html - Why span behaves like a block element? - Stack Overflow
5 (148) In stock

I don't understand why span element has width like a block element. I've set almost all elements 'display:inline-flex'. They must be created as inline elements. Maybe I don't set this display value

Developing Fluid Engine — Squarespace / Engineering

HTML Block and Inline Elements Tutorial

Handling Long Words and URLs (Forcing Breaks, Hyphenation, Ellipsis, etc)

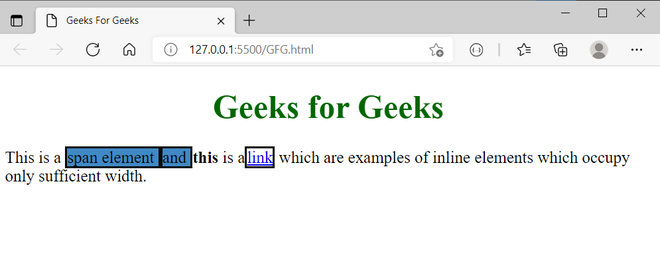
Difference between block elements and inline elements - GeeksforGeeks

assets./assets/ibpp/interview_guid

html - Prevent span elements from wrapping - Stack Overflow

Web Development Fundamentals with HTML, CSS, and Bootstrap

Should You Use Inline-Blocks As A Substitute For Floats? - Vanseo Design

How to make text fit full container width - Layout & Design - Forum

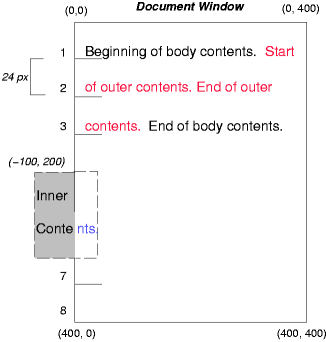
html - element going outside of Age Verification Pop-up: How to Add Free One to Your Website — Visual formatting model Chosen gets cut when placed in area with overflow:hidden. · Issue #86 · harvesthq/chosen · GitHub An inline-block intervention. In an effort to explain why whitespace…, by Drew Minns Nikola Brežnjak blog – Page 45 – Tackling software development with a dose of humor flexbox - css flex - make gap between divs - Stack Overflow Patching the Gap within Manufacturers - Asia Pacific Security Magazine Why does flexbox gap add white space before/after children, and how to avoid it? - General - Forum