html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow
5 (522) In stock

I am looking to achieve the following layout: Here is how I'm picturing it (with grids): Black bar is the nav (we can ignore this) A title and subtitle (purple) - these should be aligned and take

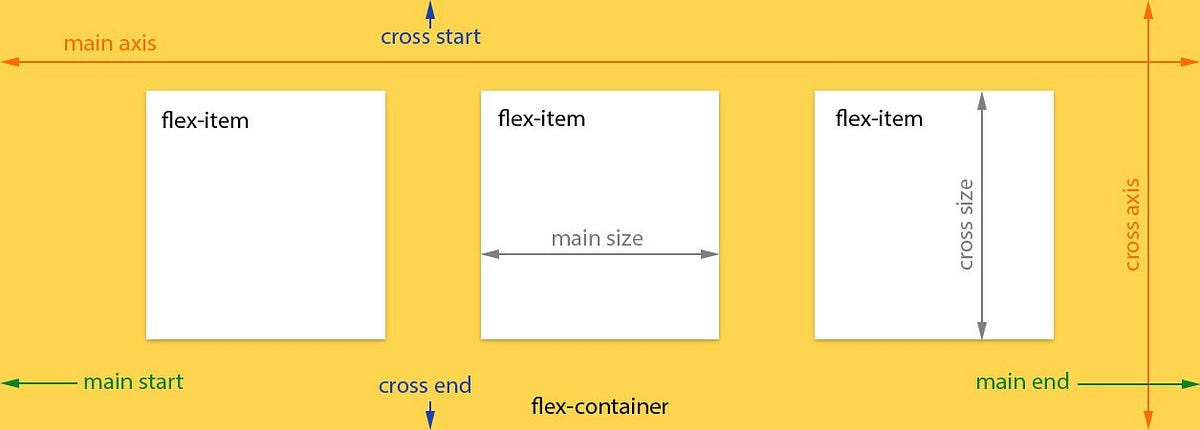
The “Flexible Box” or “Flexbox” layout mode offers an alternative to Floatsfor defining the…, by Jayesh Dhage

html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow

css - flexbox vertically split container in HALF - Stack Overflow

CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

css - How can I use flexbox to achieve a complex, responsive HTML layout? - Stack Overflow

Angular Flex-Layout: The Alternative Layout Library for Flex-box and CSS Grid, by Duncan Faulkner, ngconf

How to create a stack visualizer using HTML CSS & Javascript ? - GeeksforGeeks

css - How can I use flexbox to achieve a complex, responsive HTML layout? - Stack Overflow

CSS Flexbox Responsive Form Layout With Source Code
Form Flex Compound Gallery – Form Flex Compound
Form Flex Cooler Plus Gel Visco Yastık
html - How to move labels from top to left and make the inputs 100





