Power Of Flexbox CSS
4.6 (682) In stock

During styling, we faced a lot of problems daily like how to put your element in right bottom corner and a perfect center, or to make sure that all your column have the same height, or when we make a list view in mobile form zig-zag content etc. So all the problems can be solved but can be solved in an easy and smart way by FLEXBOX.

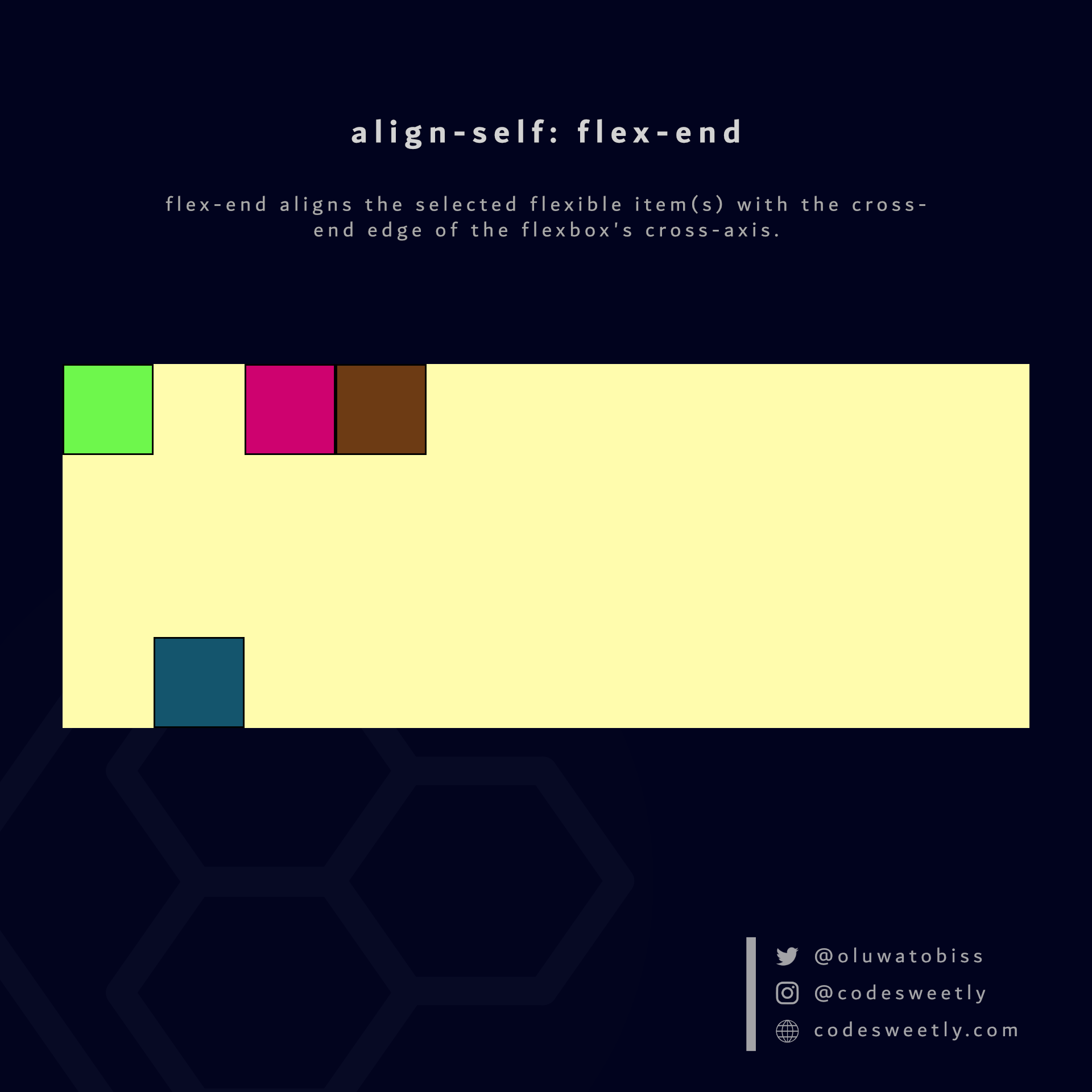
CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

