html - CSS img align: how to set a img middle-right align in a DIV - Stack Overflow
4.9 (536) In stock

I am looking for a simple way to middle-right align a img in a DIV, i.e., vertical-middle and horizontal-right align, like this: I tried using vertical-align:middle and float:right in IMG styles

Align button at the bottom of div using CSS - Stack Overflow

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička

Uzatvorte poistenie rozjímavý kaplnka css div box align náš nádejný mamička

css - How to align image to top left of div - Stack Overflow

How To Center a Div

Vertical Align - Tailwind CSS
How to automatically position an image vertically inside it's parent div - Quora

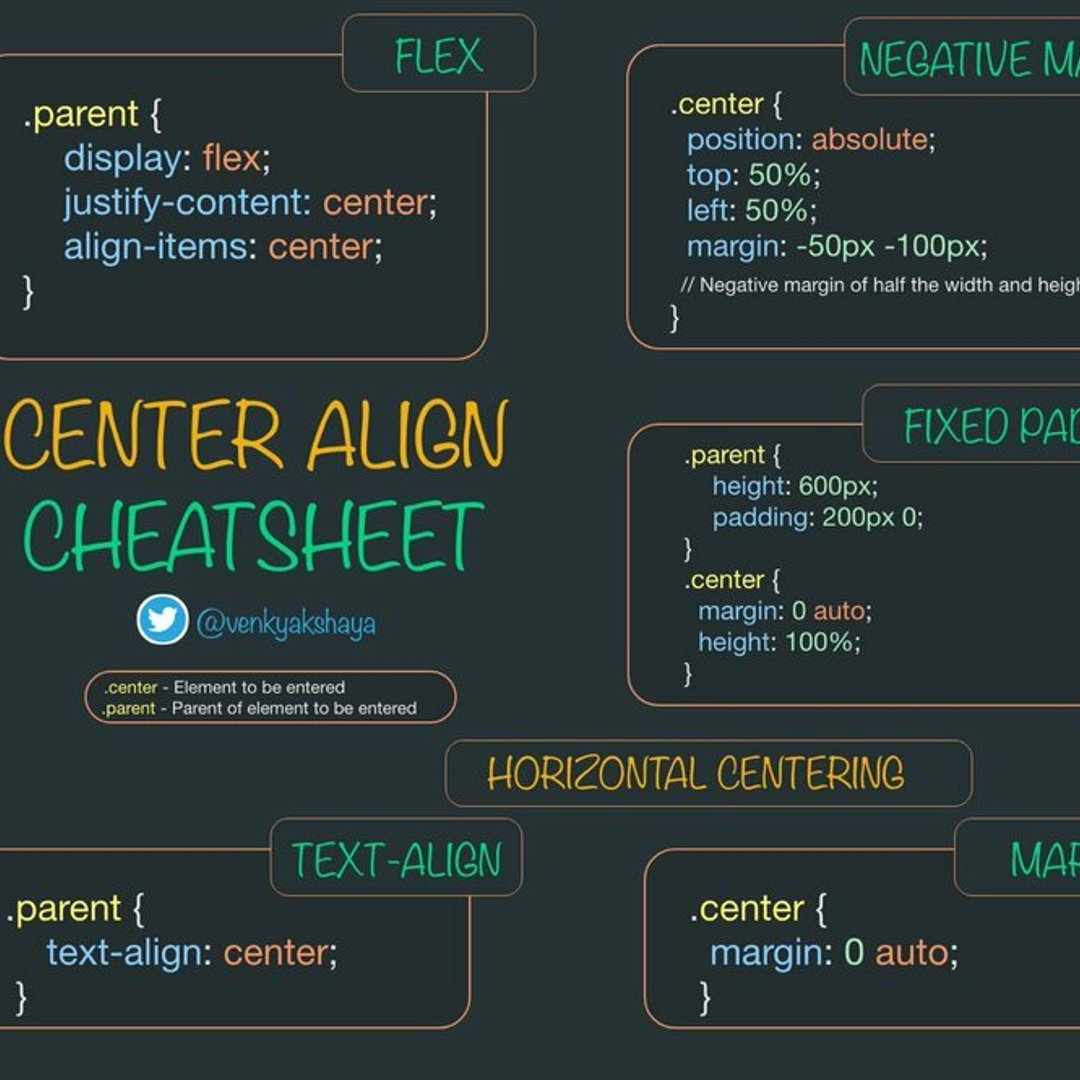
The Ultimate Guide to Center Align - CSS - DEV Community

CSS Image Centering – How to Center an Image in a Div
.png)
How to Vertically Align Text Within a Div in CSS ? - GeeksforGeeks

html - css vertical align text middle with overflow hidden - Stack Overflow

html - Center a table within a div - Stack Overflow
How to center a Div in HTML/CSS - Quora

