overflow:scroll and The Right Padding Problem — A CSS Only
4.5 (99) In stock

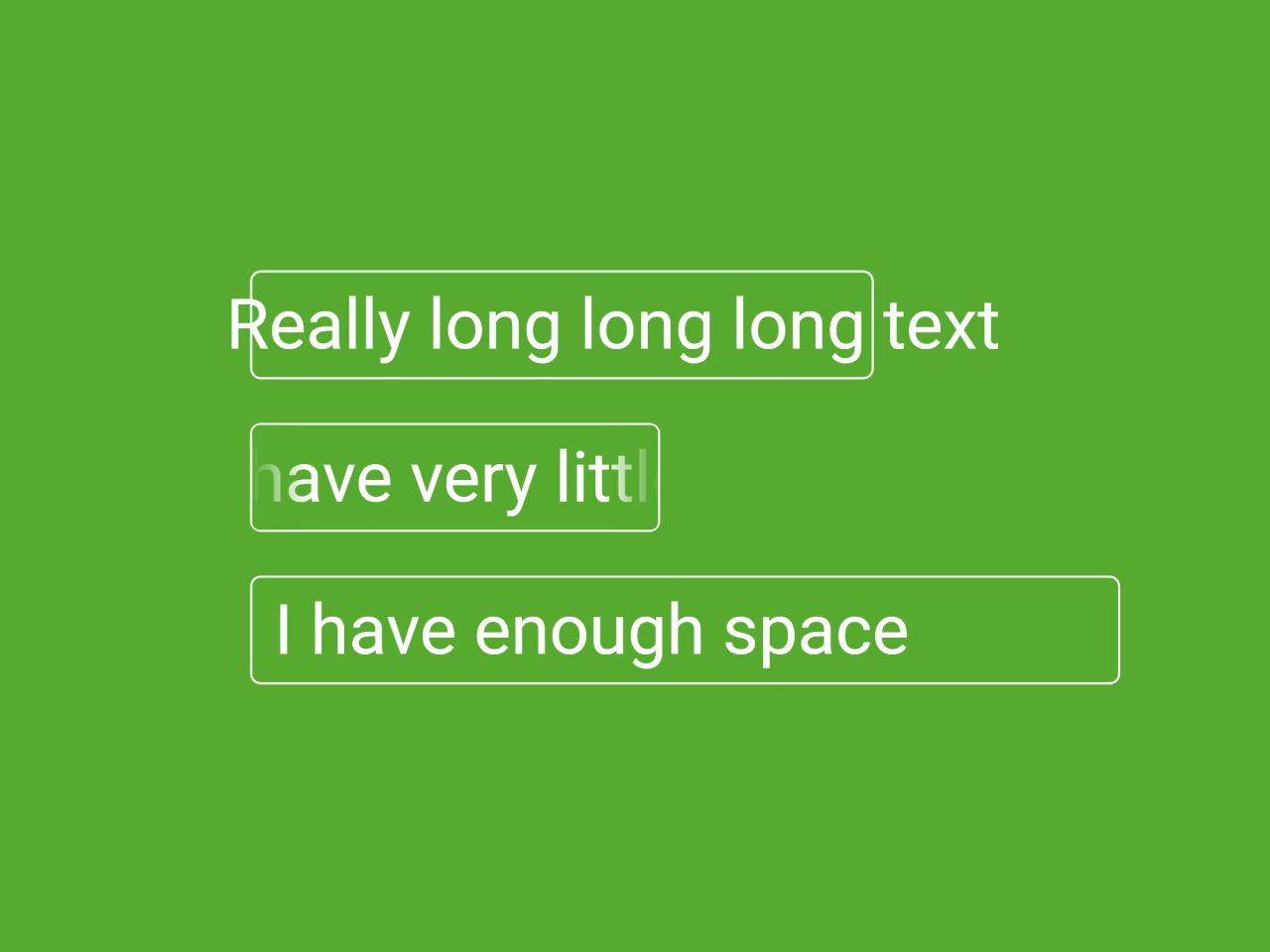
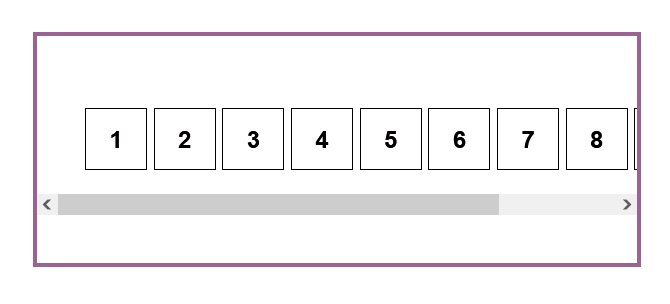
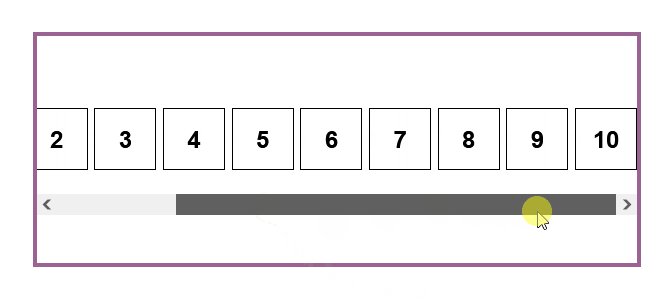
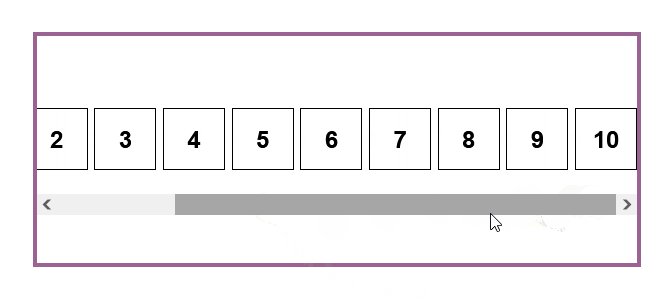
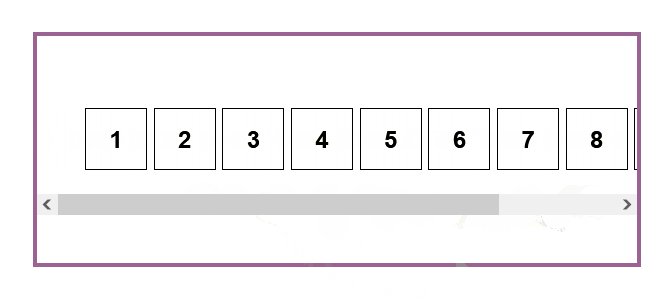
If you’re using absolute children, you’re probably already simulating padding on the top, left and bottom of the parent by adding margin to the children. But, annoyingly, browsers ignore the right margin…

