css - 100% total width for flex items in flex container, with gap
4.7 (449) In stock

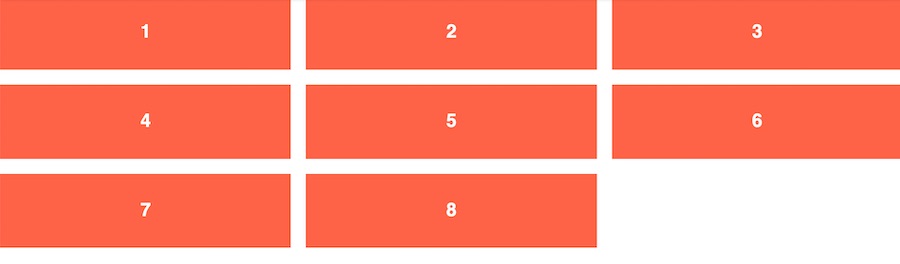
I am trying to position elements in a flexbox with flex-wrap with gap in between Ideally the way this should be displayed is: On the first row the blue box taking the full width no gaps anywhere S

How to use Flexbox to create a modern CSS card design layout

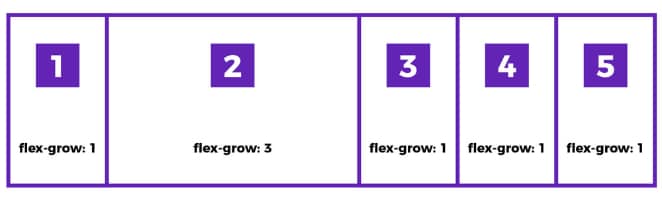
Setting Flex Items Dimensions and order

html - Space between flex items - Stack Overflow

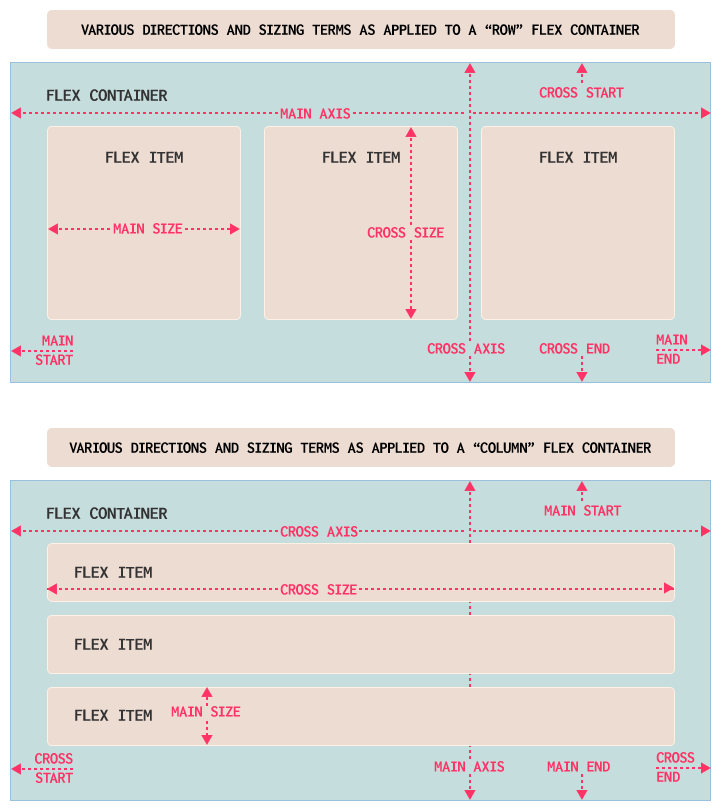
A comprehensive guide to CSS flexbox layout – Zen Invader

css - In Flexbox layout, how does browser handle width of flex

CSS Gap creates a bright future for margins in Flex as well as

html - Flexbox 100% height Issue - Stack Overflow

css - How to fill 100% of remaining width - Stack Overflow

How to Make the First Flex Item Full Width - CSS Flexbox Tutorial

CSS Flexbox Explained – Complete Guide to Flexible Containers and
Foldable Exclusive – Flex Mode
 b.tempt'd by Wacoal Womens Rhapsody In Lace Contour Bra, Night
b.tempt'd by Wacoal Womens Rhapsody In Lace Contour Bra, Night Shapewear Solid Sculpting Tummy Control High Waist Compression for Women Ribbed Butt Lifter Booty Lifting Body Shaper Red at Women's Clothing store
Shapewear Solid Sculpting Tummy Control High Waist Compression for Women Ribbed Butt Lifter Booty Lifting Body Shaper Red at Women's Clothing store No Sew Soft Sleeping Masks (plus sewn version)
No Sew Soft Sleeping Masks (plus sewn version) LTS Tall Women's Indigo Blue Washed AVA Skinny Jeans
LTS Tall Women's Indigo Blue Washed AVA Skinny Jeans- Essentials High Waisted Tanga Bikini Thong
 Tween Bra
Tween Bra