Create your design system, part 2: Grid & Layout
4.9 (296) In stock

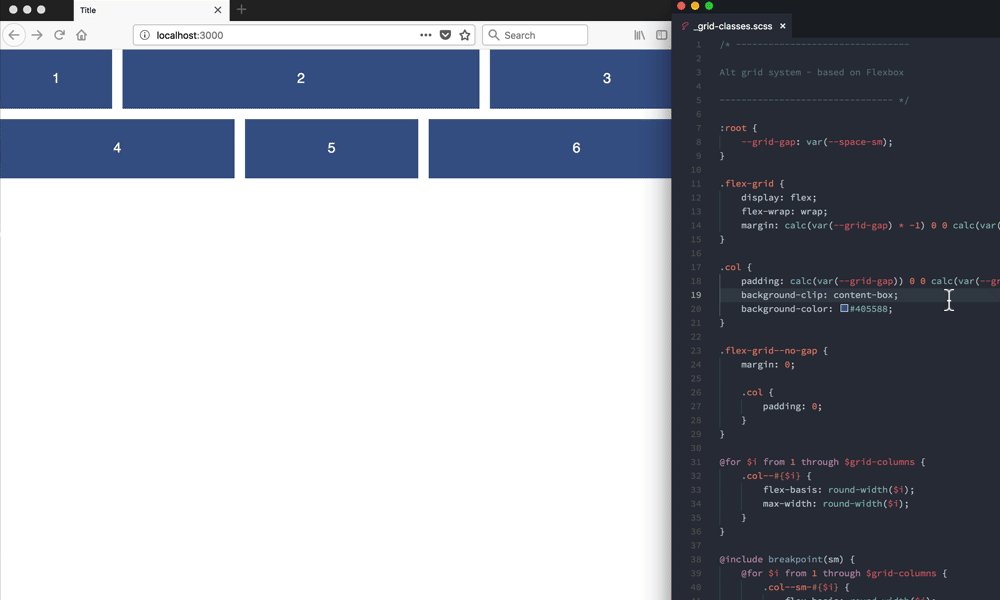
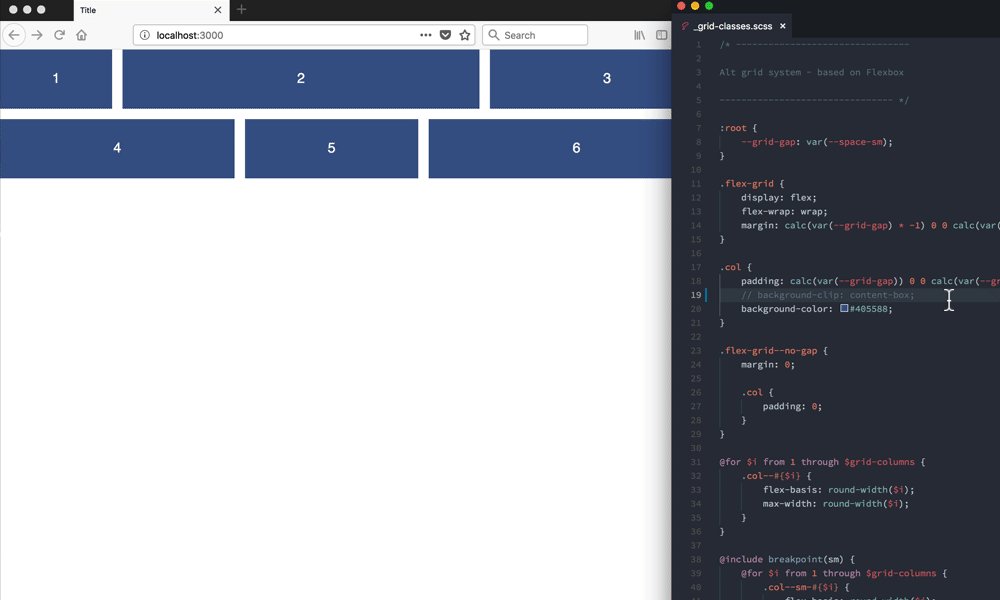
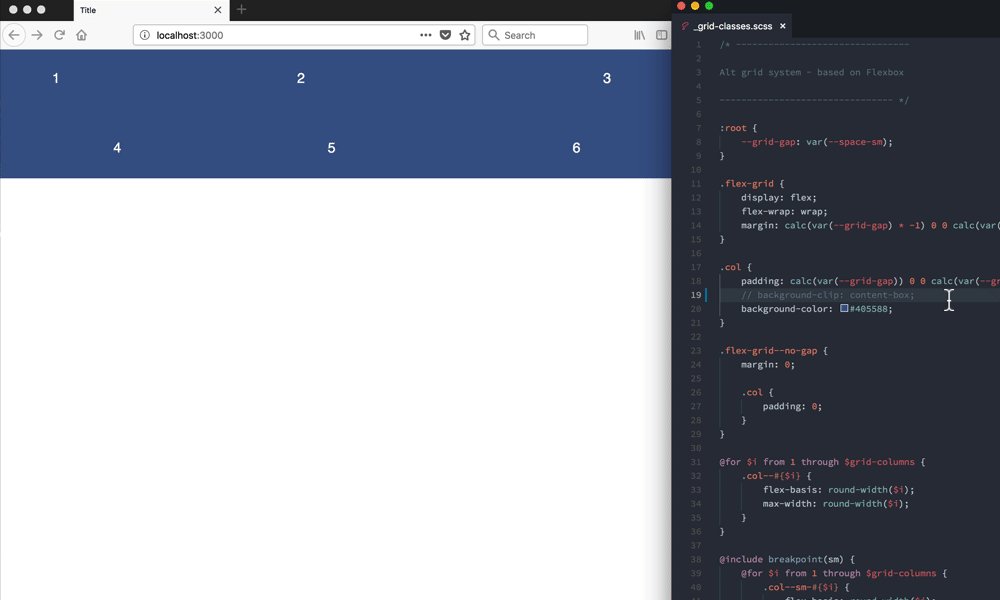
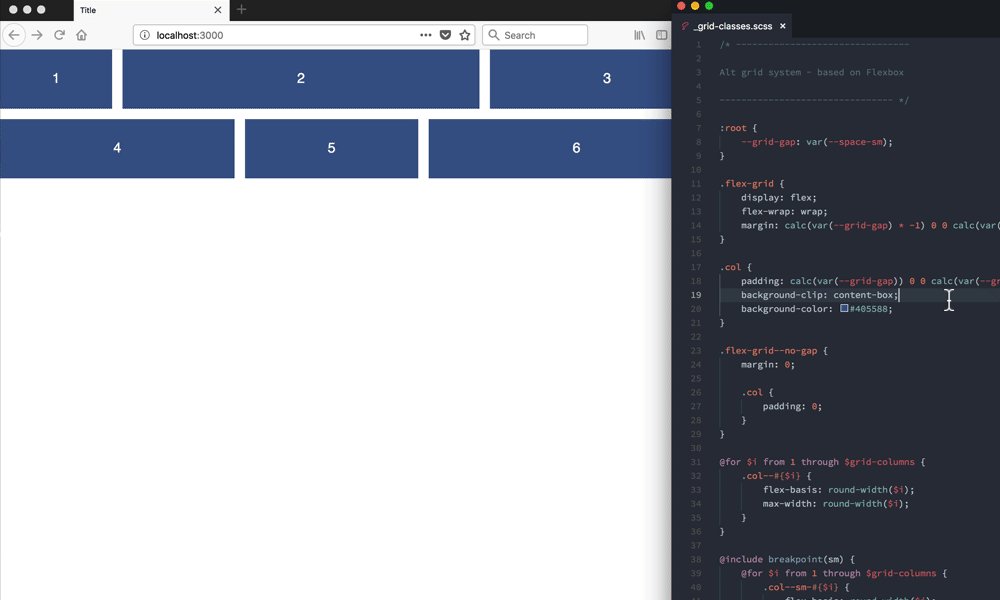