overflow:scroll and The Right Padding Problem - A CSS Only Solution, by Xander Gottlieb

CSS Text Overflow Scroll Animation — CodeHim

Fixing overflow: scroll padding in Firefox - DEV Community

Breaking Out With Viewport Units and Calc – Cloud Four

Using Position Absolute Inside A Scrolling Overflow Container

CSS: Clearing Floats with Overflow - Web Designer Wall

CSS Overflow: What It Is & How It Works

Using best practices to create CSS scroll snapping tabs

Overflow Hidden is Not Working - HTML/CSS/JS - Replit Ask

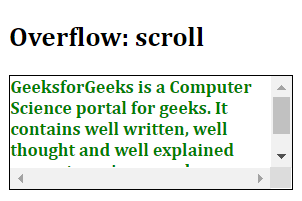
What is the difference between overflow: auto and overflow: scroll in CSS ? - GeeksforGeeks

html - Why is the right padding ignored near scroll bar and how to fix this in my case? - Stack Overflow
css - HTML border without padding, or custom length border for the
AES-CBC without PKCS#7 padding for 16-byte aligned blocks · Issue
html - Why text seemingly has padding when there's no padding nor margin? - Stack Overflow
CNN Introduction to Padding - GeeksforGeeks
AES-CBC without PKCS#7 padding for 16-byte aligned blocks · Issue #295 · w3c/webcrypto · GitHub
 Camiseta Calvin Klein Jeans Gola V Azul - Compre Agora
Camiseta Calvin Klein Jeans Gola V Azul - Compre Agora Do I Have A Rectangle Body Shape? - Stunning Style
Do I Have A Rectangle Body Shape? - Stunning Style COLORFULLEAF Jogger Pajama Pants Men Cotton Joggers Women PJ Pants Pajamas Bottoms Couple Lounge Pant Sleepwear Pants Comfy : : Clothing
COLORFULLEAF Jogger Pajama Pants Men Cotton Joggers Women PJ Pants Pajamas Bottoms Couple Lounge Pant Sleepwear Pants Comfy : : Clothing Media compresión graduada 30-40 mmHg microfibra punta abierta con calz – Varimed
Media compresión graduada 30-40 mmHg microfibra punta abierta con calz – Varimed Daisies One Piece Swimsuit – From Rachel
Daisies One Piece Swimsuit – From Rachel 6-Pack Women Seamless Lace Panties Sexy Briefs
6-Pack Women Seamless Lace Panties Sexy Briefs