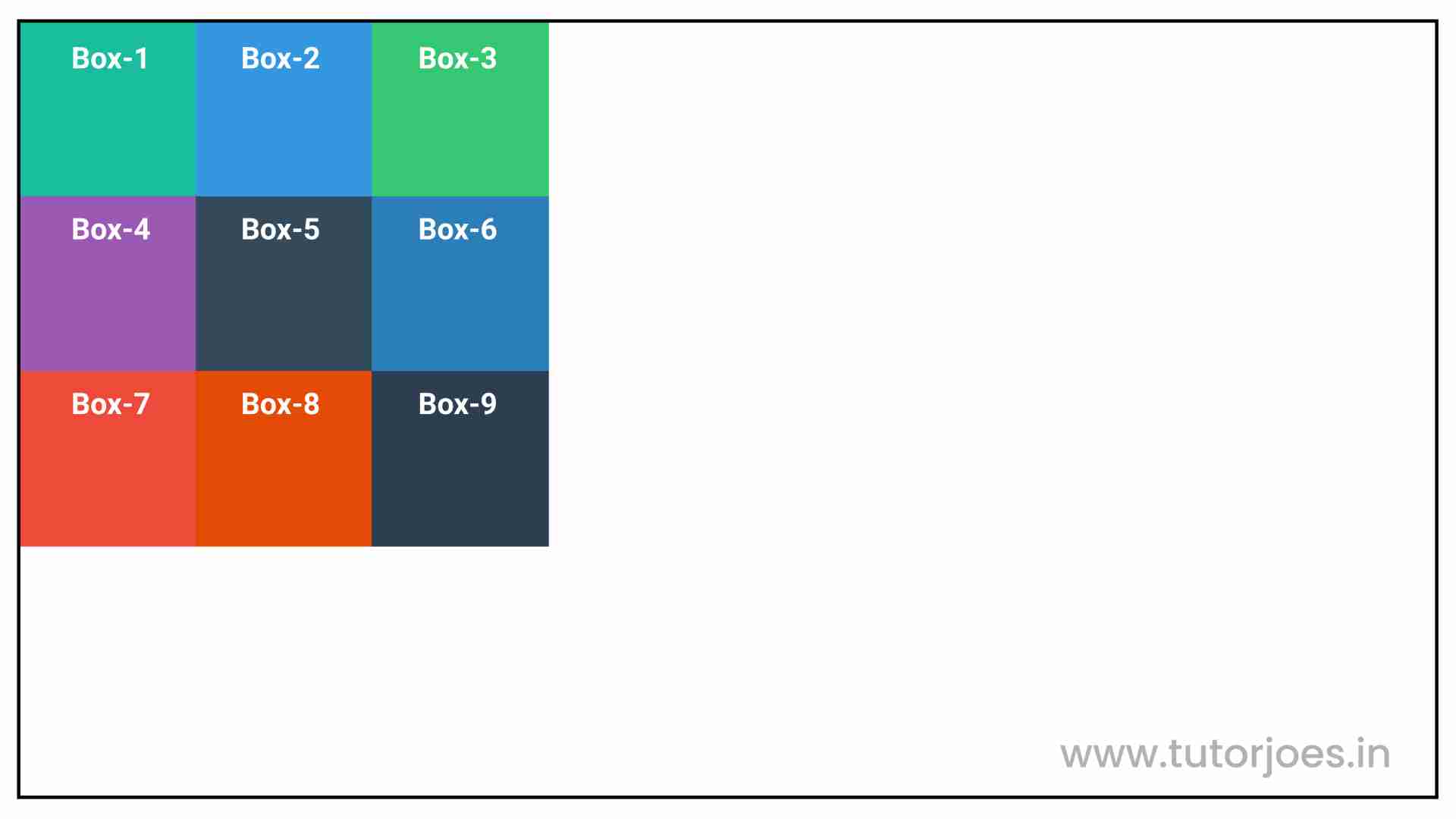
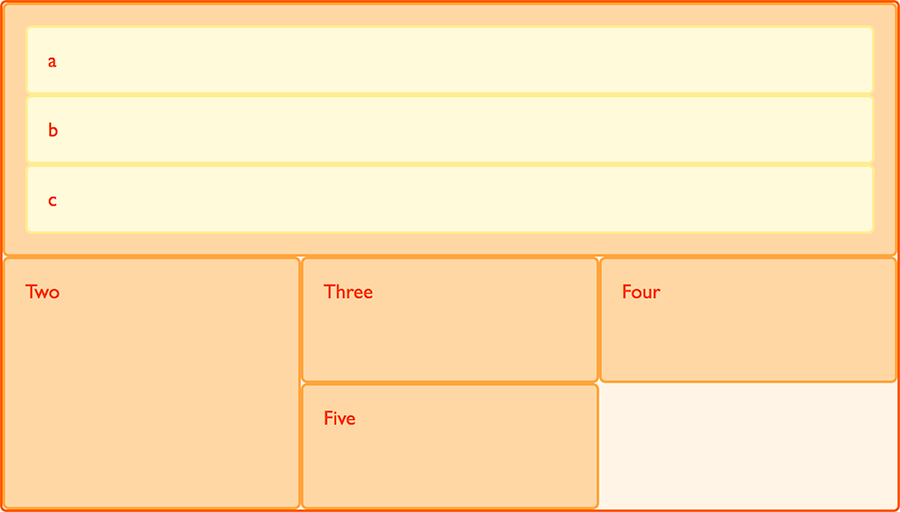
Box alignment in grid layout - CSS: Cascading Style Sheets
4.8 (798) In stock

