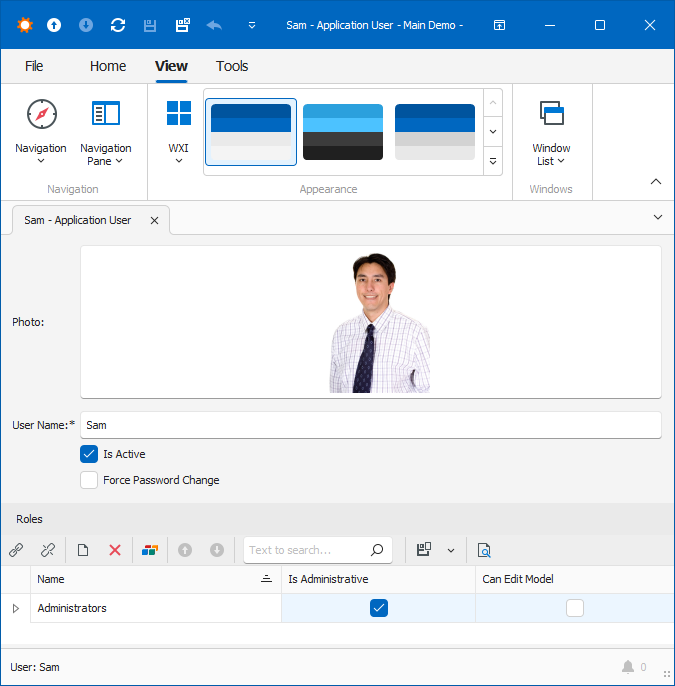
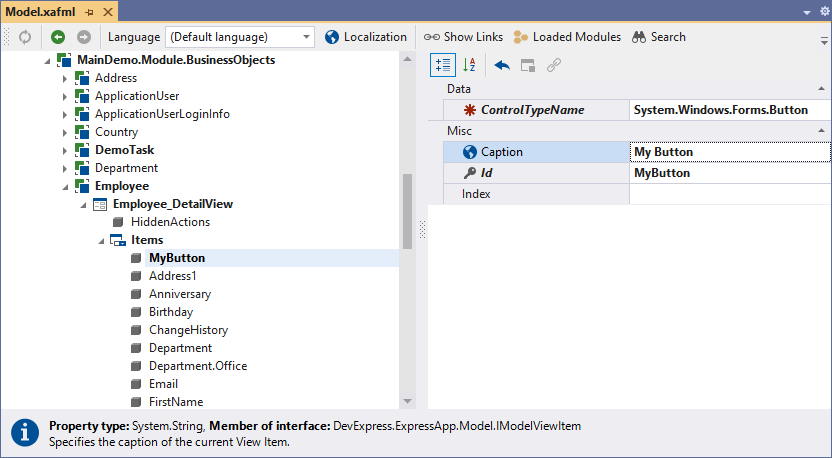
XAF Blazor - Use a Custom View Item to Add a Button to a Detail
4.5 (714) In stock

This example shows how to add a custom component to a Detail View. We add a button to a Detail View and display a message when a user clicks

