What is rem in CSS? rem Unit Font Size, Padding, Height, and More
4.8 (359) In stock

The rem measurement unit is a relative unit that you can use for length values in CSS. I will explain what this unit is, and how it is different from other units in this article. In my previous article, I explained the two categories of units in CSS: Absolute and
The rem measurement unit is a relative unit that you can use for length values
in CSS. I will explain what this unit is, and how it is different from other
units in this article.
In my previous article, I explained the two categories of units in CSS: Absolute
and Relative units [/news/absolute-and-relative-css-units/]. I recommend
checking it out so that you can understand what relative units are and why rem
falls under this category.
To briefly explain, relative units are used for values tha

Why You Should Use REM Instead of Pixels

Web Design

A Guide to Understanding and Applying CSS Length Units in Divi

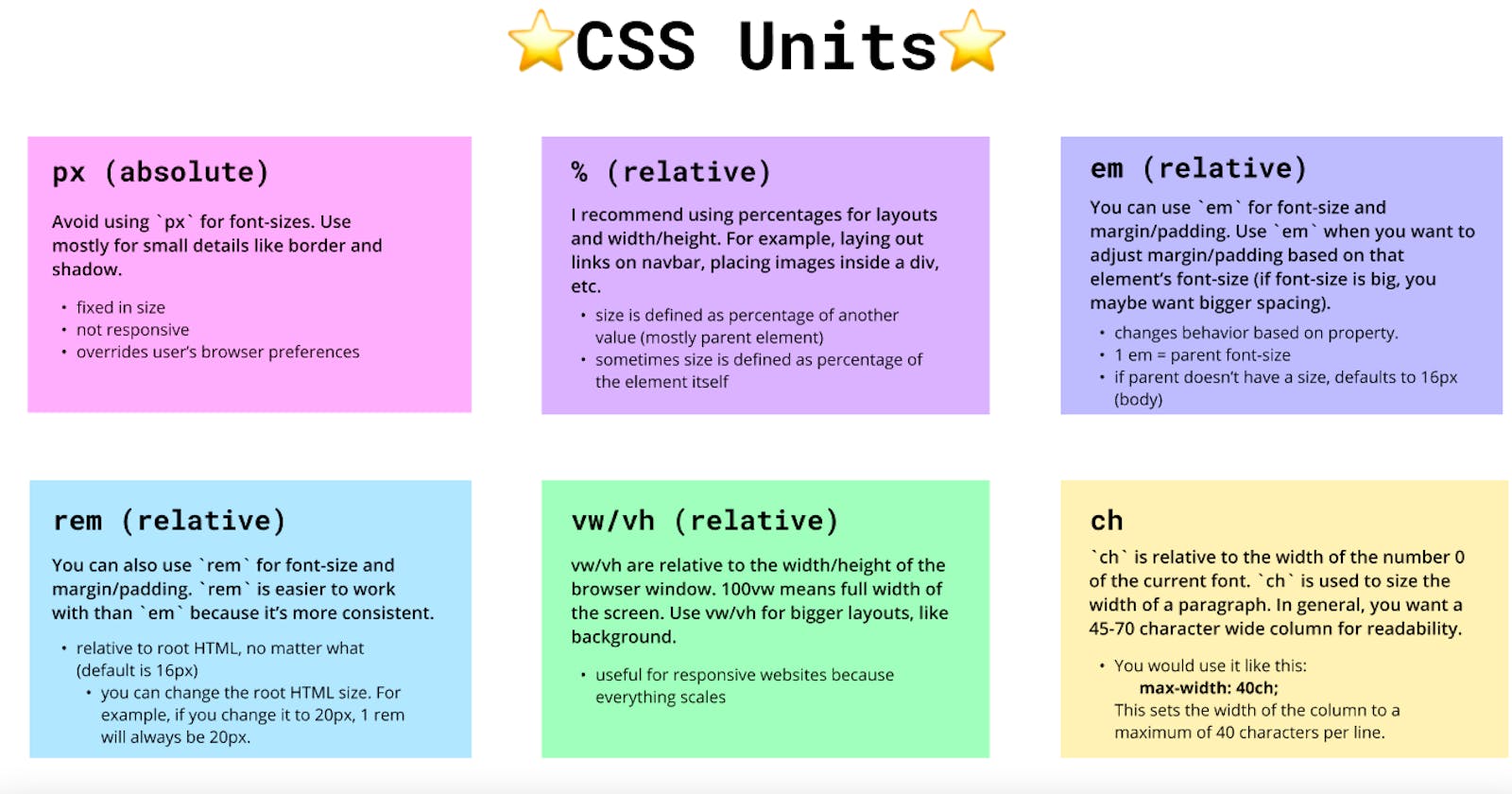
A CSS unit cheat sheet with explanations of each unit.

