css - 100% total width for flex items in flex container, with gap inbetween - Stack Overflow
5 (465) In stock

I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

Flexbox & Sass Grid Tutorial: How to Streamline Responsive Design

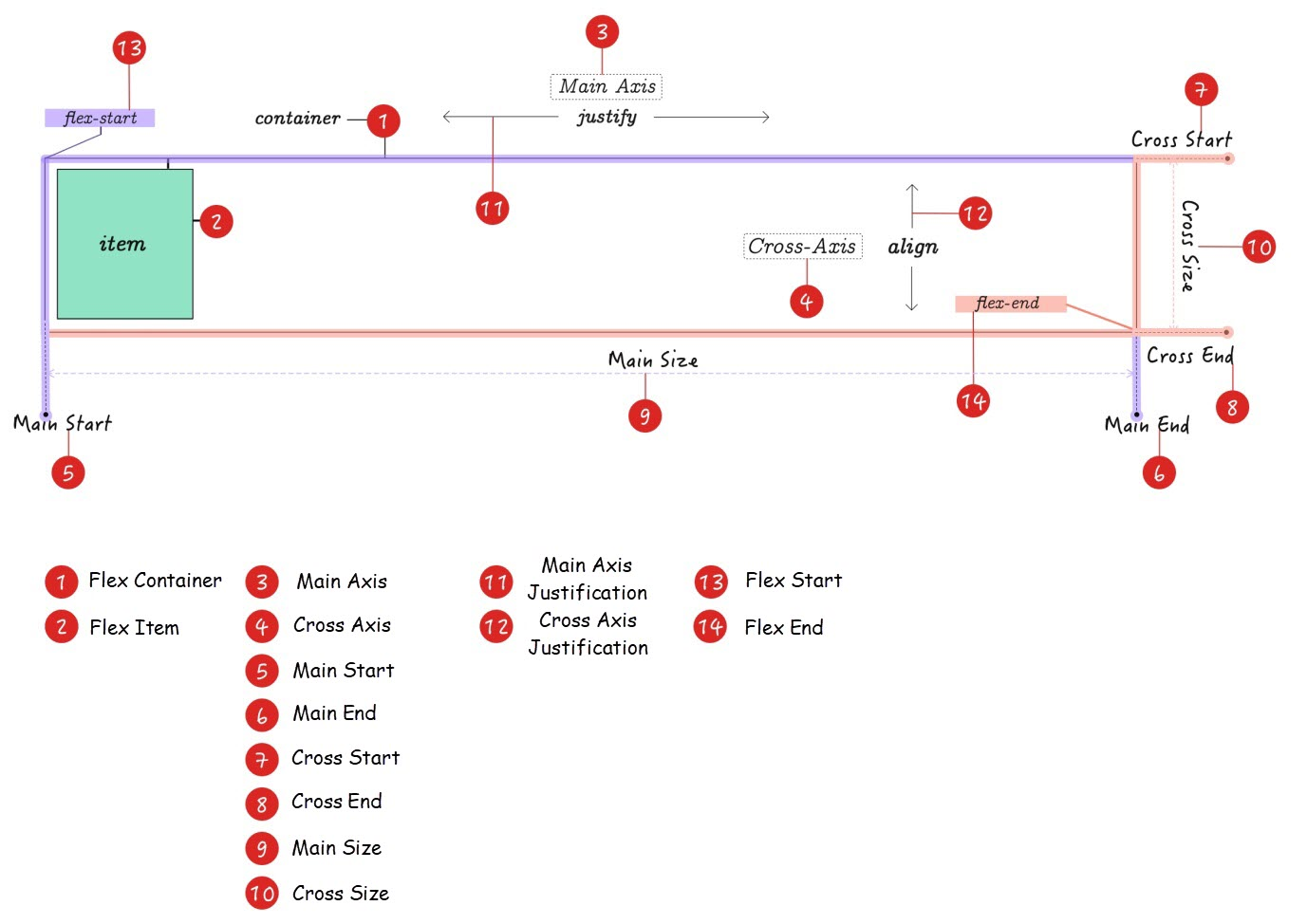
Details on Flexbox Layout - Alibaba Cloud Community

