How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum
4.8 (300) In stock

I have a nested autolayout layer with some other auto layout items in it. This is how it looks like. What I want is, when I resize the parent tabs layer, I want the child elements to stretch and fill the whole area but not fall below 20px left and right padding for child elements. To keep minimum padding I need to auto layout child elements. But in this way I lose stretch feature…Any ideas how can I achieve this?

Do you use Spacer with Auto Layout? - Ask the community - Figma Community Forum

Layers order + Interactive components in auto layout - Feedback - Figma Community Forum

Figma Auto Layout Playground

Figma quick trick: negative spacing in auto layout, by Anton CGI

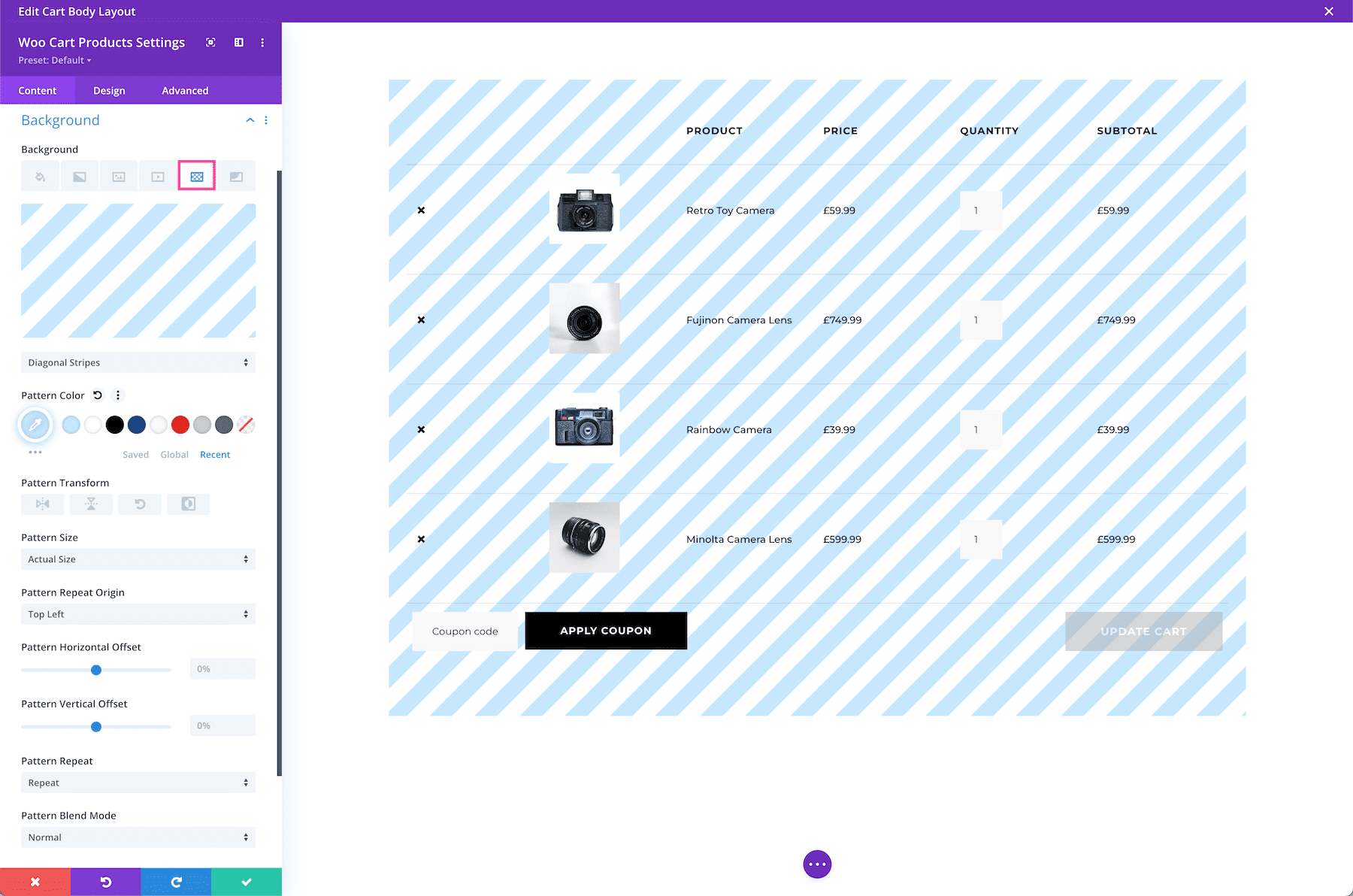
The Divi Woo Cart Products Module
Explore auto layout properties – Figma Learn - Help Center

Multiple auto layout components within an auto layout parent while everything being flexible in height - Ask the community - Figma Community Forum

The 5 Auto Layout stumbling blocks you need to understand to master this feature once and for all.

Overlapping auto layout children over one another - Ask the community - Figma Community Forum

Figma to Webflow Layout - Images in Autolayout? - Webflow integrations - Forum
Adjust alignment, rotation, and position – Figma Learn - Help Center

Auto-layout for asset that has many layouts - Ask the community - Figma Community Forum

Fix size of elements with auto-layout · Issue #20 · KlausSchaefers/figma-low-code · GitHub
Explore auto layout properties – Figma Learn - Help Center
Explore auto layout properties – Figma Learn - Help Center
Tech Tab 4-Way Stretch Short – Henry Singer
Curvy Tab Waist Flare Pants in Melange Bi-Stretch
Roll-Tab Hem Stretch Cargo Pants, Pant
New Era 9FORTY Stretch Snap Tab New York Yankees MLB Navy Blue and White Trucker Hat
 Buy Athleta Blue A-C Cup Ultimate Ease Medium Impact Sports Bra from the Next UK online shop
Buy Athleta Blue A-C Cup Ultimate Ease Medium Impact Sports Bra from the Next UK online shop- Women's Under Armour Shorts
 Whimsy Fantasea Mermaid Tails Silicone mermaid tails, Merman
Whimsy Fantasea Mermaid Tails Silicone mermaid tails, Merman Emerald Sleeveless Pleated Halter Neck Midi Dress
Emerald Sleeveless Pleated Halter Neck Midi Dress Braun Series 3 3020 Black
Braun Series 3 3020 Black JOGGER Plus Size Women's Pants/Clothing Bottoms royaltyforme –
JOGGER Plus Size Women's Pants/Clothing Bottoms royaltyforme –
