Safari 14.1 Adds Support for Flexbox Gaps
4.5 (109) In stock

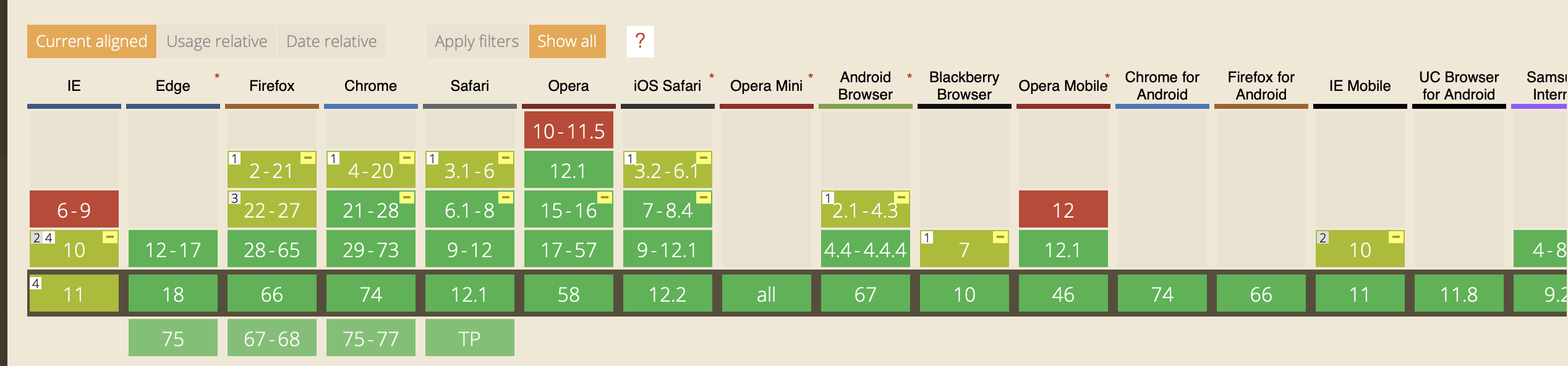
Yay, it's here! Safari 14.1 reportedly adds support for the gap property in flexbox layouts. We've had grid-gap support for some time, but true to its name

Start Using CSS Grid Layout Today

CSS】Flexboxでのgapの使い方|toya

Eric Valois (@ericvalois) / X

TIL There is any easy workaround for flexbox gap in Safari <=14.0 : r/webdev

Elementor Container Spacing Issues on Older Browsers (Safari 14 & Under)

Elementor Container Spacing Issues on Older Browsers (Safari 14 & Under)

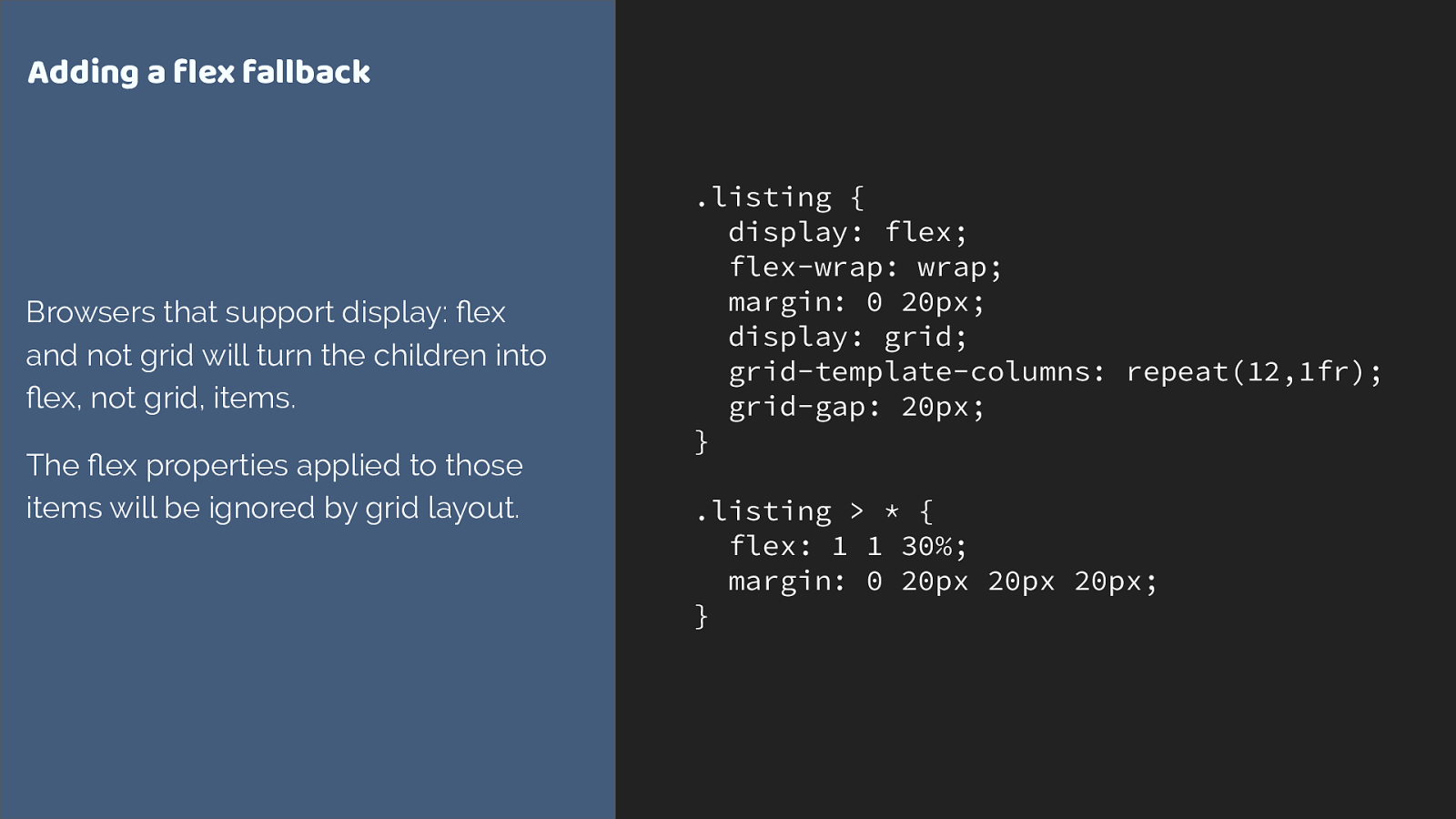
How to add Flexbox fallback to CSS Grid
Safari対応

WebKit Features in Safari 17.4
fxLayoutGap puts the gap on the wrong side when used with RTL
Extra width in the Fly.io apps dashboard. - Fly.io
html - flex-wrap causing next line to have too big of a gap - Stack Overflow
Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine
 Cream High Waist Belted Pants with Button Cuff - WANTS
Cream High Waist Belted Pants with Button Cuff - WANTS Boyshort Disposable Postpartum Underwear (8 Pack) – Frida
Boyshort Disposable Postpartum Underwear (8 Pack) – Frida Nintendo Wii Limited Edition Blue Video Game Console (Renewed) : Video Games
Nintendo Wii Limited Edition Blue Video Game Console (Renewed) : Video Games PrimaDonna COUTURE natural shapewear high briefs
PrimaDonna COUTURE natural shapewear high briefs Gifting Holiday Gift Guide Beauty Gift Sets
Gifting Holiday Gift Guide Beauty Gift Sets China Soft Fitness Athletic Wear Women Workout Tops Tie Dye Push
China Soft Fitness Athletic Wear Women Workout Tops Tie Dye Push