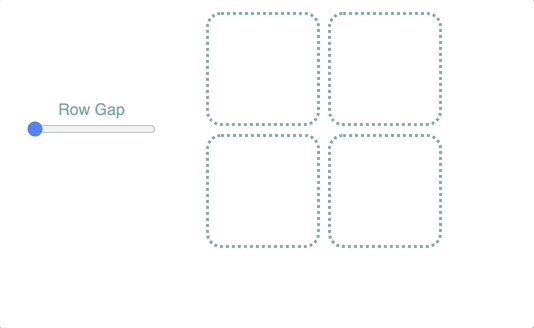
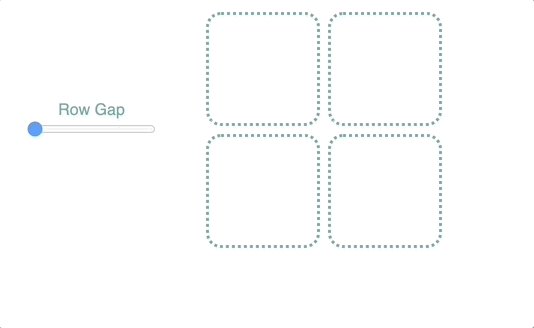
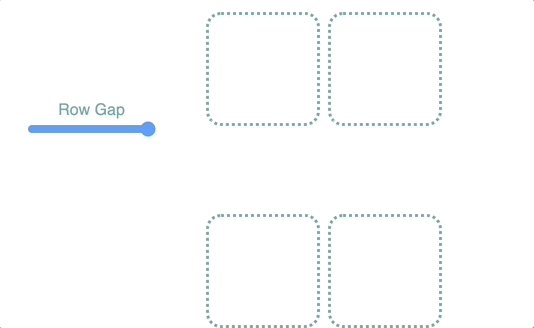
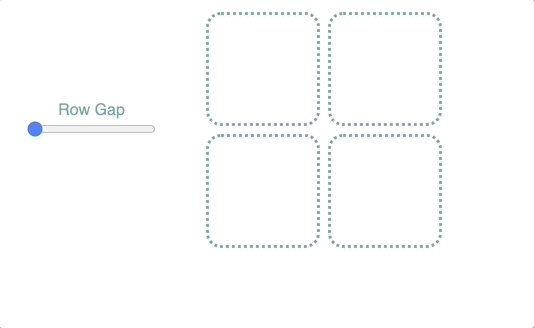
How to Use Gap, RowGap, and ColumnGap in React Native Flexbox
4.7 (481) In stock

In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

reactjs - Space between components in React Native styling - Stack Overflow

CSS Grid Layout

React Native vs NativeScript: Comparison - Pagepro

Using Flexbox Gap to Add Spacing between Flex Items in CSS

Managing Gaps in Rows, Columns (or even both!) with KotlinJS - DEV Community
Grid gaps · Hyperskill

How to build a Responsive page by using Flexbox and CSS grid

gap CSS-Tricks - CSS-Tricks

React-Native Flexbox tutorial Part 2, by Alex

Understanding CSS Flexbox: A Comprehensive Guide, by Coding With JD

React Native vs Flutter 2024: What's Better for a Cross-platform App? - Pagepro

What is React Native and When to Use It For Your App In 2024
html - Why span behaves like a block element? - Stack Overflow
Patching the Gap within Manufacturers - Asia Pacific Security Magazine
How to use PERCENTAGE width children with FLEXBOX GAP? #shorts
 Trump 2024 Save America Again Women's Sports Bras Workout Yoga Bra Padded Fitness Crop Tank Tops
Trump 2024 Save America Again Women's Sports Bras Workout Yoga Bra Padded Fitness Crop Tank Tops Relaxed Fit Baggy Clothes Black Trouses 2024 Cargo Pants Ladies Drawstring High Waist Zipper Slim Womens Pants - AliExpress
Relaxed Fit Baggy Clothes Black Trouses 2024 Cargo Pants Ladies Drawstring High Waist Zipper Slim Womens Pants - AliExpress Cherry blossom on pink watercolor background Stock Photo - Alamy
Cherry blossom on pink watercolor background Stock Photo - Alamy Plus Clear Transparent Straight Leg Pants
Plus Clear Transparent Straight Leg Pants- Donna Couture - Director of Extended Learning - Winnacunnet High
 Meet Sarah Saintilme Owner of Sol Beauty & Beauty Boss Motivator
Meet Sarah Saintilme Owner of Sol Beauty & Beauty Boss Motivator