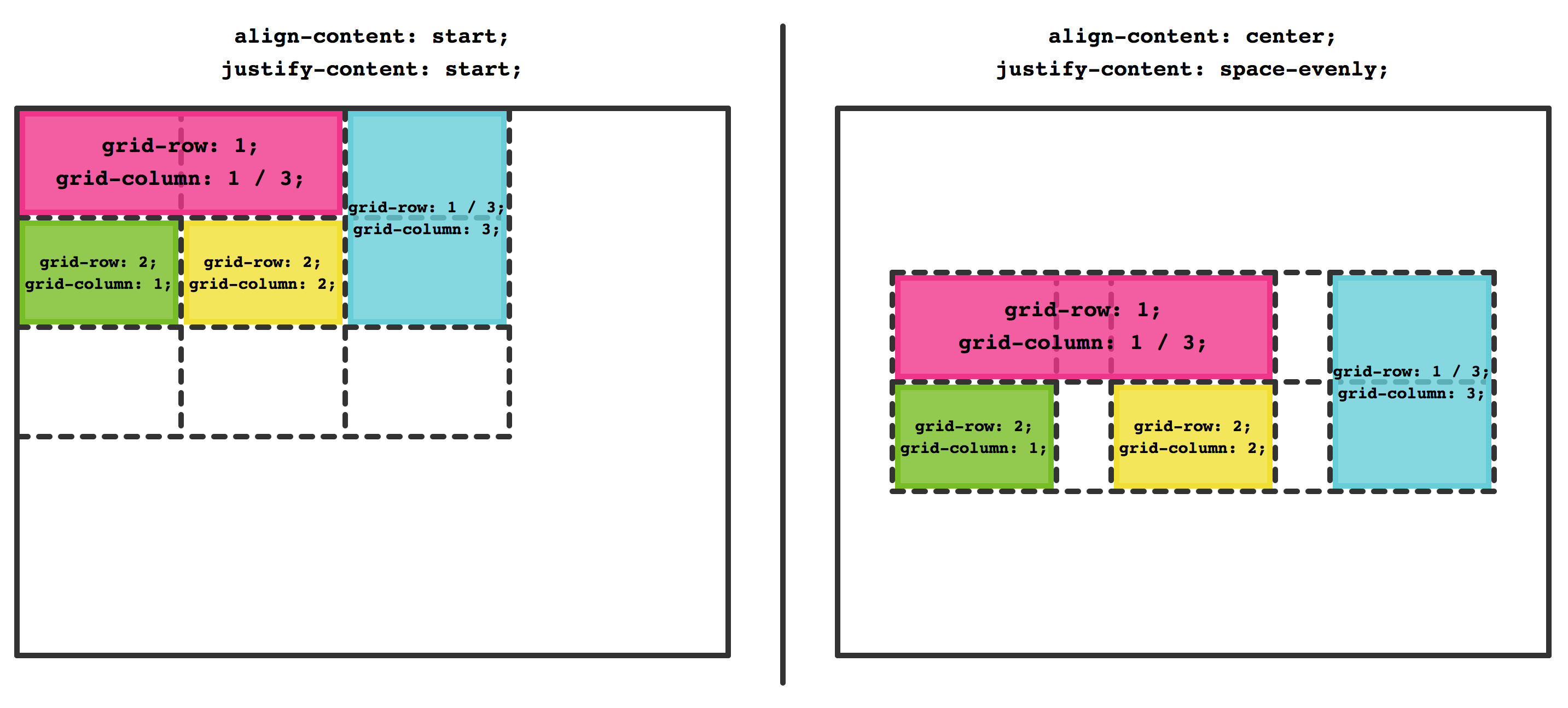
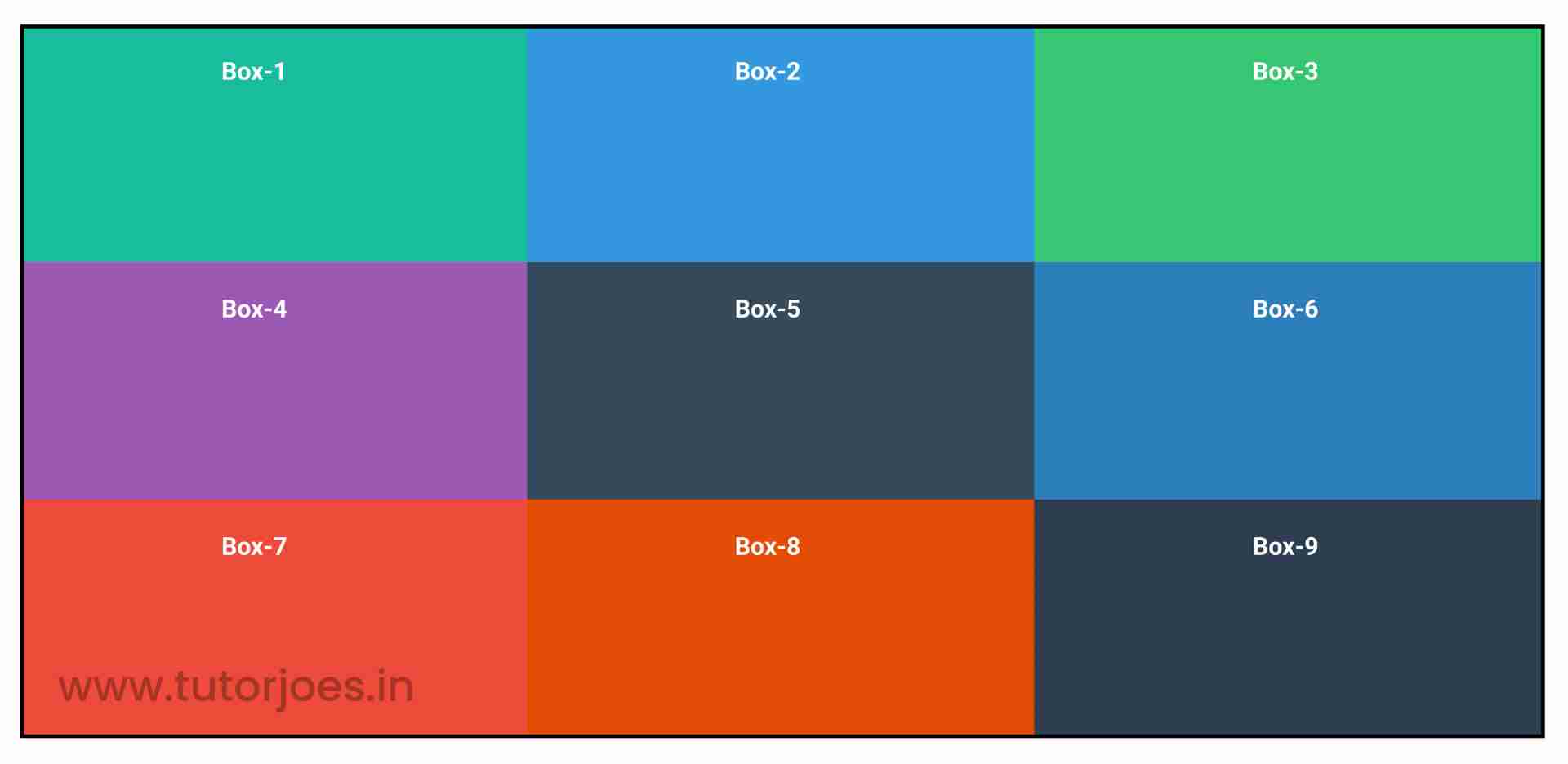
CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.

