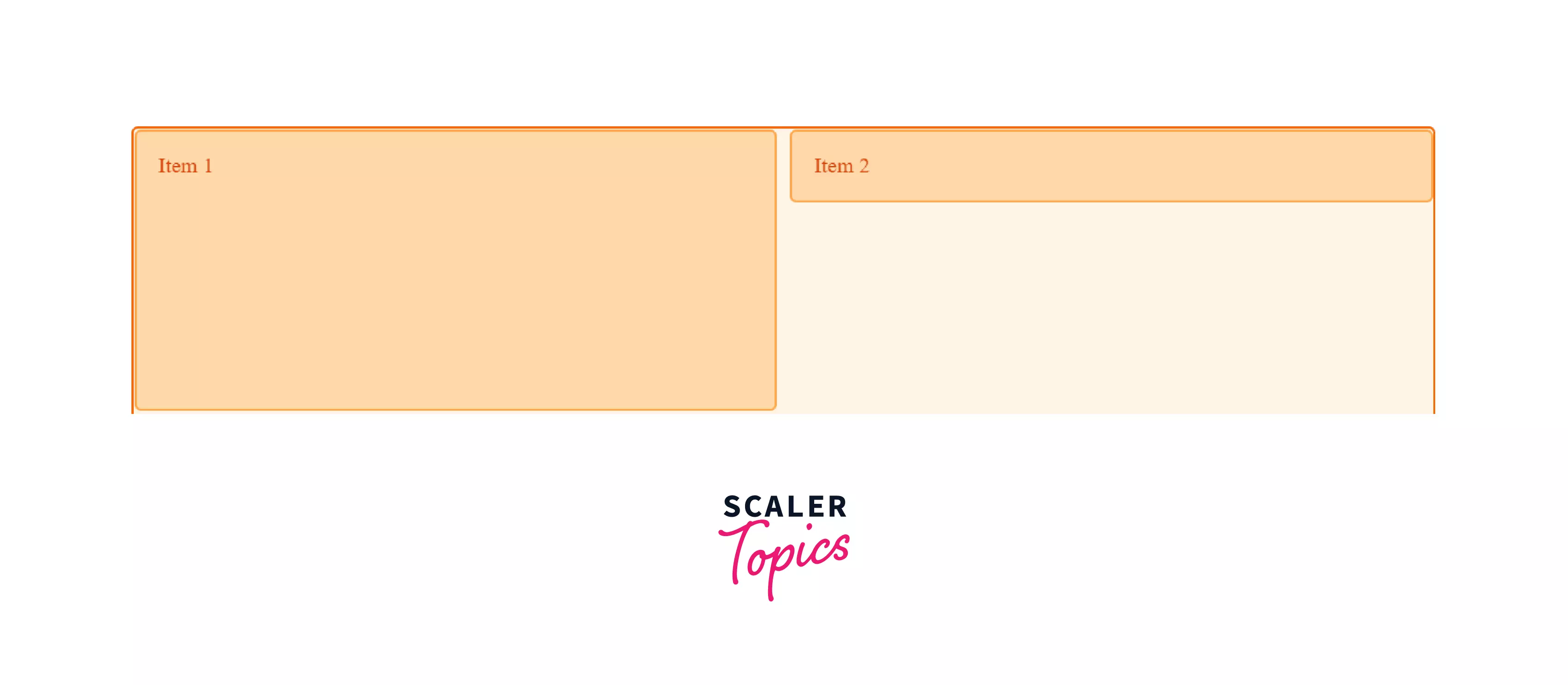
CSS grid Scaler Topics

CSS Tutorial - CSS Layouts with CSS2 and CSS3
Patrick - Demystifying CSS alignment
HTML Center Text – How to CSS Vertical Align a Div
CSS Box Alignment Module Level 3