express/feature/image/media_176db00d, png editor online

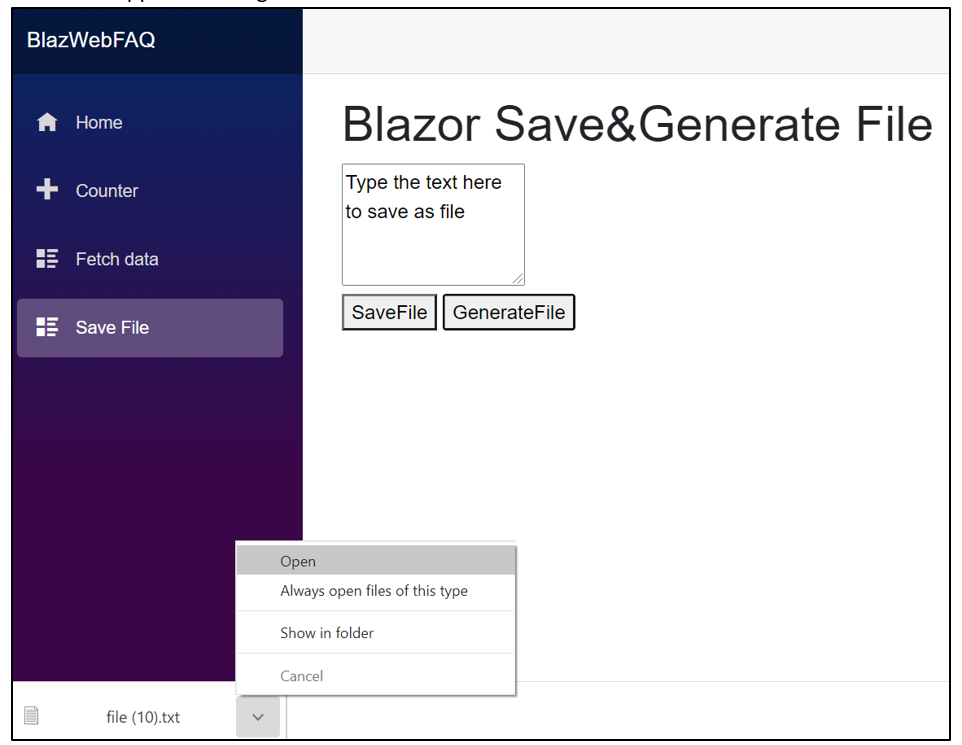
How do I generate and save a file client-side using Blazor?
Blazor - How to show a fully custom non-XAF web page (with custom controls, JavaScript, Razor components, etc.)

GitHub - DevExpress-Examples/xaf -how-to-show-persistent-objects-in-a-non-persistent-objects-view: Display persistent objects in a non-persistent object's view in your XAF ASP.NET Core Blazor application.

DevExpress Support Center (Examples)
Blazor demo

Add a Simple Action, XAF: Cross-Platform .NET App UI & Web API

DevExpress XAF Xpand SequenceGenerator for Blazor
XAF Blazor: Source code example for adding custom property to custom view item
add Model navigation to custom form in xaf blazor

