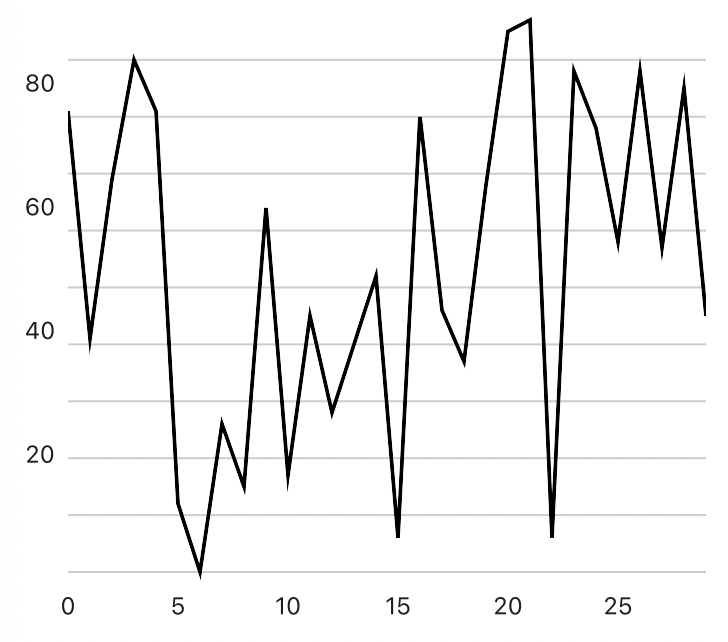
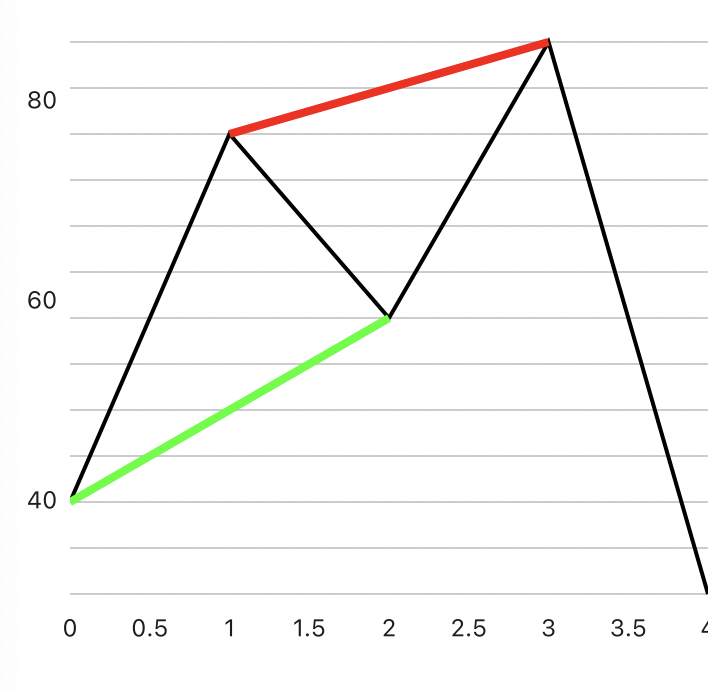
Smooth a Svg path with cubic bezier curves
4.7 (334) In stock

While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

Index / ndry #RussiaIsATerroristState

Smooth a Svg path with cubic bezier curves, by François Romain

Smooth a Svg path with cubic bezier curves, by François Romain

Roman Poludnev on LinkedIn: #svg #reactj #charts #frontend #manual

ndry #RussiaIsATerroristState

ndry #RussiaIsATerroristState

svg path + reanimated로 라인 차트 애니메이션 구현해보기 (3)

🐮 Is it my cow? Elm game Postmortem - Part 1 - The idea and core problem

Index / ndry #RussiaIsATerroristState

SVG Circles & Ellipses (path)