Top 7 reasons web developers are choosing Elementor over custom

Abhushit Chaudhary on LinkedIn: #pnpm #javascript #nodejs #react

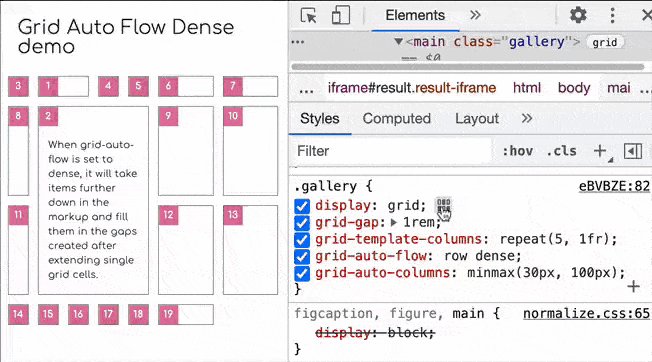
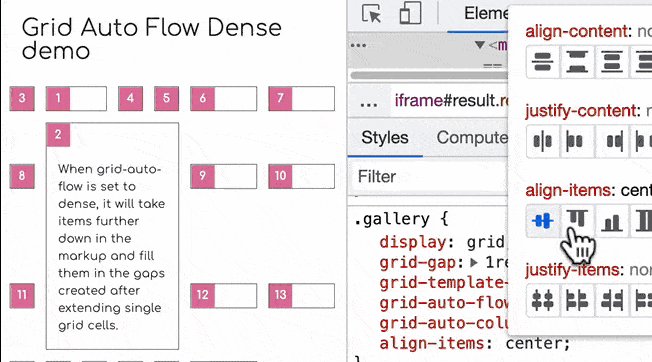
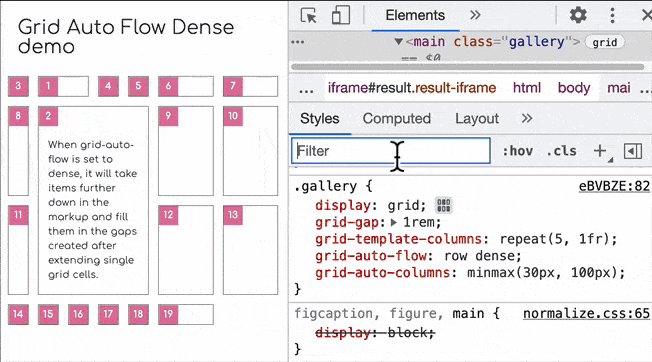
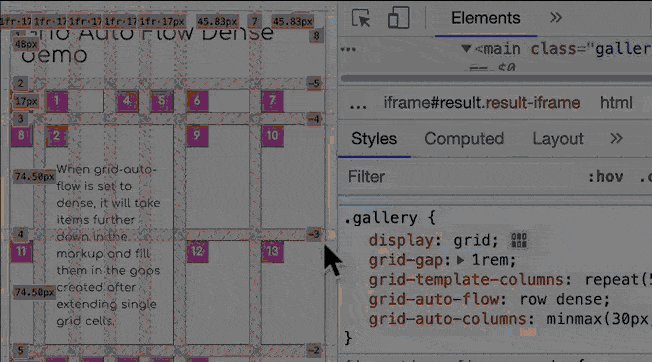
CSS Grid and Flexbox Editor - Chrome DevTools - Dev Tips

