How to auto-resize an image to fit a div container using CSS
5 (80) In stock

A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

HTML Div – What is a Div Tag and How to Style it with CSS

Resize Images Proportionally While Keeping The Aspect Ratio - PQINA

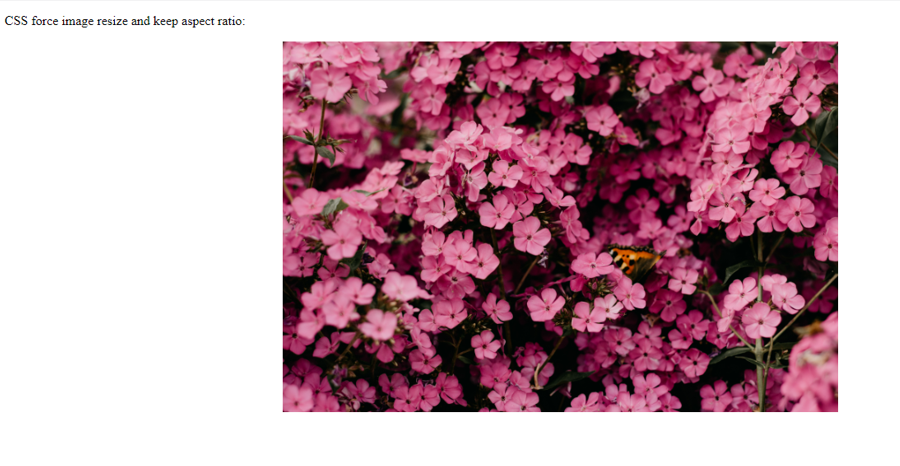
CSS force image resize and keep aspect ratio

javascript - Resize child div element to fit in parent div on window resize - Stack Overflow

html - How to autofit image in container with constant aspect ratio using only CSS? - Stack Overflow

How to vertically align an image inside a div using CSS?

CSS resize Property - GeeksforGeeks

Auto-Resizing Grid Layout With HTML & CSS

Amazing CSS Slideshow Examples You Can Use In Your Website

How do I style a

Set dynamic width of a div based on parent container width? - How do I? - WeWeb Community

How to Resize Images Using CSS for Responsive Web Design

Amazing CSS Slideshow Examples You Can Use In Your Website

How to auto-resize an image to fit a div container using CSS? - GeeksforGeeks
Backpacks: Fit & Torso Size Guide
From Fat To Fit: There Is No Perfect Time - - Where Wellness & Culture Connect
How To Lose Weight Trainer Gains and Loses 60 POUNDS in 'Fit to Fat to Fit'
 Archer Vog Socks - Yellow/Pink/Green, Colourblock sock
Archer Vog Socks - Yellow/Pink/Green, Colourblock sock Sactown Skims Crop Tee (Black) – The People Of Sacramento
Sactown Skims Crop Tee (Black) – The People Of Sacramento 18th century stays front lacing - Custom order
18th century stays front lacing - Custom order Gel Women`s Push-Up Seamless Underwire Bra, 7234, 36B, Soft Taupe
Gel Women`s Push-Up Seamless Underwire Bra, 7234, 36B, Soft Taupe) Work Pants For Women - Trousers, Culottes & More
Work Pants For Women - Trousers, Culottes & More Sexy Women Wetlook Leather Open Breast Halter Bodycon Mini Dress
Sexy Women Wetlook Leather Open Breast Halter Bodycon Mini Dress