Roman Poludnev on LinkedIn: #nextjsconf #webdevelopment #nextjs14 #virtualevents

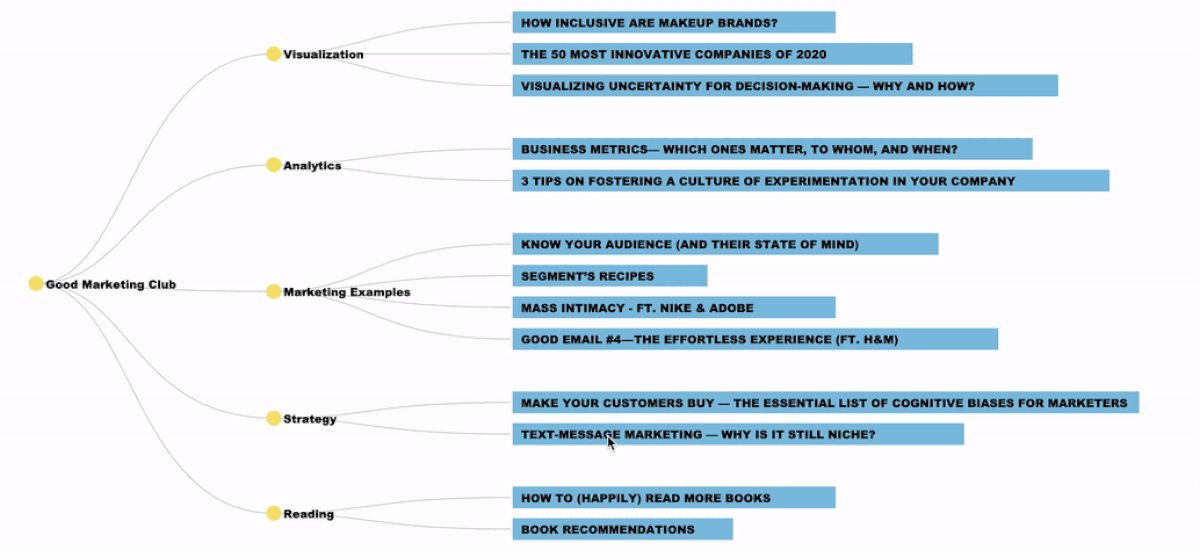
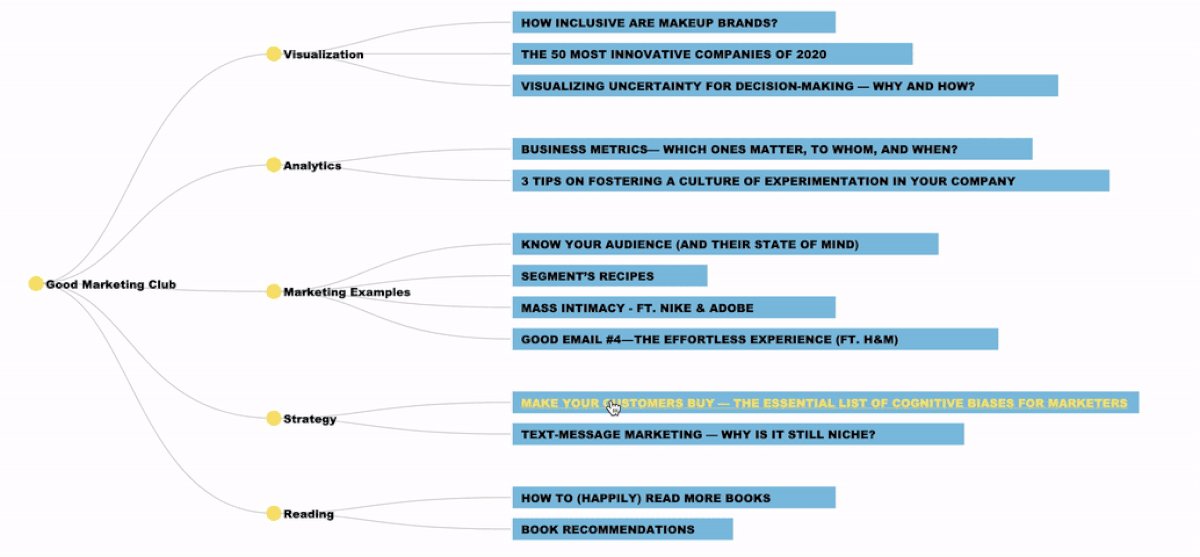
D3.js - How to Build a Tree Chart w/ Line-by-Line Code Explanations

Roman Poludnev on LinkedIn: Yesterday my friend told me that his new work as a content manager seems…

svg path + reanimated로 라인 차트 애니메이션 구현해보기 (3)

List: 3D Machine Learning, Curated by Everyday Future
Create Line Chart with Smooth Lines Visual for Power BI
my lines aren't smooth or sharp like you can do on paint tool sai
Use Correction to draw beautiful lines!
Wavy Lines. Blue Smooth Curvy Parallel O Graphic by vectorbum · Creative Fabrica
 Hiker Light Hiking Socks - Unisex
Hiker Light Hiking Socks - Unisex Whipped Naked
Whipped Naked Bkolouuoe Robe Women Lightweight plus Size Women'S Double Pocket 3d Ear Hooded Flannel Bathrobe Soft And Warm Double Faced Velvet Bathrobe Pajamas And
Bkolouuoe Robe Women Lightweight plus Size Women'S Double Pocket 3d Ear Hooded Flannel Bathrobe Soft And Warm Double Faced Velvet Bathrobe Pajamas And Nike Pro Clothes in Unique Designs
Nike Pro Clothes in Unique Designs Rovga Underpants G String Thongs For Women Lace Low Rise Underwear For Ladies T Back Tanga Panties For Women
Rovga Underpants G String Thongs For Women Lace Low Rise Underwear For Ladies T Back Tanga Panties For Women Women's Summer Seamless Bra Solid Push Up Sports Traceless Bra
Women's Summer Seamless Bra Solid Push Up Sports Traceless Bra