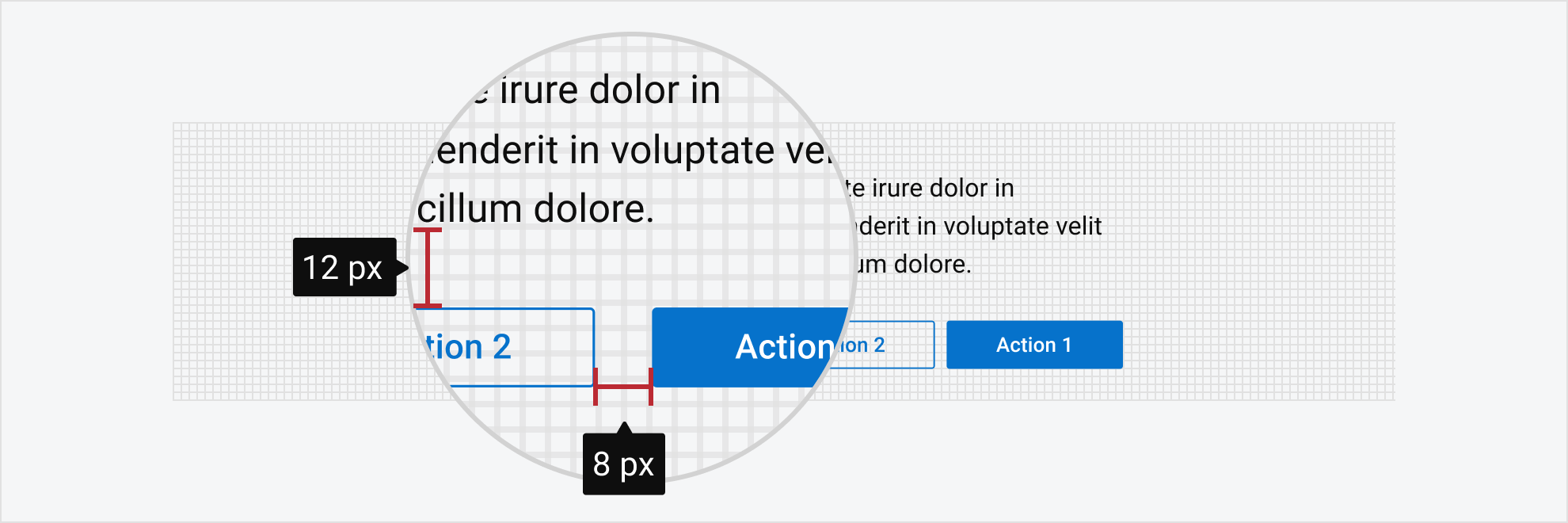
Choosing how to handle layouts and content positioning is probably one of the first decision you’re going to make when building a design system. Defining the grid means creating the system to…