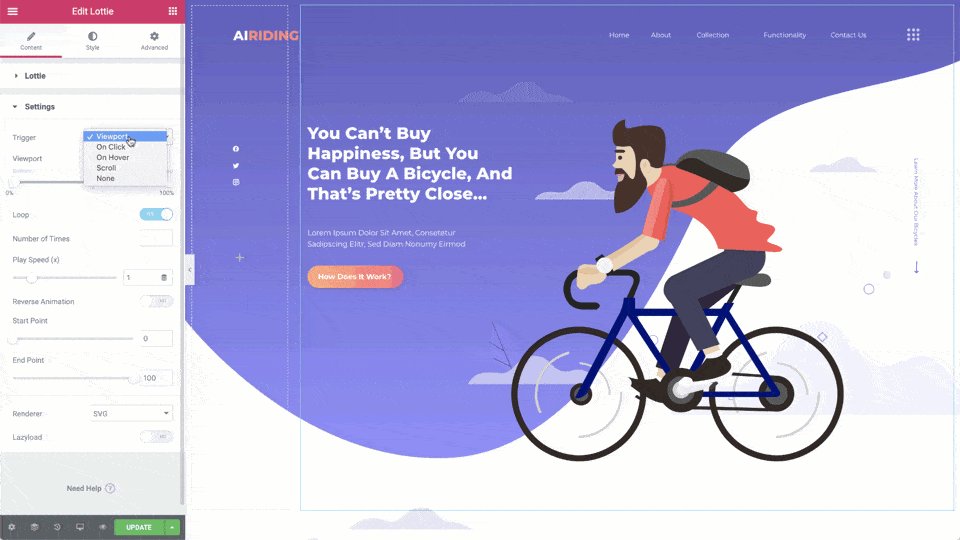
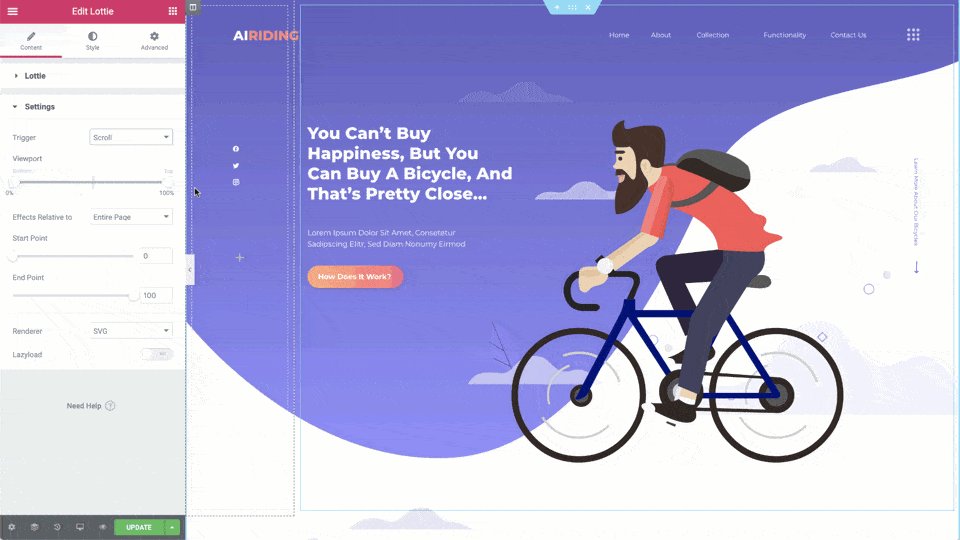
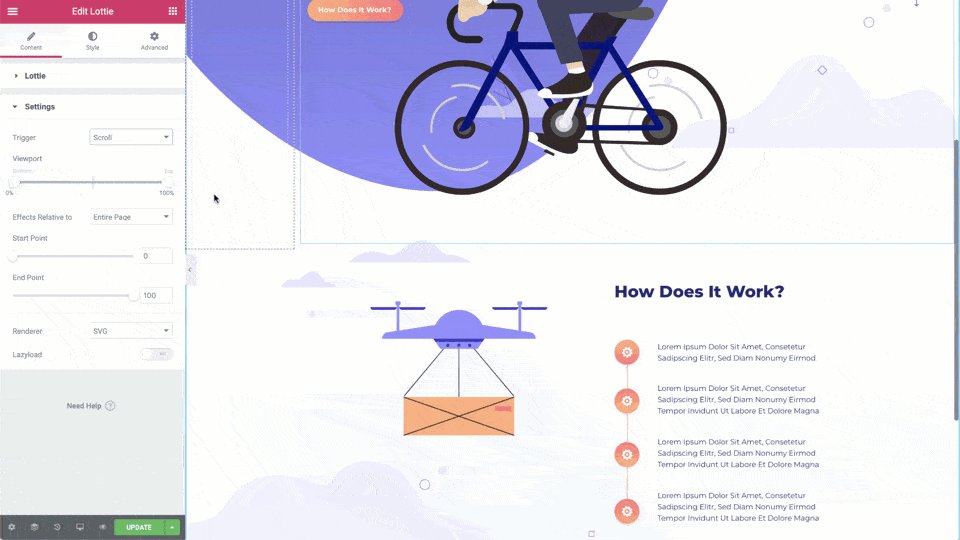
Working with Elementor Containers » ai4k

Build Smart CSS-only Layouts with Flexbox

Flexbox - Learn web development

Abhushit Chaudhary on LinkedIn: #pnpm #javascript #nodejs #react

The Power of CSS Grid and Flexbox for Modern Web Layouts, by Bart Zalewski, Jan, 2024