Details on Flexbox Layout - Alibaba Cloud Community

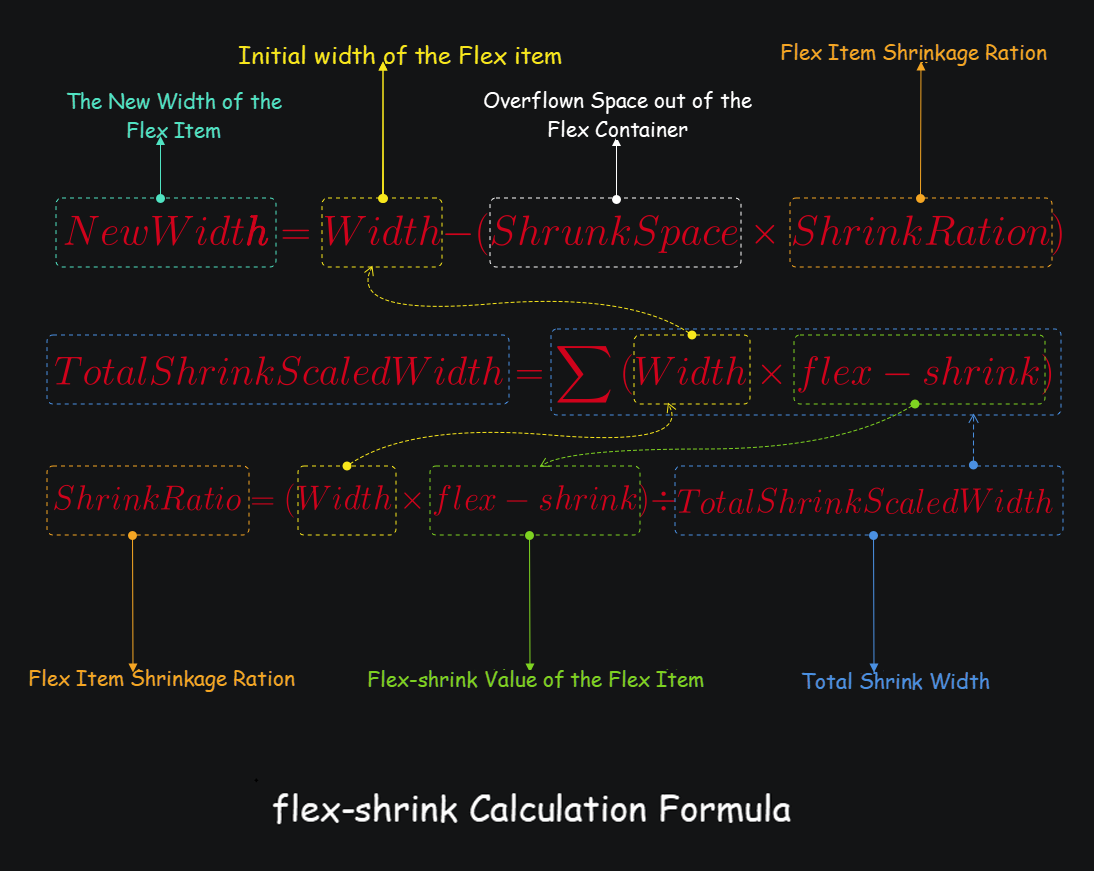
css - In Flexbox layout, how does browser handle width of flex items? - Stack Overflow

CSS, Flexbox Gap

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

A Complete Guide to Flexbox

html - Make flex item take 100% width of new line - Stack Overflow

CSS, Flexbox Gap

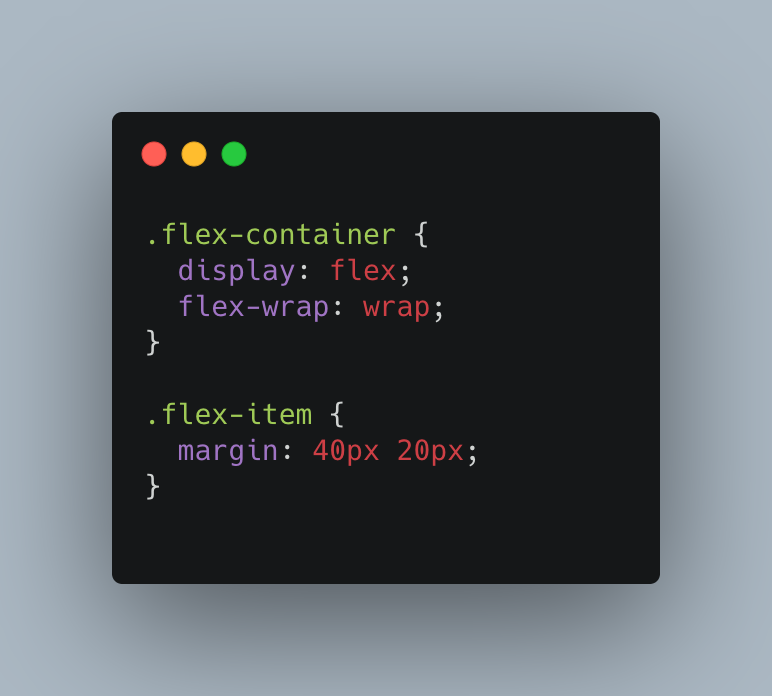
html - How to evenly distributed margin with flex? - Stack Overflow

