overflow:scroll and The Right Padding Problem — A CSS Only Solution
4.5 (110) In stock

If you’re using absolute children, you’re probably already simulating padding on the top, left and bottom of the parent by adding margin to the children. But, annoyingly, browsers ignore the right margin…

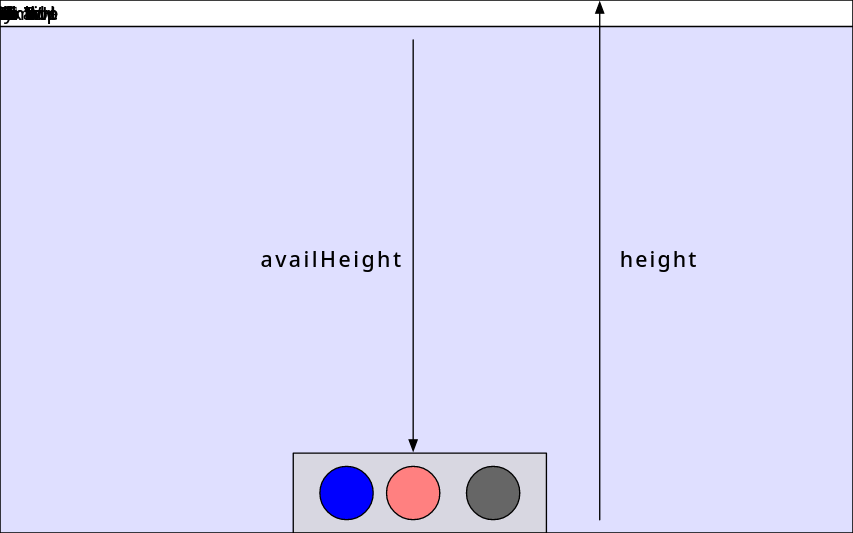
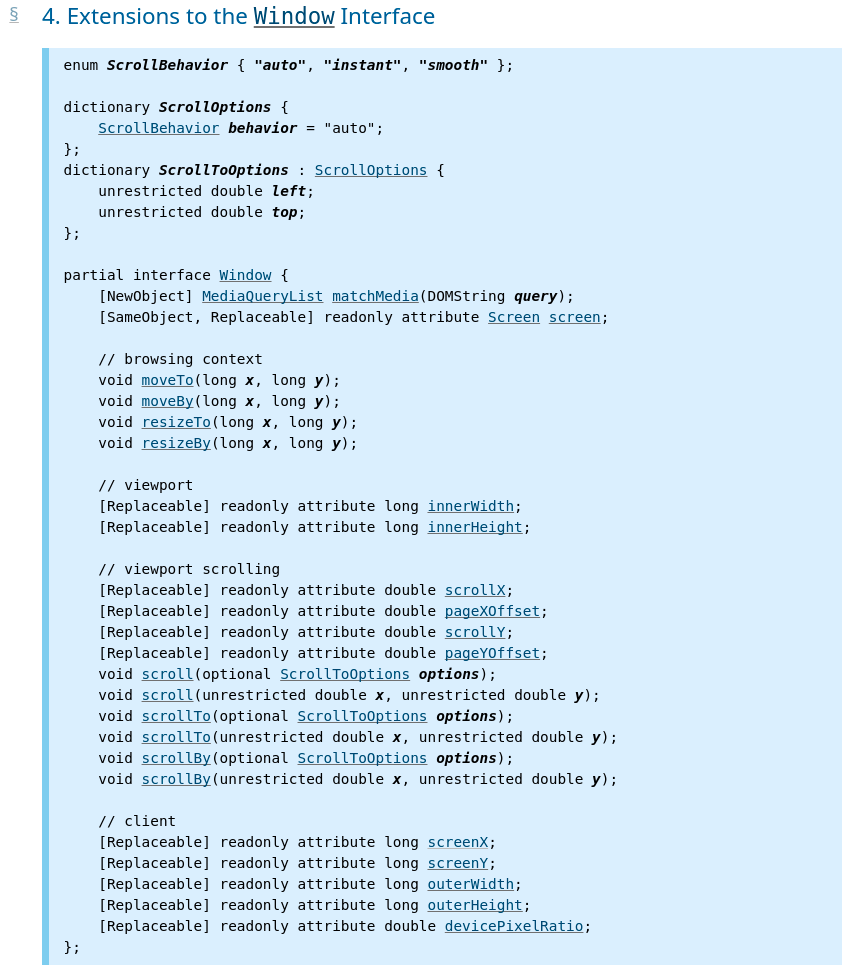
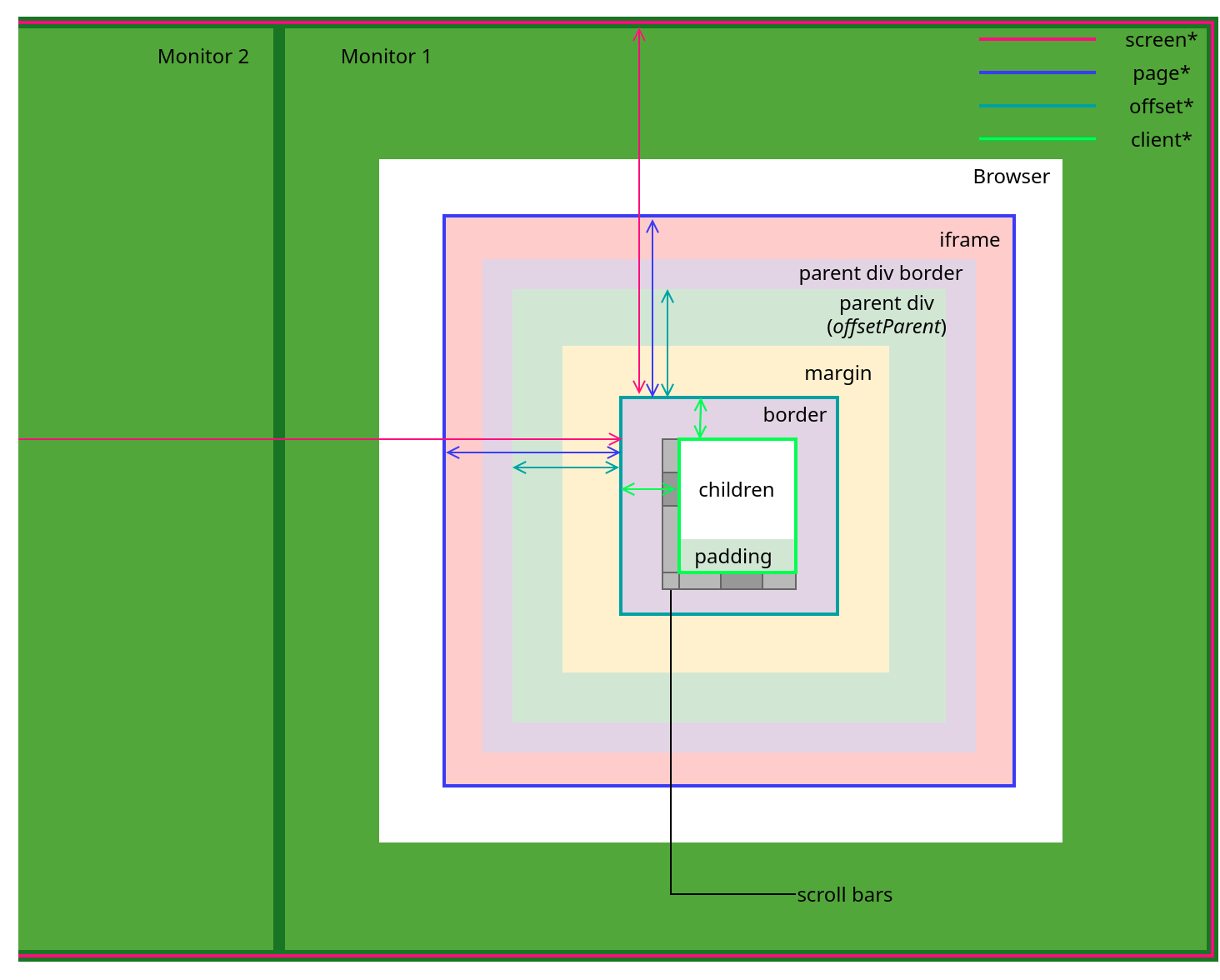
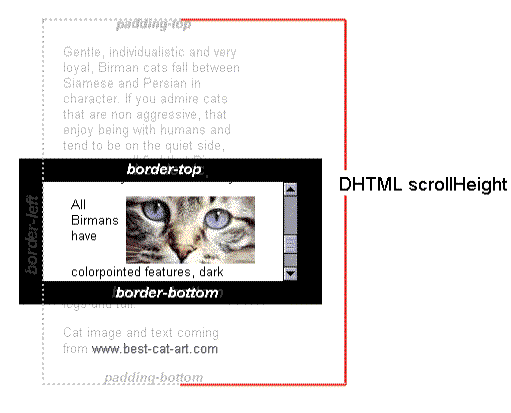
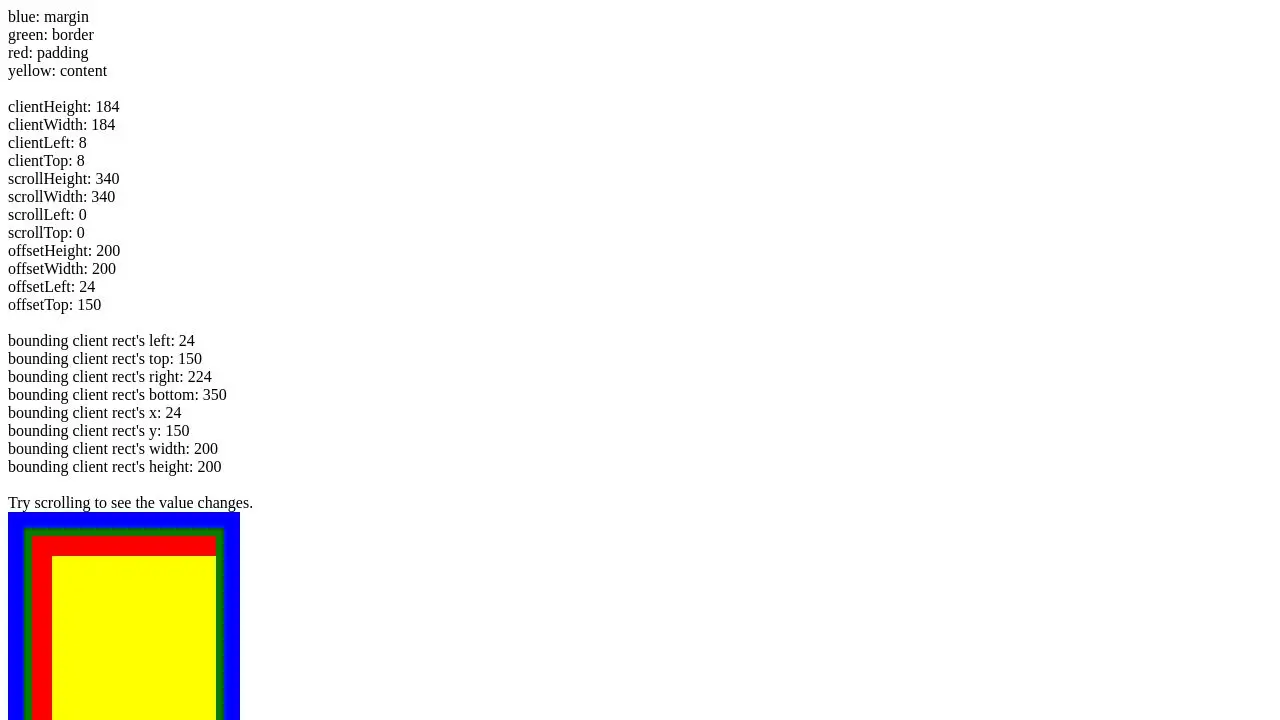
Position/Dimension properties in Javascript