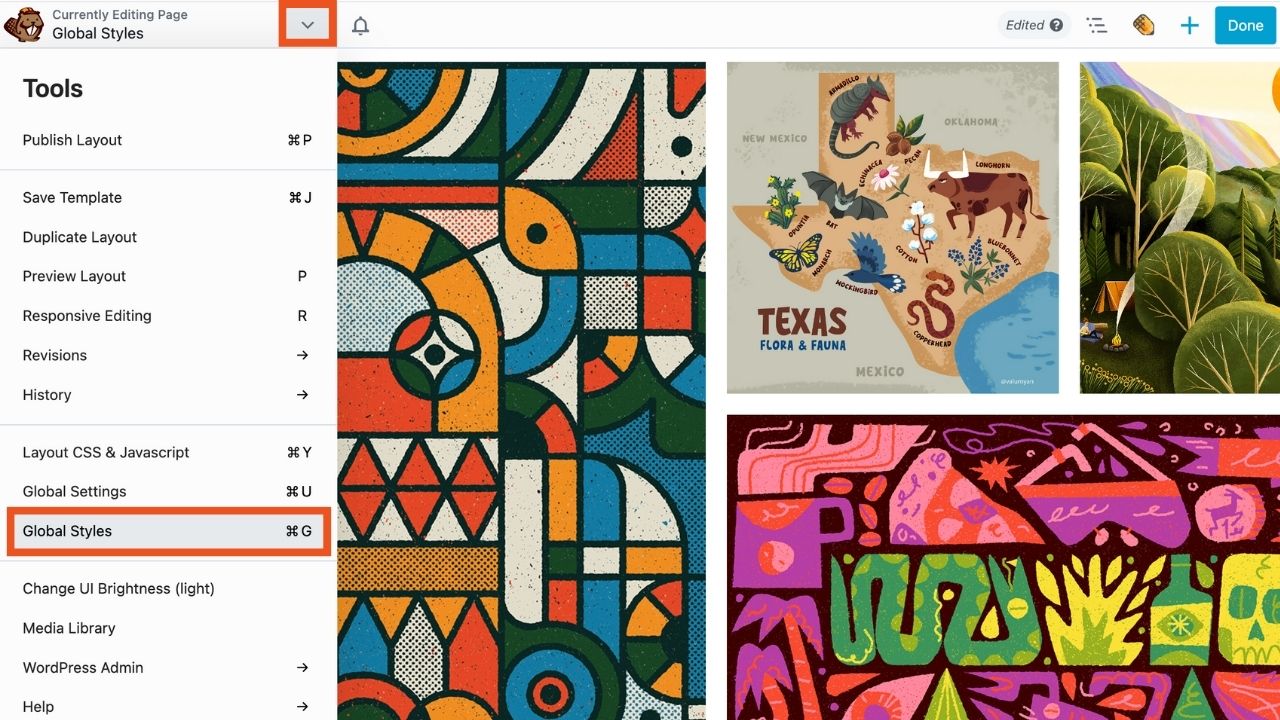
Beaver Builder 2.8: Box Module, Global Styles, and More!

Crafting Dynamic Layouts with CSS Flexbox: A Case Study, by Mustafa Dalga, heybooster
What Does Flex Mean In Slang? Or, Why Both No Flex Zones And
Flex living': O futuro do investimento imobiliário - Urbanitae Blog
 No name brand's deadpan ad campaign takes over Toronto's Union Station
No name brand's deadpan ad campaign takes over Toronto's Union Station Tapata Women's 28''/30''/32''/34'' High Waist Stretchy Bootcut Dress Pants Tall, Petite, Regular for
Tapata Women's 28''/30''/32''/34'' High Waist Stretchy Bootcut Dress Pants Tall, Petite, Regular for A great cycling kit :cycling jersey and cycling short will make your journey catch eye -ball,look…
A great cycling kit :cycling jersey and cycling short will make your journey catch eye -ball,look… Buy Gold Leggings for Women by GO COLORS Online
Buy Gold Leggings for Women by GO COLORS Online 13x6 HD Lace Frontals – Elysian Hair Collection
13x6 HD Lace Frontals – Elysian Hair Collection SLAY | AVA Nylon/Spandex Full Length Leggings
SLAY | AVA Nylon/Spandex Full Length Leggings