CSS align-self - override align-items for flex-item - InfoHeap
4.9 (137) In stock

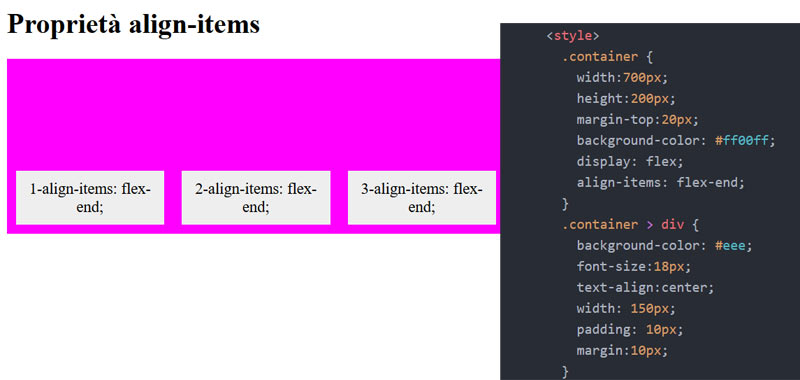
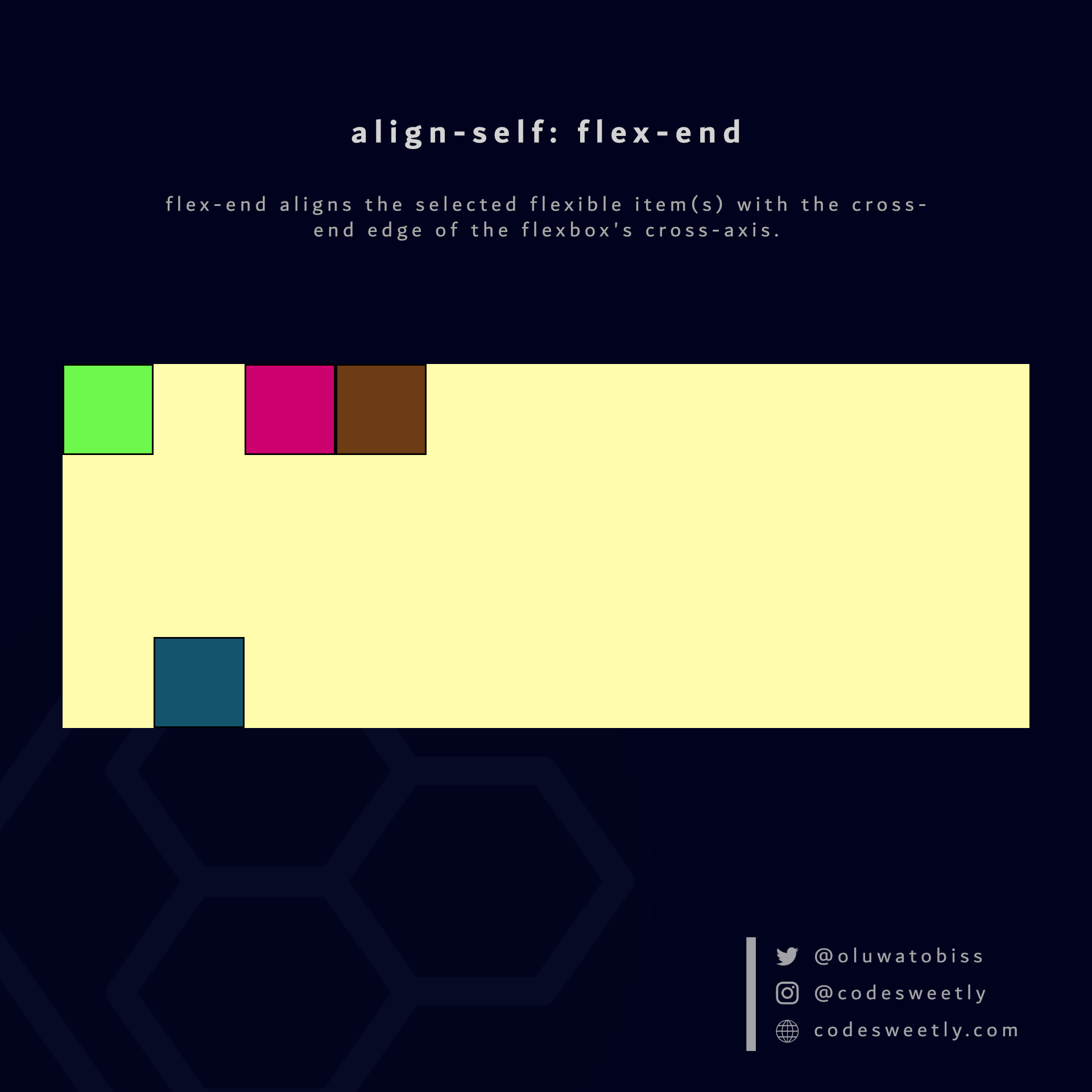
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

align items, flex-start, flex-end, baseline, stretch, center

CSS Flexbox: difference between align-items and align-content

css - How does flex-wrap work with align-self, align-items and

Aligning items in a flex container - CSS: Cascading Style Sheets

Layered_Semantic_Enterprise_Architecture.png

42. Align-items & align-self property for aligning flex items in the flex

align-self in CSS Flexbox – How to Layout Flex Item

In CSS Flexbox, why are there no justify-items and justify-self
align-self CSS-Tricks - CSS-Tricks

align-self in CSS Flexbox – How to Layout Flex Item

PDF) Oreilly Java Performance The Definitive Guide

Align-Items dan Align-Self - Belajar CSS 3 Flexbox #05

Android performance
A Complete Guide to Flexbox
Horizontal Alignment in CSS – How to Align Elements in CSS
The Ultimate Guide to Center Align - CSS - DEV Community
Align Content by Adding Styling to a CSS Grid Layout
 Wunderlove by Westside Invisible Nude Flock Brief
Wunderlove by Westside Invisible Nude Flock Brief Silicon K Cup Z Cup Breast Forms No Oil, Huge Size, Perfect For
Silicon K Cup Z Cup Breast Forms No Oil, Huge Size, Perfect For Trifolium Pants High Waist Firm Tummy Control Belly Shapewear Magic Knickers Briefs 2225 (Black,8) : : Fashion
Trifolium Pants High Waist Firm Tummy Control Belly Shapewear Magic Knickers Briefs 2225 (Black,8) : : Fashion brandy Melville bonnie top Black cropped cardigan, Long sleeve
brandy Melville bonnie top Black cropped cardigan, Long sleeve Fishing Line 4 Strands Braided Fishing Line 0.6-8.0# 300M PE Fishing Line 6.3-32.8kg Multifilament Fishing Line Smooth Abrasion Resisting Braided Lines ( Color : Orange , Line Number : 300M-0.165MM ) : : Sports & Outdoors
Fishing Line 4 Strands Braided Fishing Line 0.6-8.0# 300M PE Fishing Line 6.3-32.8kg Multifilament Fishing Line Smooth Abrasion Resisting Braided Lines ( Color : Orange , Line Number : 300M-0.165MM ) : : Sports & Outdoors Authentic Baseball Cap — Show Scouts You're What They're Looking For
Authentic Baseball Cap — Show Scouts You're What They're Looking For