Where Not to Apply Margins and Padding in Bootstrap Structures
4.7 (86) In stock

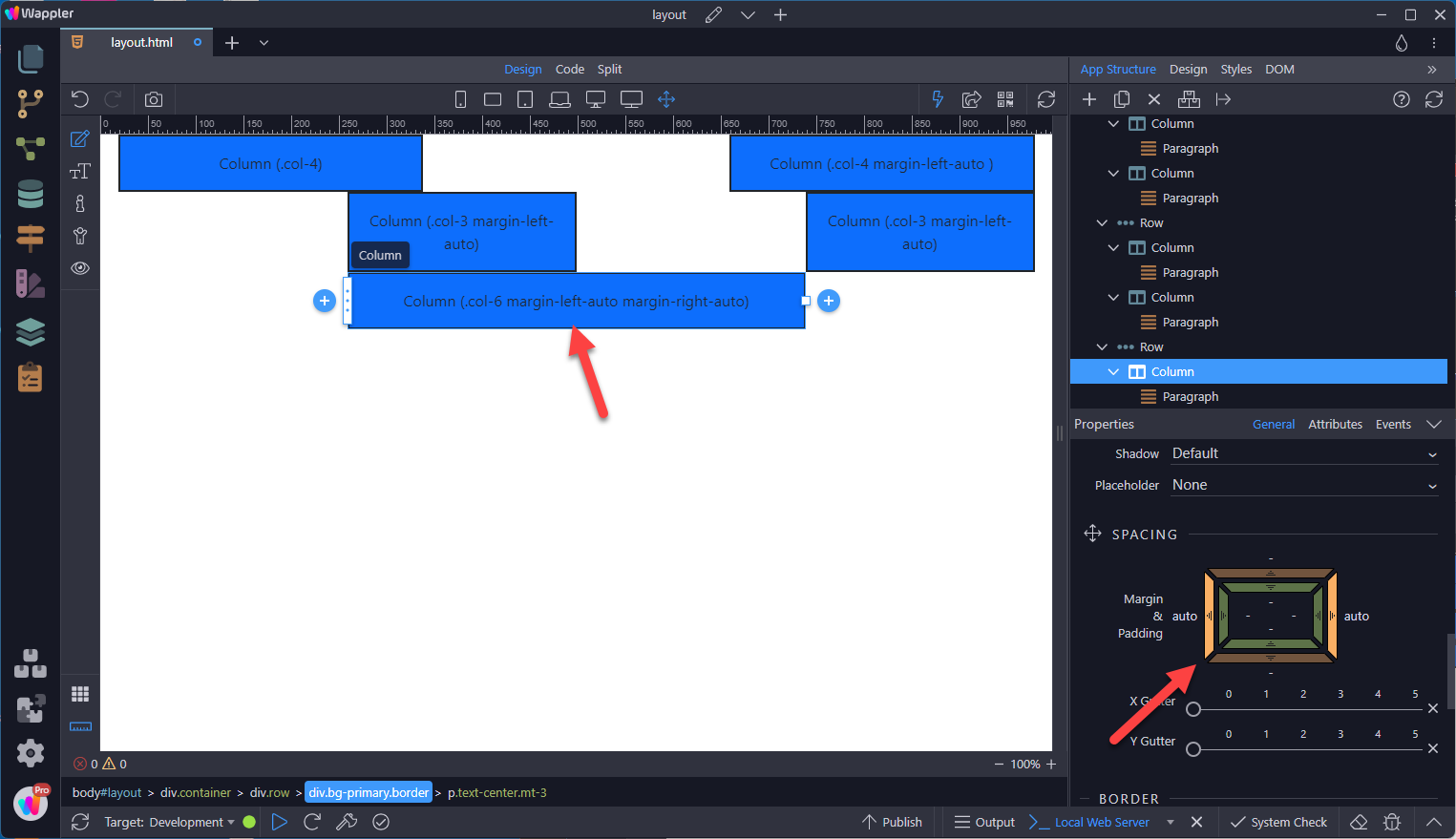
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl

