Wrapping text in flex-item? - HTML & CSS - SitePoint Forums
4.6 (784) In stock

Could anyone help me wrap the text within the flex-item? <ul class="flex-container"> <li class="flex-item">Lorem ipsum dolor sit amet</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> <li class="flex-item">Lorem ipsum</li> </ul> .flex-container { display: flex; flex-direction: row; flex-wrap: wrap; justify-content: space-around; padding: 0; ma

How to apply arbitrary styles with tailwind JIT

Flex item alignment and paragraphs within flex item - HTML & CSS

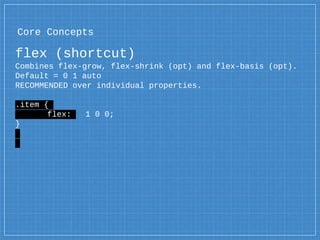
CSS Flexbox (flexible box layout)

I am using flexbox to wrap but text is not wrapping - Support

Part 2: Pixel perfect paginated reports - Google Cloud Community

Dropping middle flex item - HTML & CSS - SitePoint Forums
Presenting: BLC Plugin! For kanban like organization in the style

Countdown Page - #2 by Muppet - I Need Help - Blocs Forum

Building an Admin Dashboard Layout With CSS (and a Touch of
My favourite pic of Flex Wheeler : r/bodybuilding
Understanding CSS Flexbox. Have you been wondering how best to
Ahn Bo Hyun And Park Ji Hyun's First Encounter Takes A Tense Turn In “Flex X Cop”
Ahn Bo Hyun Becomes The Center Of Multiple Scandals In “Flex x Cop”
- Calzas largas.. Son excelentes..lo mejor para ustedes chicas. Talle 1 al 5. En nuestro showrrom de Garibaldi 354. Las esperamos!
 score! Align graphic leggings ❤️ : r/lululemon
score! Align graphic leggings ❤️ : r/lululemon Lumbar Compression Board Foam Back Molder BBL Lipo Post Surgery Fajas M&D 9016
Lumbar Compression Board Foam Back Molder BBL Lipo Post Surgery Fajas M&D 9016 Grupo De Personas En Ropa Deportiva Para Ejercicios Deportivos En Gráficos . Mujer Vestida De Personajes Para Estilo De Ilustración Vectorial De Fitness Plana . Ilustraciones svg, vectoriales, clip art vectorizado libre
Grupo De Personas En Ropa Deportiva Para Ejercicios Deportivos En Gráficos . Mujer Vestida De Personajes Para Estilo De Ilustración Vectorial De Fitness Plana . Ilustraciones svg, vectoriales, clip art vectorizado libre Pullover com halteres ou polia: para que serve, como fazer e dicas
Pullover com halteres ou polia: para que serve, como fazer e dicas Crocs - MEGA CRUSH CLOG 'JUICE' - VegNonVeg
Crocs - MEGA CRUSH CLOG 'JUICE' - VegNonVeg