Grid - Dell Design System

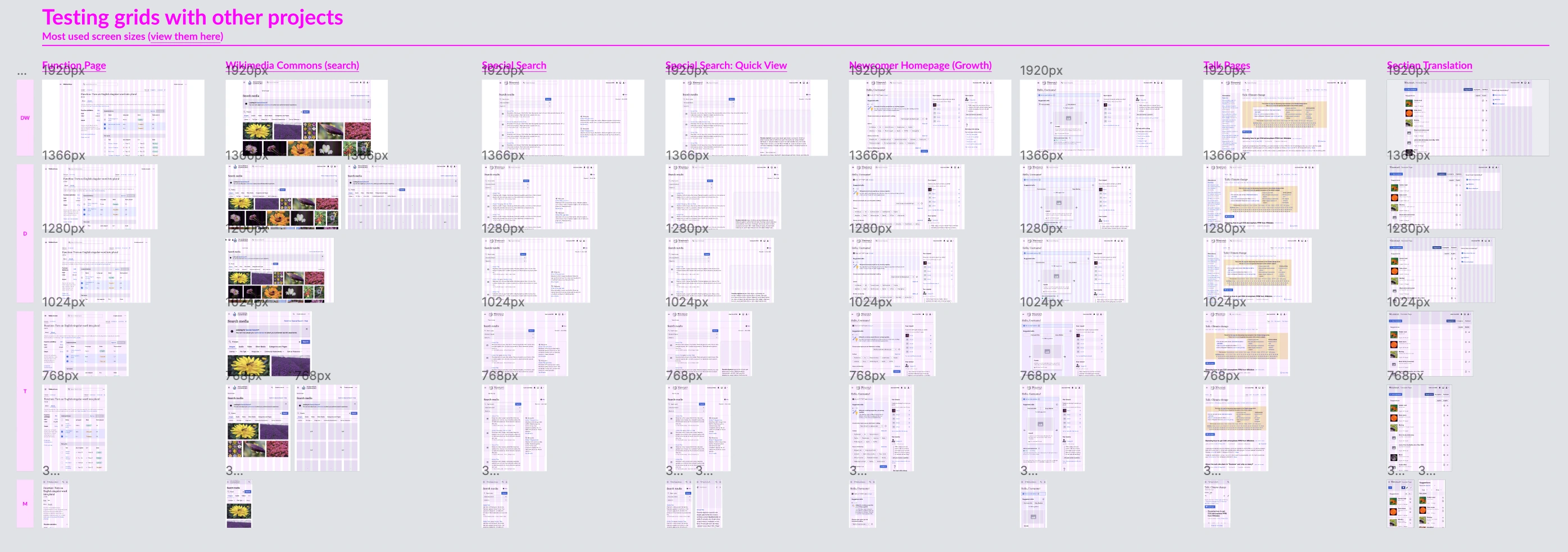
Designing a single grid system for all Wikimedia projects