Comprehensive Guide: When to Use Em vs. Rem

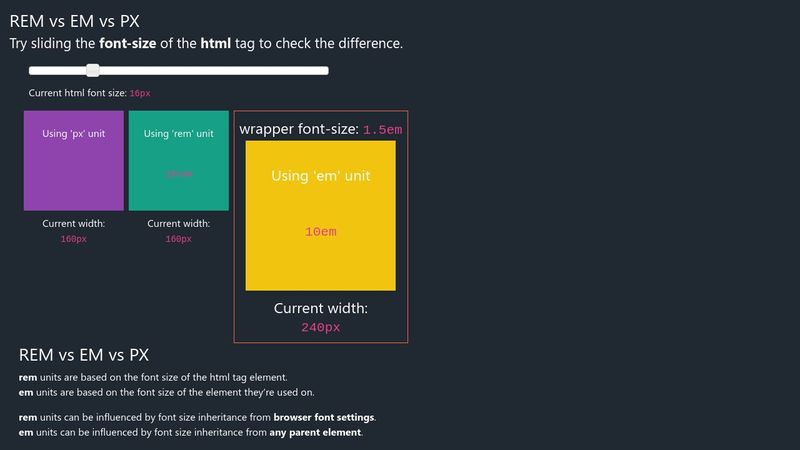
REM vs EM vs PX

The Best CSS Unit For Responsive Web Design

rem vs em: Understanding the CSS Unit Basics

CSS Units Explained - DEV Community

The Surprising Truth About Pixels and Accessibility: should I use

Understanding REM Unit In CSS
box-sizing CSS-Tricks - CSS-Tricks
How To Adjust the Content, Padding, Border, and Margins of an HTML
Difference Between Margin and Padding
CSS Margin vs. Padding What's The Difference And How To Use?
 Zivame Sets : Buy Zivame Maternity Floral Pop Woven Top And Pyjama - Pink Paradise (Set of 2) Online
Zivame Sets : Buy Zivame Maternity Floral Pop Woven Top And Pyjama - Pink Paradise (Set of 2) Online Spanx Ankle Straight Leg Jeans White
Spanx Ankle Straight Leg Jeans White- Tomtimiger- Leggings] Tomtiger elastic Butt V Leggings for women
 Bali Passion for Comfort Minimizer Underwire Bra
Bali Passion for Comfort Minimizer Underwire Bra Lupantte Hands Free Pumping Bra, Comfortable Breast Pump Bra with Pads, Adjustable Nursing Bra for Pumping .Suitable for Breast Pumps Like Spectra, Lansinoh, Philips Avent, etc. (X-Large) Black price in UAE
Lupantte Hands Free Pumping Bra, Comfortable Breast Pump Bra with Pads, Adjustable Nursing Bra for Pumping .Suitable for Breast Pumps Like Spectra, Lansinoh, Philips Avent, etc. (X-Large) Black price in UAE 75,095 Leopard Skin Pattern Stock Photos, High-Res Pictures, and Images - Getty Images
75,095 Leopard Skin Pattern Stock Photos, High-Res Pictures, and Images - Getty Images