HTML and CSS Tutorial: The Basics

CSS Grid Layout: A New Layout Module for the Web

Grid Codrops

Box Alignment and Grid Layout – make everything intensely

Using CSS Grid Place-Items Property for Grid Layout

Exploring CSS Grid Align-Items Property

CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

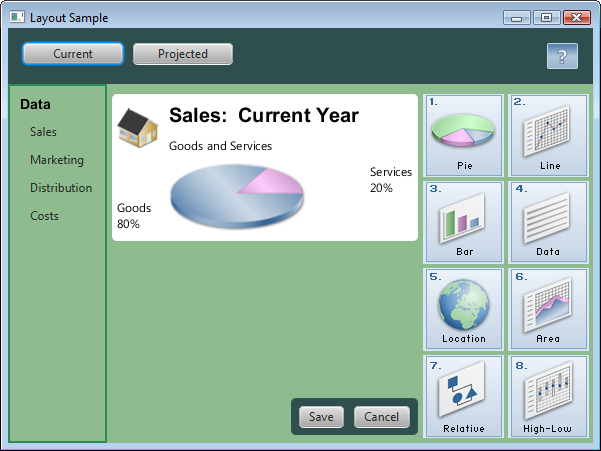
Working With Layouts in JavaFX: Styling Layout Panes with CSS

Flexbox vs Grid in CSS – Which Should You Use?

The A to Z Guide of CSS Grid: From Fundamentals to Advanced Techniques

CSS Grid Alignment. Two CSS properties are used to align…

A Guide to the CSS Grid Align-Content Property
CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

Basic concepts of grid layout - CSS: Cascading Style Sheets
How to Center Text & Headers in CSS Using the Text-Align Property
How to center an element with CSS
Pratham on X: Alignment is CSS cheat sheet / X
CSS align-self - override align-items for flex-item - InfoHeap
 Maternity Playtex Nursing Foam Nursing Bra US3002 Pearl Sz.XS
Maternity Playtex Nursing Foam Nursing Bra US3002 Pearl Sz.XS TCA Mens Superthermal Compression Base Layer Tights (Grey/Black)
TCA Mens Superthermal Compression Base Layer Tights (Grey/Black) Premium Photo Happy fit fitness girl runner running jogging
Premium Photo Happy fit fitness girl runner running jogging [CMENIN Girls] Tight Nylon Women's Waist Shapewear Korset Thigh Slimmers Body Shaper Panty for Female Girdle 2 Color S0198
[CMENIN Girls] Tight Nylon Women's Waist Shapewear Korset Thigh Slimmers Body Shaper Panty for Female Girdle 2 Color S0198 Quando é o próximo jogo da Seleção Brasileira? Veja agenda de 2024 · Notícias da TV
Quando é o próximo jogo da Seleção Brasileira? Veja agenda de 2024 · Notícias da TV) Buy SHAGUN LINGERIES Bras for Women / Solid Bras for Women Red-40B Online at Best Prices in India - JioMart.
Buy SHAGUN LINGERIES Bras for Women / Solid Bras for Women Red-40B Online at Best Prices in India - JioMart.