How to Make your React Website SEO Friendly, Blog
4.6 (547) In stock

One of the pain points businesses face is the need for interactive websites that they can scale according to their needs. According to a Google report, 53% of users abandon the website if it takes longer than 3 seconds to load. In this scenario, frameworks like React work like saviors to build efficient, high-performance web applications.

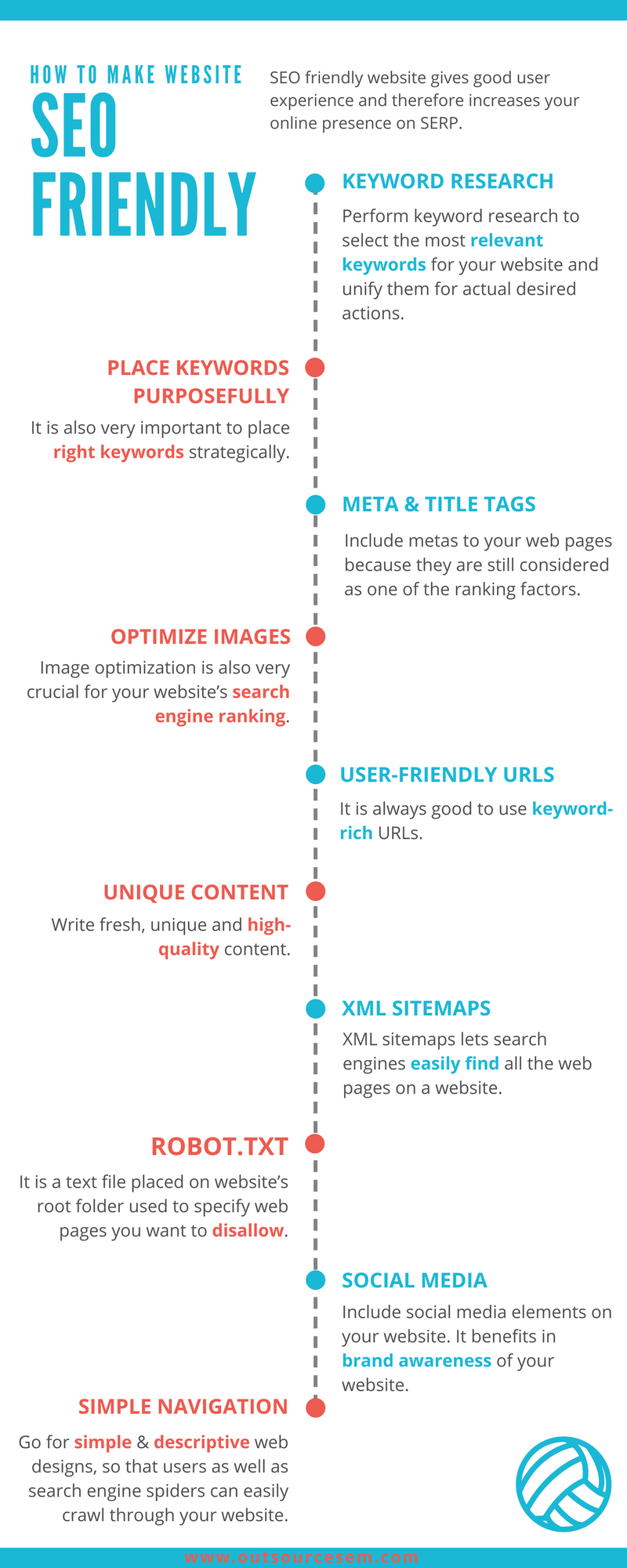
How to make a website SEO friendly?

React SEO: Best Practices to Build an App SEO Friendly
SaaS Development Company in India

Best Practices to Make Your React Website SEO-friendly

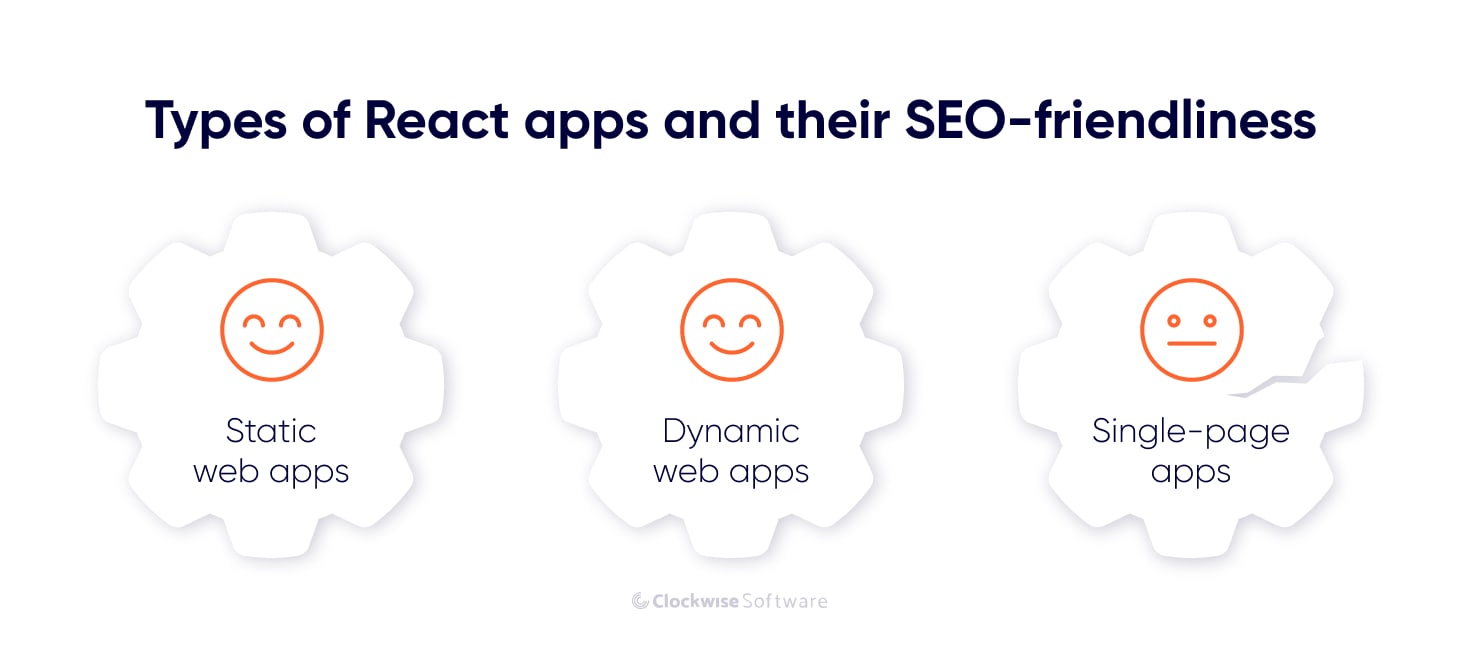
How to Make a React Web App SEO-Friendly: React.js and SEO - Clockwise Software

