Flutter layouts guide: Margins and padding - LogRocket Blog
4.5 (510) In stock

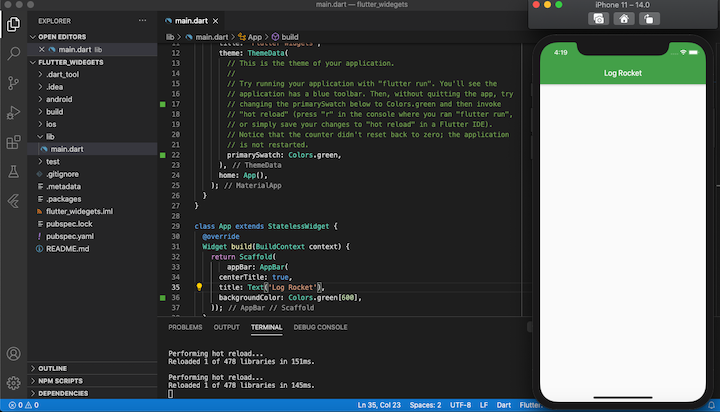
In this tutorial, we introduce Flutter’s box model and show how to implement margin and padding to lay out widgets in your Flutter app's UI.

Flutter layouts guide: Margins and padding - LogRocket Blog

First steps with Flutter - Part 2: Building layouts

Flutter Layouts - Javatpoint

Flutter Layouts Guide: Margins and Padding

flutter - Difference between SizedBox and Padding,Margin - Stack Overflow

Layouts in Flutter

Widgets: The building blocks of Flutter apps - LogRocket Blog

Una Kravets Online

Everything You Need to Know About Dart Padding in Flutter

Flutter layouts guide: Margins and padding - LogRocket Blog

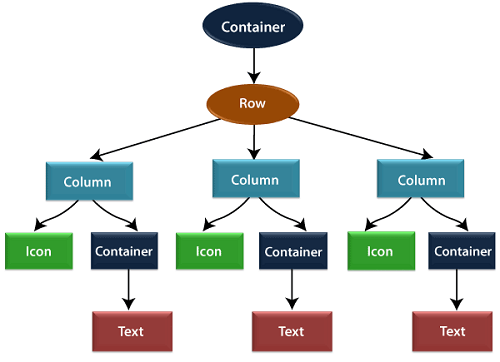
Mastering Flutter Layouts: Organizing Widgets Effectively, by Midhun Mohanan

How to create responsive UI in Flutter? Choosing the right Layout Widget for your app.

Flutter Layouts Guide: Margins and Padding
WebD2: Understanding the Box Model in CSS
CSS Box Sizing How to use Box Sizing in CSS With Examples
Design better buttons. Everything you need to know to have…, by Michal Malewicz