HTML Center Text – How to CSS Vertical Align a Div
How to Vertically Align Text by Using CSS (line-height)
CSS Text Align – Centered, Justified, Right Aligned Text Style Example
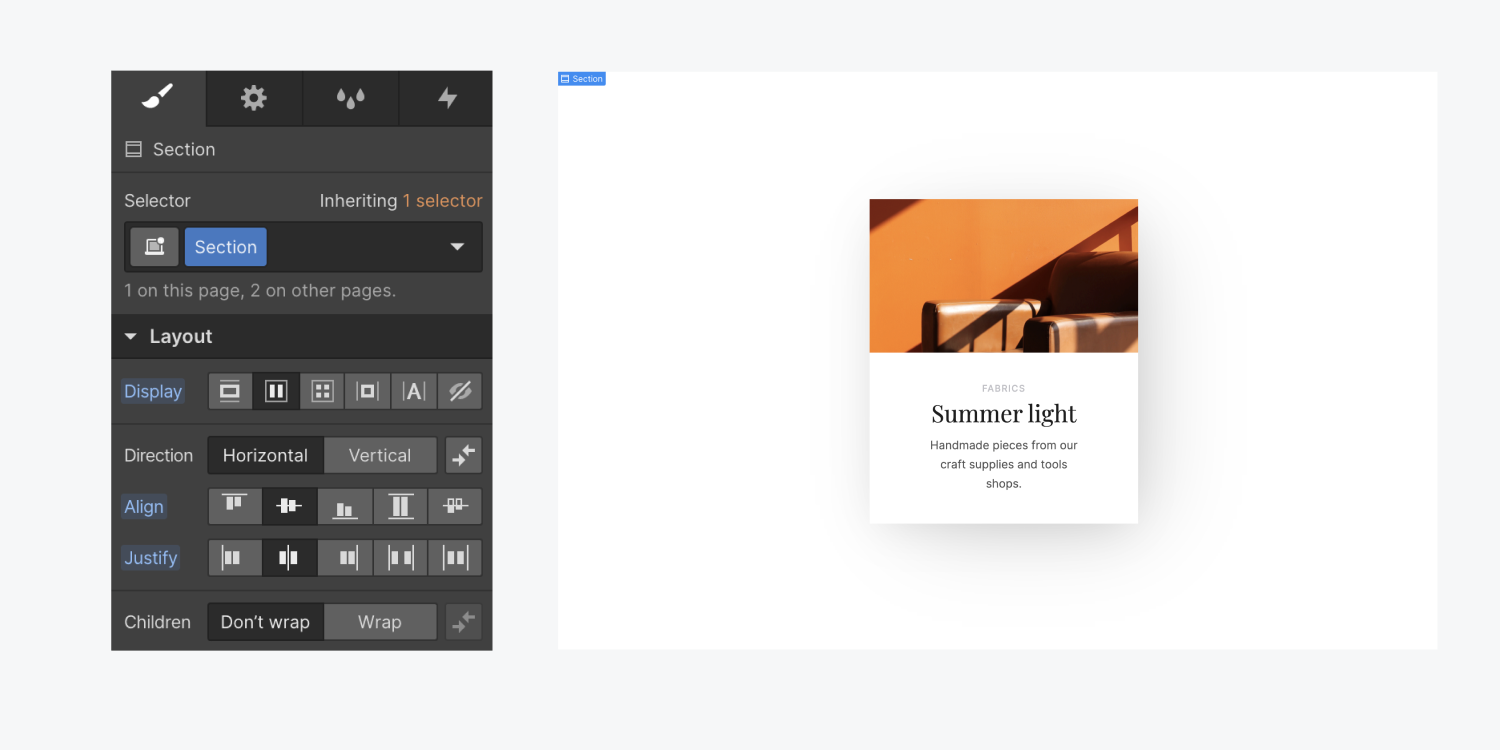
How to Center Anything with CSS - Align a Div, Text, and More
 Triumph International Women's Synthetic Non-Padded Wirefree Full-Coverage Bra (202I490 26 E 44/100_Skin_44E) : : Fashion
Triumph International Women's Synthetic Non-Padded Wirefree Full-Coverage Bra (202I490 26 E 44/100_Skin_44E) : : Fashion /thumbnail/600/2021/8/014/942/286/
/thumbnail/600/2021/8/014/942/286/ Cacique, Intimates & Sleepwear
Cacique, Intimates & Sleepwear Lightweight, Seamless Invisible High Waist Control Short
Lightweight, Seamless Invisible High Waist Control Short iceROSE 7 Pack High Waisted Leggings for Women, Buttery Soft
iceROSE 7 Pack High Waisted Leggings for Women, Buttery Soft Capezio Big Girls' Ultra Shimmery Footed Tight,White,M
Capezio Big Girls' Ultra Shimmery Footed Tight,White,M