ios - How to change color of CAGradientLayer like screensaver? - Stack Overflow
5 (258) In stock

I was created UIView with applying CAGradientLayer color effect as i attached Image Bellow. Now in this i want to change it's gradient color change top to bottom side smoothly like screensaver. I h

Recreating the iOS 12.2 Wallet table view – Wilson Gramer's Blog

iOS Tutorial => Animating a color change in CAGradientLayer.

CAEmitterLayer - NSHipster

Becky Hansmeyer 100% grass-fed Swift. Artisanal SwiftUI.

ios - Swift CAGradientLayer showing inaccurate color - Stack Overflow

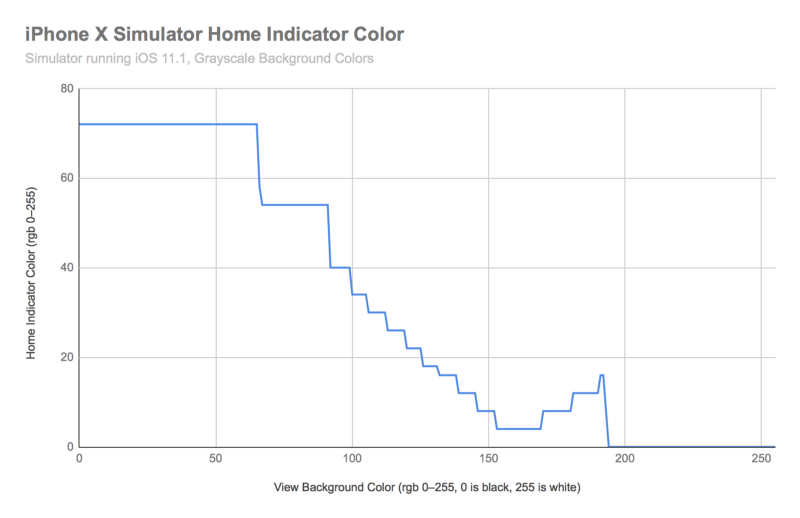
Reverse-Engineering the iPhone X Home Indicator Color

CALayer的additive属性解析 - YouXianMing - 博客园

5 Things You'll Love in Xamarin.Forms 3.5 - Xamarin Blog

Create iOS 7 blur effect - eppz!

0903 Learning Ios, PDF, Swift (Programming Language)
How can make the iOS mobile app screens identical to the design? - Quora
Color Changing Milk Experiment - Magic Milk Experiment
LED LIGHTS ✼ Smooth Color Changing Screen ~ Warm colors ♫ With Chill Music ~ ONE HOUR
 Nike Sportswear Essential Women's High-Waisted Leggings (Plus Size
Nike Sportswear Essential Women's High-Waisted Leggings (Plus Size BMR Lift Electronic Muscle Stimulation (EMS) Toning Devices
BMR Lift Electronic Muscle Stimulation (EMS) Toning Devices Gossard Womens Glossies Underwire Sheer Moulded Bra Nude 28FF
Gossard Womens Glossies Underwire Sheer Moulded Bra Nude 28FF Brandy Melville Green Skylar Tank Top
Brandy Melville Green Skylar Tank Top Grey Flare Leggings - Temu Canada
Grey Flare Leggings - Temu Canada- Polo Ralph Lauren 3 pack wicking cotton boxer brief in white