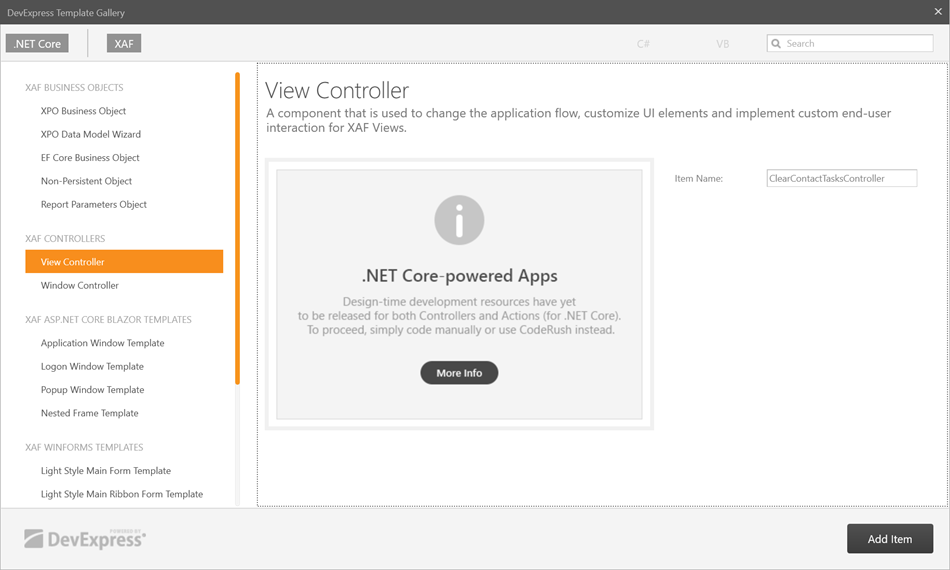
Create a Custom Control Detail Item, eXpressApp Framework
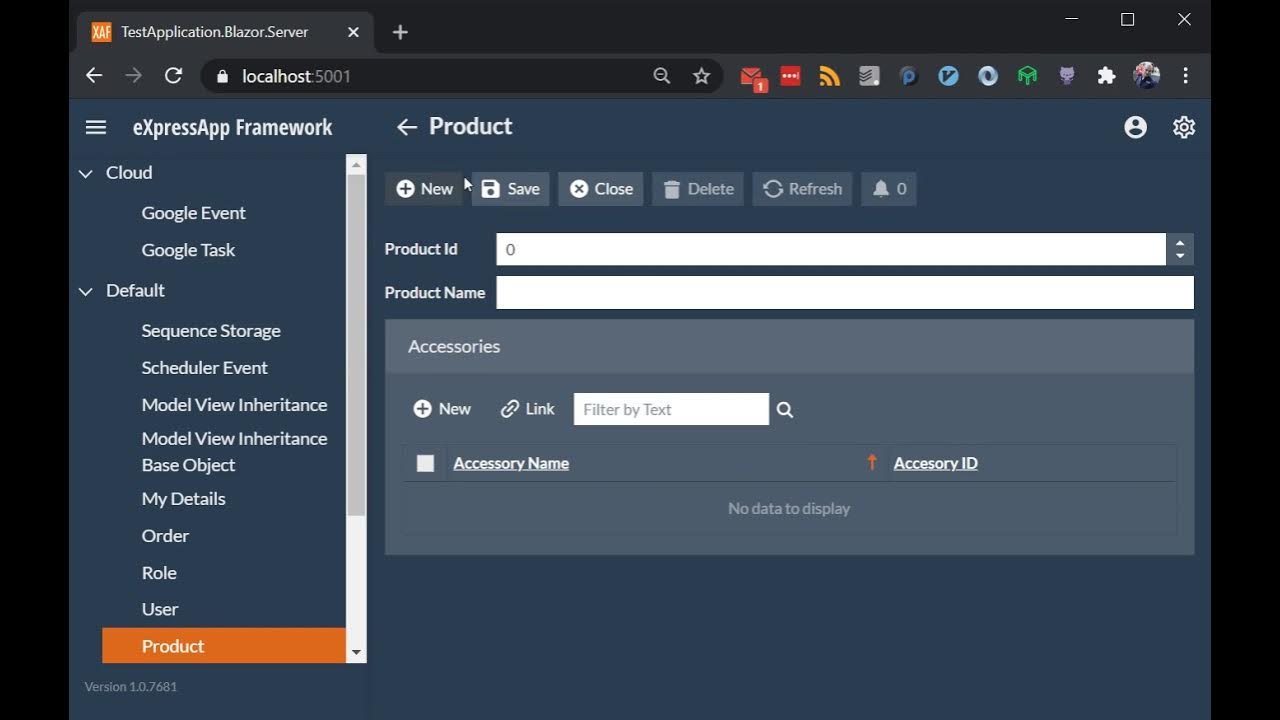
XAF Blazor - How to implement the Save & New and Save & Close buttons in DetailView (as it was in WinForms and WebForms)
All buttons – Material Design 3
Button UI Design tutorial: States, Styles, Usability and UX by
Buttons: attention to detail. Buttons are an important component
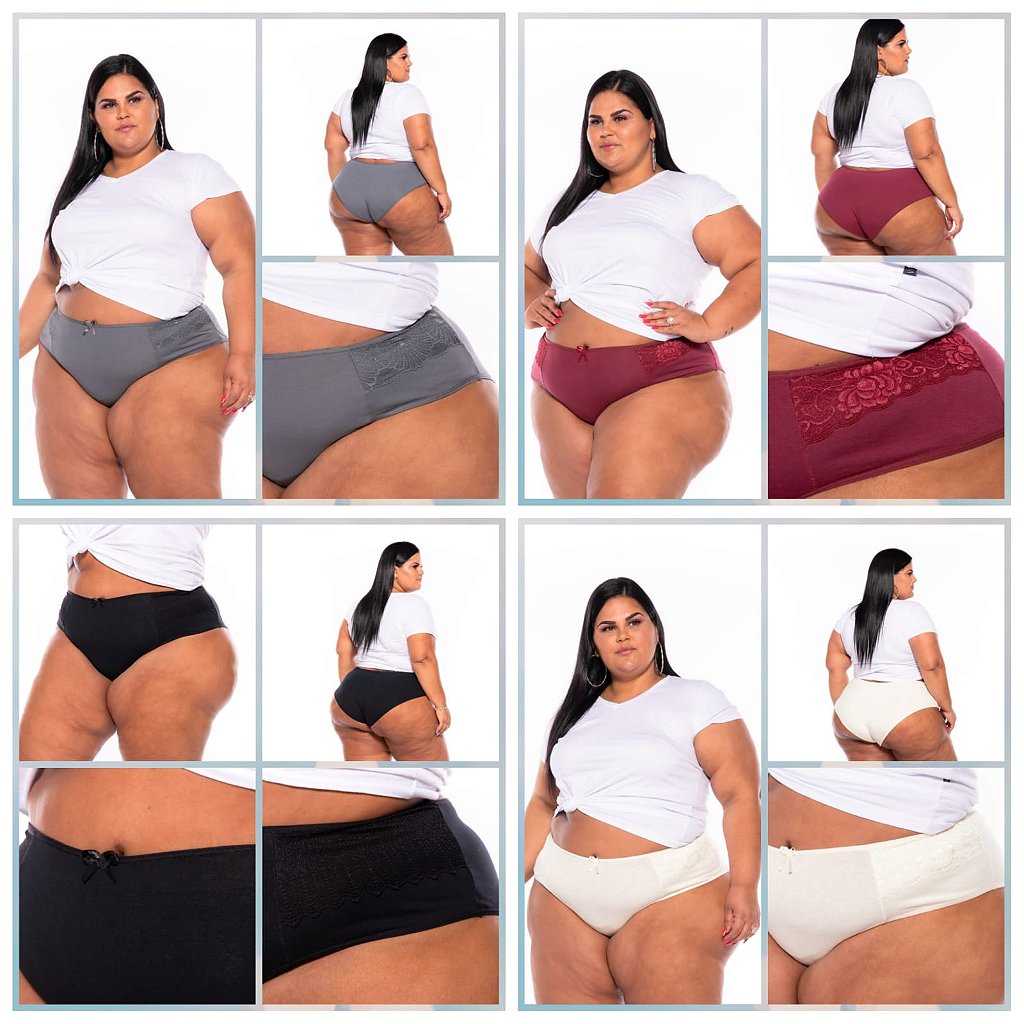
 Calcinha Cotton Lycra Renda Plus Size XM Ao G5 Pequenos Defeitos
Calcinha Cotton Lycra Renda Plus Size XM Ao G5 Pequenos Defeitos Homdiy 25 Pack Gold Cabinet Handles Square Stainless Steel Drawer Pulls For Kitchen Cabinet Door Hardware Bathroom Bedroom Handles,5inch Hole Centers
Homdiy 25 Pack Gold Cabinet Handles Square Stainless Steel Drawer Pulls For Kitchen Cabinet Door Hardware Bathroom Bedroom Handles,5inch Hole Centers Empoweryourself
Empoweryourself- Skechers Go Walk Arch Fit, Womens Walking Shoes
 Female-Female Standoff, Hex, Unplated, Stainless Steel, #10-32, 2.75 Overall Length
Female-Female Standoff, Hex, Unplated, Stainless Steel, #10-32, 2.75 Overall Length- What should be my breast size if my weight is 36 kg, height is 5'3'', age is 14 and genetic size is 36 B? - Quora