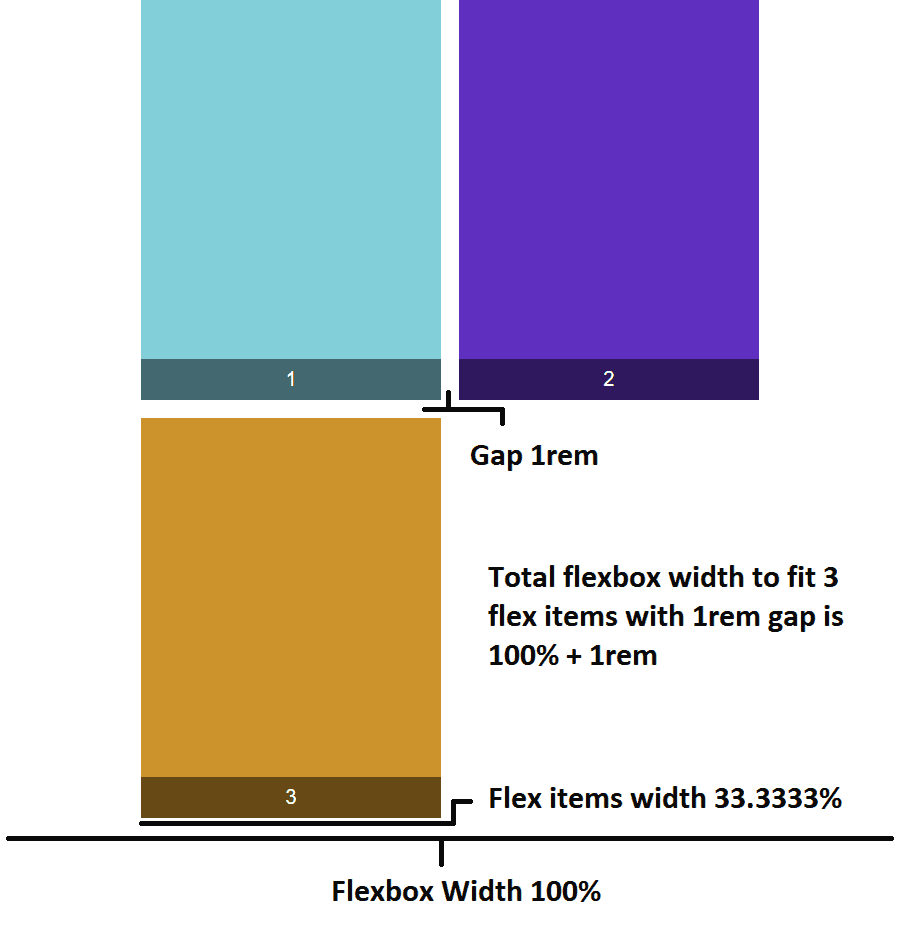
Calculate the Percentage Width of Flex Items When Using Gap - Wiryawan Adipa

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items
Rain Bird Black Polyethylene Spiral Barb Tee 1/2IN - 2-1/2-in Flex
Flex Day, Professional Development
A Guide To CSS Flexbox. Flexbox, or CSS3 Flexible Box, is a…, by Emma Bostian
Flexbox — Everything You Need to Know (Part: 1 — Flex-Container), by Showrin Barua
Ahn Bo Hyun undergoes a drastic transformation in 'Flex x Cop' new stills
 Buy Special Lace Pocket Bra for Mastectomy Crossdresser Silicone Form False Boob 38 Back Size (38HH) Black Online at desertcartKUWAIT
Buy Special Lace Pocket Bra for Mastectomy Crossdresser Silicone Form False Boob 38 Back Size (38HH) Black Online at desertcartKUWAIT pick-pocketing — O'Brien Communications Group
pick-pocketing — O'Brien Communications Group SUMMER STYLE, Kelly B Organic Bathing Suit, Eco bathing suit
SUMMER STYLE, Kelly B Organic Bathing Suit, Eco bathing suit Calça Under Armour Vital Woven Pants Azul Masculino - Calça Esportiva - Magazine Luiza
Calça Under Armour Vital Woven Pants Azul Masculino - Calça Esportiva - Magazine Luiza Victoria’s Secret Very Sexy Plunge High Neck Halter Burgundy Lace Front Hook Bra
Victoria’s Secret Very Sexy Plunge High Neck Halter Burgundy Lace Front Hook Bra Kim Kardashian Enlists Former Prison Inmate She Helped Free To
Kim Kardashian Enlists Former Prison Inmate She Helped Free To