Figma: Setting up responsive design with auto layout, constraints & grids, by Christine Vallaure

Building a design system — where to start?, by Shane P Williams

Create your design system, part 2: Grid & Layout, by Claudia Romano, CodyHouse

Grids and Layout from The Futur
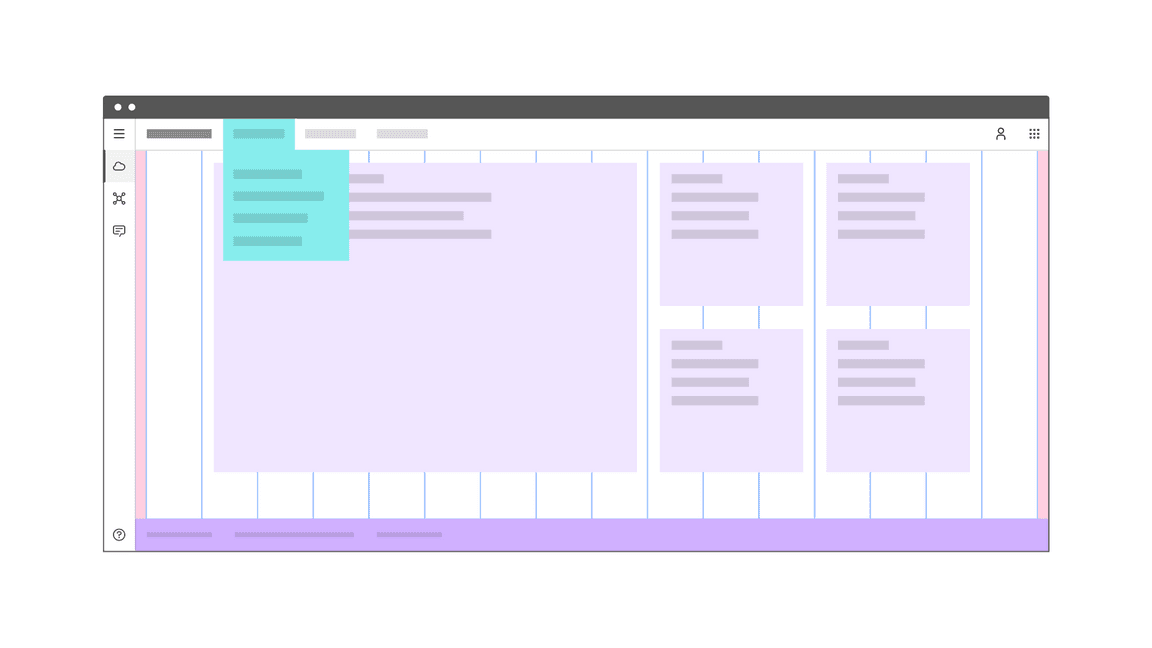
IBM Design Language – 2x Grid

IBM Design Language – 2x Grid

Create a Design System with CSS - Web Development Course

Create your design system, part 1: Typography

Grids and Layout from The Futur
Gap Wireless, Fiplex Communications I Digital Fiber DAS
Report Highlights Software's Satisfaction Gap
Adam Argyle on X: .logo { display: flex; place-items: center; gap
React Native 0.71: TypeScript by Default, Flexbox Gap, and more
Navigation image of the femoral component planning. The size of the
 Mrat Clearance Push up Bras for Women Sports High Support Lace Bralettes Bandeau Bra Women's Unlined Scoop Neck Bralette Cotton Front Closure Bralettes with Support Everyday Bra Red 3XL
Mrat Clearance Push up Bras for Women Sports High Support Lace Bralettes Bandeau Bra Women's Unlined Scoop Neck Bralette Cotton Front Closure Bralettes with Support Everyday Bra Red 3XL Buy Phase Eight Grey Amina Faux Leather Jeggings from Next Australia
Buy Phase Eight Grey Amina Faux Leather Jeggings from Next Australia European 2023 Summer Girls mesh chiffon Teens Princess Kids Dress
European 2023 Summer Girls mesh chiffon Teens Princess Kids Dress Coco De Mer Open-back Satin-trimmed Leavers Lace Bodysuit in Green
Coco De Mer Open-back Satin-trimmed Leavers Lace Bodysuit in Green- Madonna revisits iconic cone bra while showing off wardrobe archive: 'Trip down memory lane' - Yahoo Sports
 Body Sharper Tights Bum Tum Legs 100 80 40 Denier Tights Primark
Body Sharper Tights Bum Tum Legs 100 80 40 Denier Tights Primark
