html - Flexbox column align items same width but centered without wrapper ( css-only) - Stack Overflow
4.9 (325) In stock

This is for a mobile menu, which of course needs to be responsive. The longest child should set the width for all the other children .index needs to be full width and height with a background-color

Assignment 1

css - Flexbox: centered element with space-around elements on either side - Stack Overflow

layout - CSS Flex grid - Same width for last item - Stack Overflow

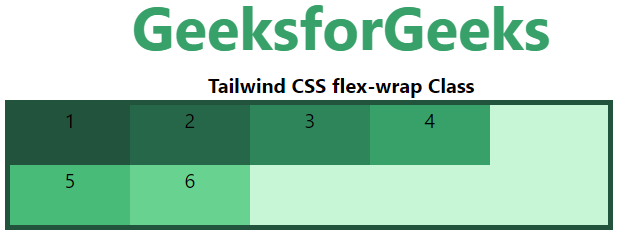
Tailwind CSS Flex Wrap - GeeksforGeeks

Equal Columns With Flexbox: It's More Complicated Than You Might Think

html - How can I make my flexbox grid have 2 rows and 3 columns, but still be centered? - Stack Overflow

Portfolio on mobile shows afew pixels to the right, help! - HTML-CSS - The freeCodeCamp Forum

html - Flexbox column align items same width but centered without wrapper ( css-only) - Stack Overflow

html - Flexbox width of header aligned with outer part of content - Stack Overflow

css - flexbox vertically split container in HALF - Stack Overflow

html - CSS Flexbox/Grid dynamic columns and gaps - Stack Overflow

Align-Items and Align-Content In Flexbox, by Sushmita Singh, Code Writers

Controlling ratios of flex items along the main axis - CSS: Cascading Style Sheets
CSS Align-Self Property - Scaler Topics
visual studio 2012 - Is CSS vertical-align:central correct? - Stack Overflow
html - How can I centre left aligned text even when it wraps? - Stack Overflow
 post created by mariosesa69
post created by mariosesa69- HILARY RADLEY - Pants - D 40
 My-furniture / Bergmann Two Seat Sofa
My-furniture / Bergmann Two Seat Sofa Enamor Women's Cotton Low Impact Printed Everyday High Coverage Sports Bra SB06 – Online Shopping site in India
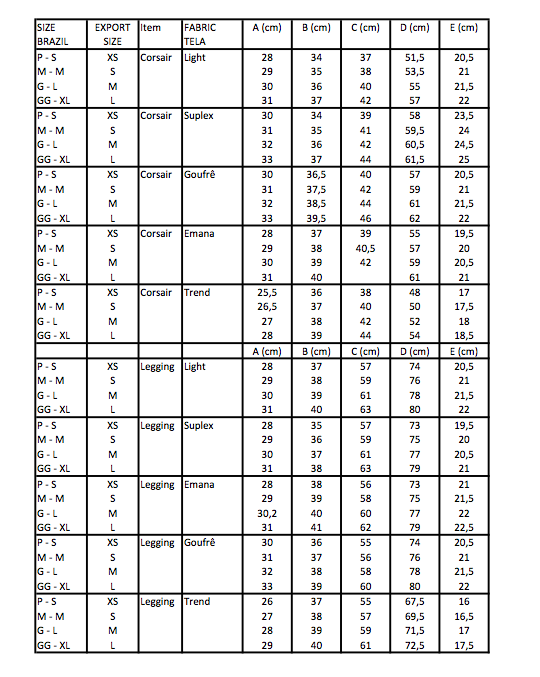
Enamor Women's Cotton Low Impact Printed Everyday High Coverage Sports Bra SB06 – Online Shopping site in India Sizing Chart, Brazilian Brands offer various size optionsBrazilActiv
Sizing Chart, Brazilian Brands offer various size optionsBrazilActiv La ropa holgada será la tendencia del 2021, según Pinterest - Diario Libre
La ropa holgada será la tendencia del 2021, según Pinterest - Diario Libre