Position/Dimension properties in Javascript

In Search of the Best International Bank Account, by Xander Gottlieb

Deploy a Flutter Web App on GitLab Pages for Free, by Xander Gottlieb

Position/Dimension properties in Javascript

Position/Dimension properties in Javascript

In Search of the Best International Bank Account, by Xander Gottlieb

Xander Gottlieb – Medium

Client properties of Element

Blog Xander Gottlieb

overflow:scroll and The Right Padding Problem — A CSS Only Solution

Xander Gottlieb
What is Padding in Convolutional Neural Network's(CNN's) padding
Guide to Different Padding Methods for CNN Models
How to create a header with no margin and padding on the bottom of
spacing - \ulcorner without padding to letter - TeX - LaTeX Stack
 Premium White Handmade Paper
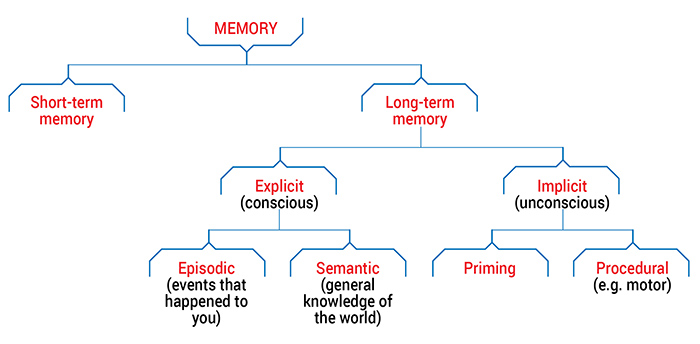
Premium White Handmade Paper Types of memory - Queensland Brain Institute - University of Queensland
Types of memory - Queensland Brain Institute - University of Queensland Nautical Copper & Brass Beehive Spotlight Pendant Light
Nautical Copper & Brass Beehive Spotlight Pendant Light VS push-up bra has been used before is in great - Depop
VS push-up bra has been used before is in great - Depop SKINS A400 WOMENS COMPRESSION SHORTS (NEXUS) - Olympus Sports
SKINS A400 WOMENS COMPRESSION SHORTS (NEXUS) - Olympus Sports Organic Cotton Sateen Euro Sham - Gray · , Under The Canopy
Organic Cotton Sateen Euro Sham - Gray · , Under The Canopy