Bootstrap — P3: Margin and Padding, by Dino Cajic

Bootstrap 5 Spacing - GeeksforGeeks

Bootstrap Spacing Spacing in Bootstrap - Scaler Topics

Learn the Bootstrap 4 Grid System in 10 Minutes

Bootstrap 4 Margin and Padding Classes - Spacing Explained with 5

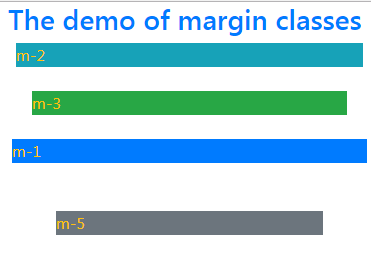
Bootstrap Margin - Studytonight

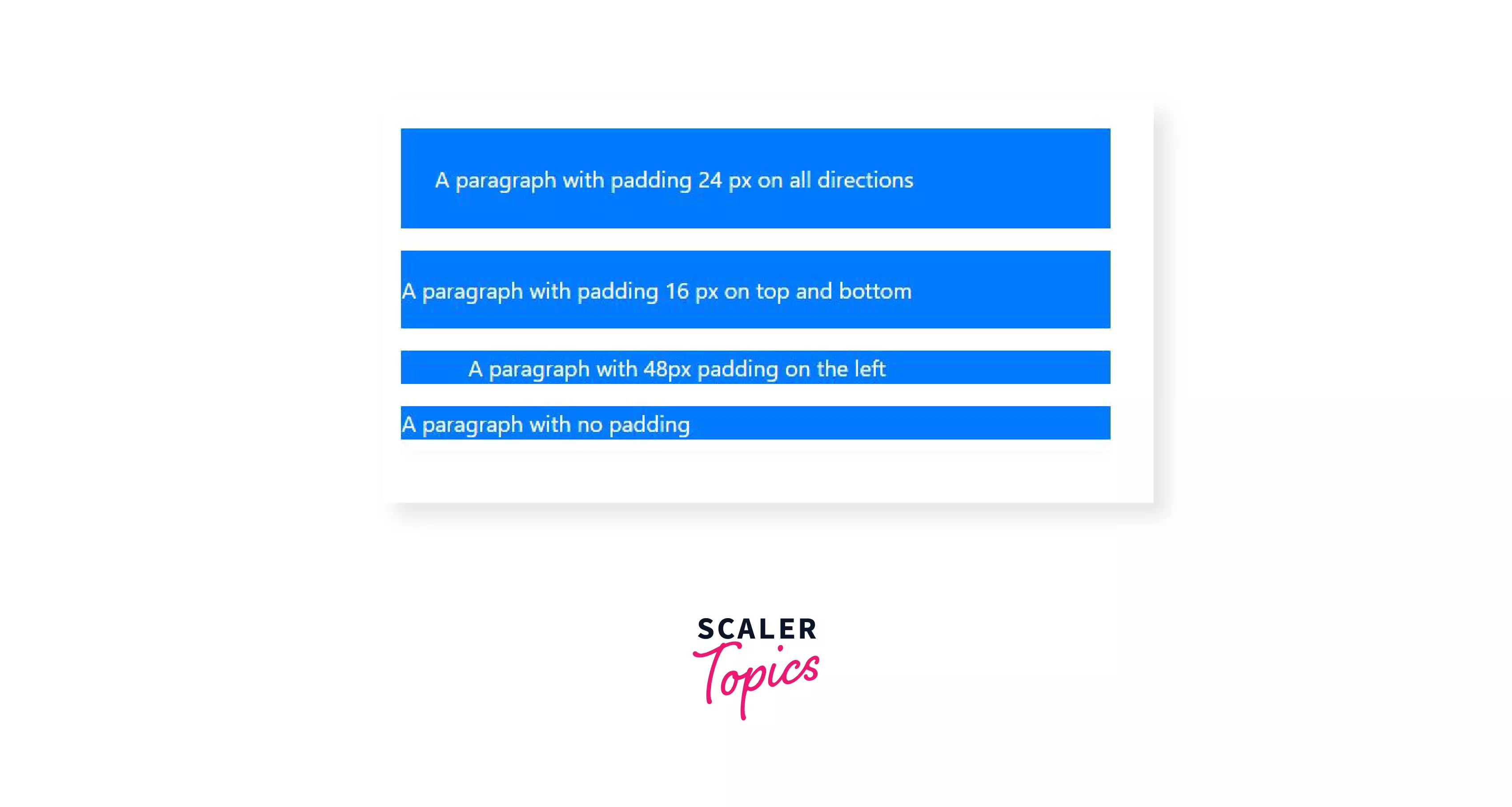
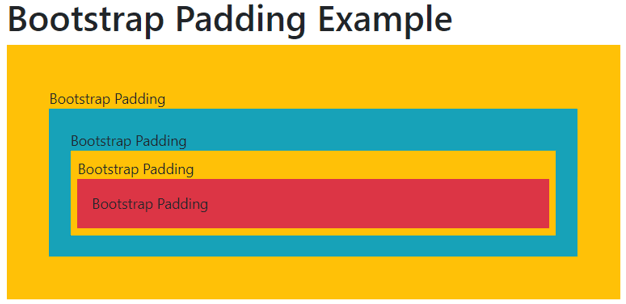
Bootstrap Padding How Padding works in Bootstrap? (Examples)

