How Min-Width and Max-Width Media Queries Work in Responsive CSS
5 (728) In stock

What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

Master Media Queries And Responsive CSS Web Design Like a Chameleon!

Extravision (@extravision) / X

css - Responsive design with media query : screen size? - Stack Overflow

Why Is My Css Width And Height Not Working HTML-CSS The, 50% OFF

Responsive Design Tutorial: Media Query Examples & More

Learn CSS Media Queries by Building Three Projects
Min-width , Max-width & Media Queries, by Banuri Wickramarathna

Extravision (@extravision) / X

Nested Media Queries CSS-Tricks - CSS-Tricks

Media Query CSS Example – Max and Min Screen Width for Mobile Responsive Design

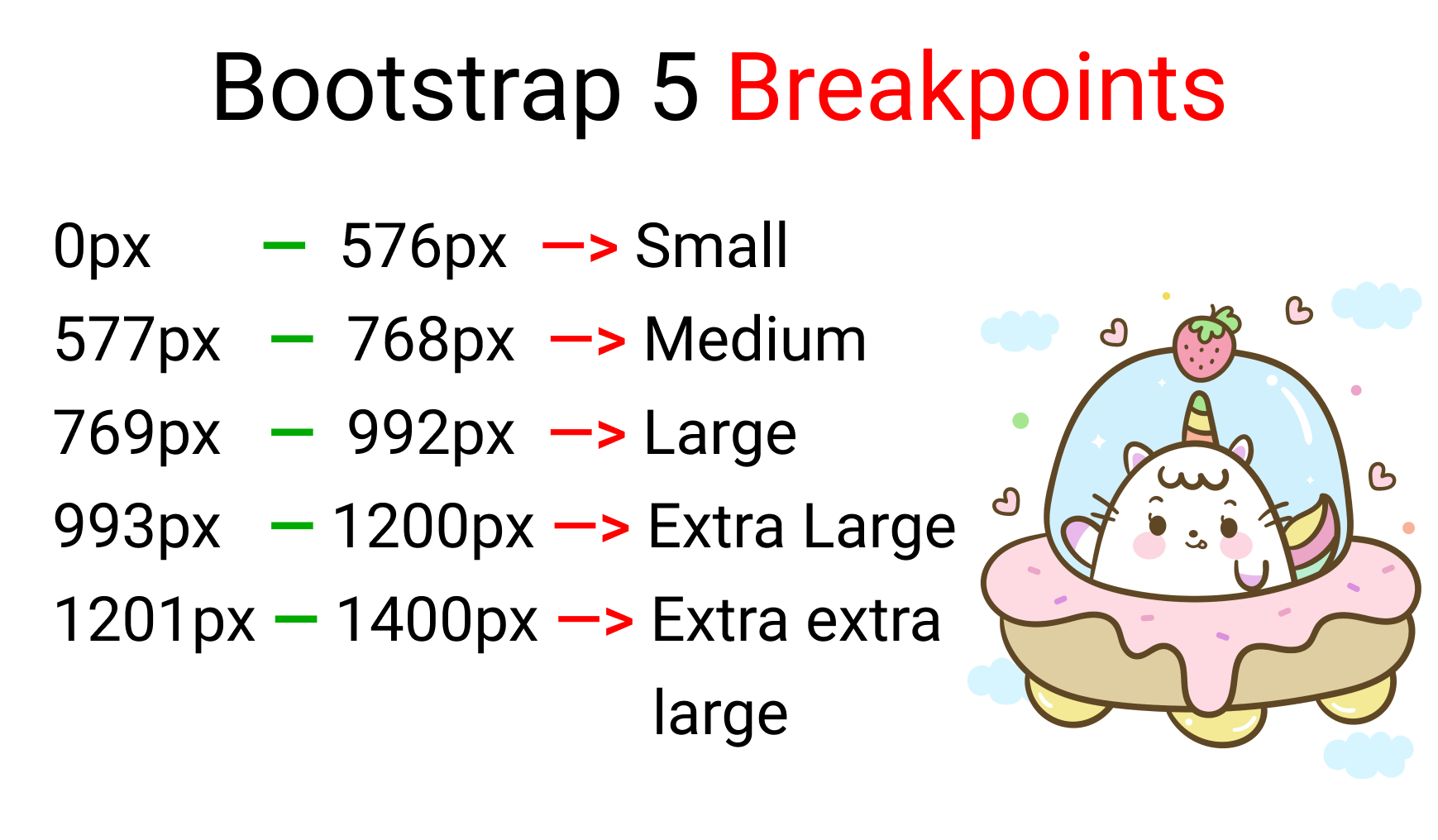
What is CSS & Media Query Breakpoints?
Length Width Height - Formula, Examples
narrow width shoes for women measurement





