html - Polygon with a hole in the middle with HTML5's canvas
5 (517) In stock

Using the <canvas> tag I need to be able to draw a hole in a polygon. Right now I have something very simple that uses beginPath() then does lineTo() for each point. It is then filled with f

javascript - clearing circular regions from HTML5 Canvas - Stack

4.8 Embedded content — HTML5

javascript - How do I create a canvas html5 clipping region with a

javascript - Canvas - fill area below or above lines - Stack Overflow

javascript - Fill in outer area of an interior polygon - Stack

Collection of examples from - Resources

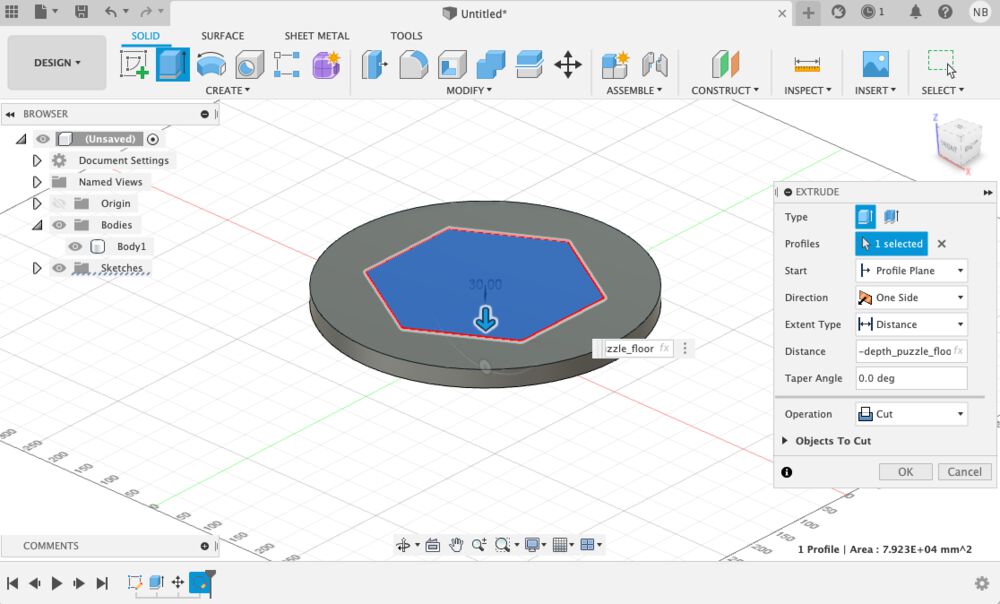
Computer-Aided Design

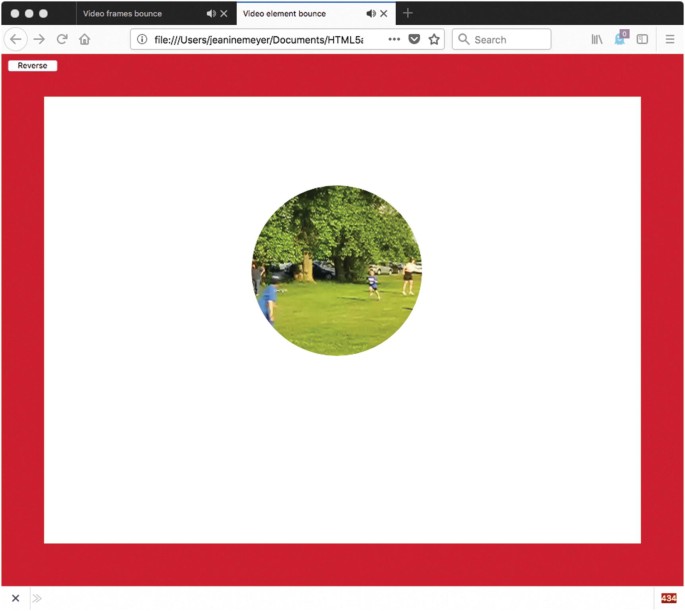
Bouncing Video: Animating and Masking HTML5 Video

Thinking About The Cut-Out Effect: CSS or SVG?

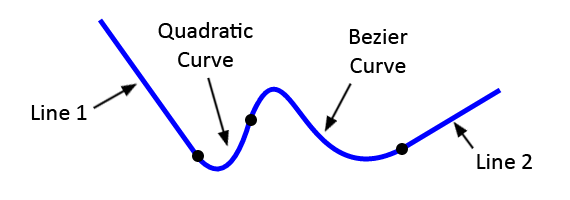
HTML5 Canvas Path Tutorial

arcgis desktop - Cutting a polygon using the shape of another

4.7 Embedded content — HTML5
Advanced Drawing with Pixi.js. Stars, bursts, gears, wedges

How To Draw Polygon Using HTML5 Canvas

4.8 Embedded content — HTML5
9 Of The Most Striking Skyscrapers With Holes In Them
[ 8 Pack ] Glass Juicing Bottles with 2 Straws & 2
Huawei Nova 4: Huawei Nova 4, world's first smartphone with 'hole
Milwaukee 4-3/8 in. Carbide Recessed Light Hole Saw with Pilot Bit
Brick Wall With Hole Images – Browse 202,048 Stock Photos, Vectors
 Sexy Lingerie Deep Cup Bra Hides Back Fat Diva Look Bra With
Sexy Lingerie Deep Cup Bra Hides Back Fat Diva Look Bra With Women High Waist Bikini Push Up Bikinis Print Swimsuit Female Beachwear Swimwear Swimsuits for Big Busted Women B L
Women High Waist Bikini Push Up Bikinis Print Swimsuit Female Beachwear Swimwear Swimsuits for Big Busted Women B L Rael, Inc., Organic Cotton Reusable Pads, 3 Count
Rael, Inc., Organic Cotton Reusable Pads, 3 Count Superdry
Superdry CLEAN WINDOW Aso Twill Stripe Linen Blend 52 in. W x 24 in. L Sheer Rod Pocket Kitchen Curtain Tier Pair in White/Linen 57753 - The Home Depot
CLEAN WINDOW Aso Twill Stripe Linen Blend 52 in. W x 24 in. L Sheer Rod Pocket Kitchen Curtain Tier Pair in White/Linen 57753 - The Home Depot Women's High Waist, Full Length Leggings - Racer
Women's High Waist, Full Length Leggings - Racer