Best SEO Practices You Can Follow for React Websites

What You Must Do To Make Your React Application SEO-friendly

What are best practices to make React websites SEO Friendly
GitHub - based-ghost/react-seo-friendly-spa-template: React PWA

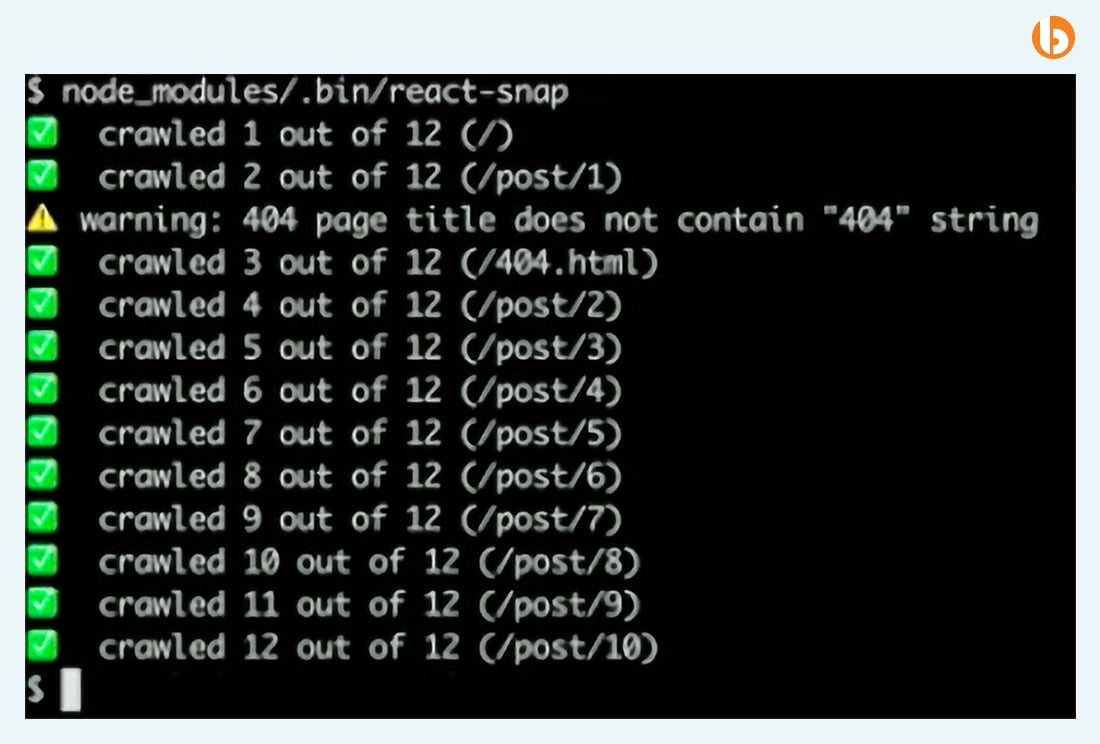
How to Build a Serverless, SEO-friendly React blog

React SEO: How to Create SEO-Friendly React Web App
Microsoft announces React Power BI - live on NPM and open sourced
How and when to force a React component to re-render - LogRocket Blog
React VS Power Apps: Battle Royale - Which Framework Reigns
 Friendship. Successful Businesswomen in Outdoor. Autumn Female Outfit. Apparel for European Winter Stock Photo - Image of look, european: 174801554
Friendship. Successful Businesswomen in Outdoor. Autumn Female Outfit. Apparel for European Winter Stock Photo - Image of look, european: 174801554 Leggings Térmico Mujer YSABEL MORA 70281 NEGRO
Leggings Térmico Mujer YSABEL MORA 70281 NEGRO Las mejores ofertas en Pantalones Capri para mujer
Las mejores ofertas en Pantalones Capri para mujer Calvin Klein Underwear ONE MICRO PLUNGE - Multiway / Strapless bra
Calvin Klein Underwear ONE MICRO PLUNGE - Multiway / Strapless bra s.Oliver Lace Balcony Bra & Shorts Set
s.Oliver Lace Balcony Bra & Shorts Set Easy Whole Wheat Bread - Vegan & Sugar Free - A Virtual Vegan
Easy Whole Wheat Bread - Vegan & Sugar Free - A Virtual Vegan