Core Structure strategy - Client-First

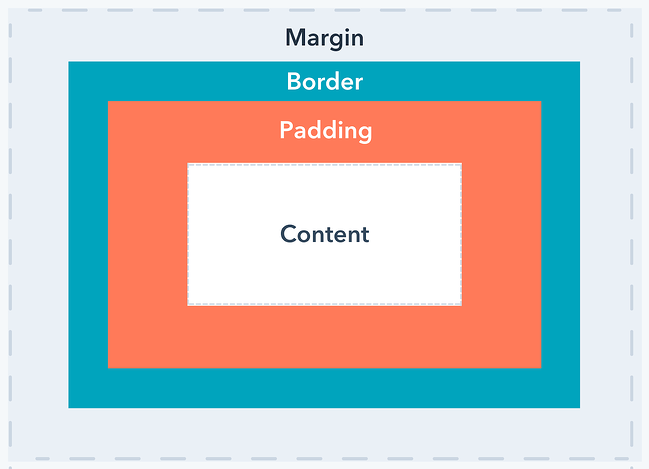
CSS — Padding VS Margin For Dummies, by Liu Zuo Lin, CodeX

css - Bootstrap 5: positioning the texts in box - Stack Overflow

A Beginner's Guide to Using Bootstrap

Solved: Adjust top margin on a panel with different inputs

Where Not to Apply Margins and Padding in Bootstrap Structures

Building a dialog component, Articles

css - Applying margin and padding - bootstrap 5 - Stack Overflow
html - Position:Fixed; adding a small amount of blank space below it - Stack Overflow
Wall Mats - Wall Padding for MMA BJJ 1.83m x 0.61 x 50mm Blue
 Women's Seamless Leggings Scrunch Butt Gym Seamless Booty Workout Tight Tummy Control Butt Lift High Waist Quick Dry Stretchy Fitness Gym Running Spor
Women's Seamless Leggings Scrunch Butt Gym Seamless Booty Workout Tight Tummy Control Butt Lift High Waist Quick Dry Stretchy Fitness Gym Running Spor Tween Girl 4pcs Heart & Letter Graphic Contrast Binding Bralette
Tween Girl 4pcs Heart & Letter Graphic Contrast Binding Bralette Why Female Runners Should Embrace Your Body As It Changes
Why Female Runners Should Embrace Your Body As It Changes- Scuba Oversized Half-Zip Hoodie curated on LTK
 Caracilia Women Linen Palazzo Pants 2024 Summer
Caracilia Women Linen Palazzo Pants 2024 Summer(mh=PcGAkdkK5Kvm5DYT)14.jpg) CBT and ANAL CAN INSERTION GAPE and NIPPLE CLAMPS
CBT and ANAL CAN INSERTION GAPE and NIPPLE CLAMPS